Hola! Quiero usar Futura como letra de Headline y menu de navegación en mi web. Ya activé la web en Adobe Fonts, generé un proyecto y tengo el código para introducrila en la web. Desde Adobe sólo me indican "Para utilizar estas fuentes en una página web, copia este código en la etiqueta <head> de tu HTML." Estoy usando la plantilla Flatsome. Hasta ahora lo que intenté fue ingresando el código en los Header Scripts de la pestaña Flatsome>Advanced desde el escritorio, después activé el CSS adicional desde la pestaña Apariencia y copie los codigos de cada fuente en el CSS adicional desde el personalizador. Pero sigo sin ver la fuente como opcion del menú desplegable de typography en el personalizador.
Contenido solo visible a usuarios registrados
Hola Victoria,
En este caso comprueba algunas opciones que se indican para añadir las fuentes en WordPress, puede revisarlo en los siguientes artículos que tenemos disponibles
→ https://www.webempresa.com/blog/como-cambiar-tipografia-plantilla-wordpress.html
→ https://www.webempresa.com/blog/fuentes-google-en-wordpress-con-wp-google-fonts.html
Verifícalo y nos cometas como va todo
Un Saludo
@karen gracias por tu respuesta! por lo que veo en los links que adjuntas son soluciones para usar google fonts.
La tipografia que quiero usar es Futura de Adobe Fonts que no permite descargar los archivos de sus fuentes, por lo que no puedo subirla a los archivos desde cpanel o un plugin.
Adobe Fonts permite usar sus tipografías crando un proyecto en su web e insertando la tipografía a través de un código <link rel="stylesheet" href="https://use.typekit.net/(codigo del proyecto).css">.
Lo que indica es que debo copiar este código en la etiqueta <head> de mi HTML.
La pregunta es respecto a como hago correctamente eso ya que intente desde la pestaña de mi tema (Flatsome>Advanced) pegandolo en Header scripts y no tuve resultado.
Hola Victoria,
En este caso puedes seguir los pasos que mencionan en el articulo que te compartí → https://www.webempresa.com/blog/como-cambiar-tipografia-plantilla-wordpress.html justo en el punto que indica Cargar tipografía mediante CSS en WordPress
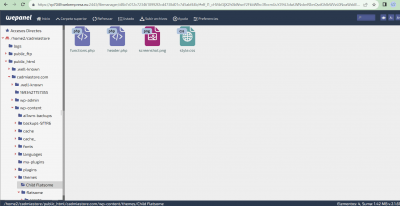
Antes de ello tendrás que pegar el codigo que indica Adobe editar el archivo header.php de tu tema que encuentras en tu cuenta de hosting, justo en la ruta public_html → carpeta de tu sitio web → Wp-content → Themes → tu tema
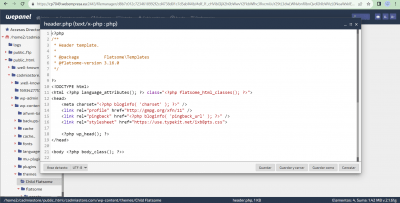
Dentro de este debes ubicar el archivo header.php y pegar el código antes de la etiqueta de cierre </head>
Luego necesitarás añadir la fuente en su sitio con CSS como se menciona en el articulo.
Verificalo y nos comentas como va todo
Un Saludo
Gracias Karen! Una consulta, si estoy tengo un childtheme activo ingreso directamente el codigo de Adobe entre etiquetas <head></head> en el archivo CSS de mi childtheme?
Hola Victoria,
En este caso si tienes un childtheme puedes hacer una copia del archivo header.php de tu tema padre en tu carpeta del childtheme, de esta forma puedes hacer los cambios dentro de él sin afectar tu tema padre.
Ten en cuenta siempre realizar una copia de seguridad antes de hacer cualquier cambio en tu sitio web.
Un Saludo
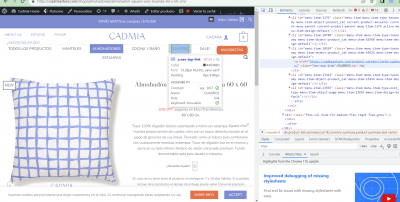
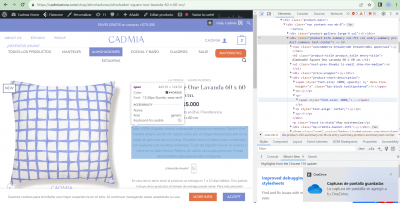
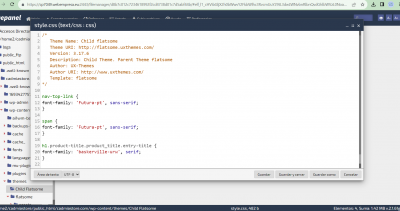
@karen modifique todo siguiendo tus instrucciones. Por favor, podrías ayudarme a identificar mi error? Te adjunto capturas de lo que fui haciendo:
1- Copie el archivo de header.php de mi tema padre a mi childtheme
2- dentro de ese archivo ingresé el codigo que me brinda adobe
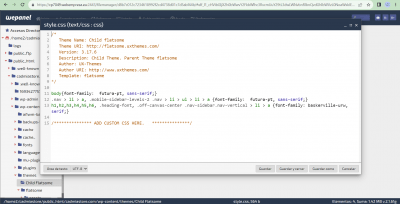
3- dentro del archivo de CSS de mi childtheme ingresé los codigos indicando en que partes quiero que use esas fuentes.
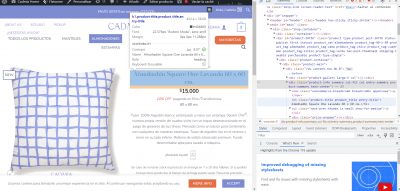
4- Adjunto capturas del inspeccionador en mi web donde se puede ver que no se aplicaron las fuentes nuevas en navegador, titulos ni cuerpo.
Hola Victoria,
Envíanos el código que indica Adobe incluyas en tu sitio web, adicional a esto de manera general el código CSS que debes implementar por ejemplo para el titulo debe ser
h1.product-title.product_title.entry-title {
font-family: 'Futura-pt', sans-serif;
}
Verifícalo y nos comentas como va todo
Un Saludo
@karen el codigo es <link rel="stylesheet" href="https://use.typekit.net/ixb8pts.css">
Hola Voctoria,
Veo que si está bien añadido, prueba implementar el codigo CSS que te envíe anteriormente y revisa si con ello el titulo de los productos cambias.
Verificalo y nos comentas como va todo
Un saludo
Hola @karen, modifique los codigos como indicaste, pero sigo sin ver los cambios en mi web. Aparecen las fuentes elegidas desde el personalizador de Flatsome.
@karen ahora puedo ver los cambios!!! Creo que tardo un rato en cargarse la configuración. Pero ya esta corregido en esos titulos. Como última pregunta para ya cerrar el tema y agradeciendote mucho por tu ayuda, podrás indicarme como sería el codigo para aplicar una fuente a todos los headlines o es recomendable hacerlo uno por uno?
Hola Victoria.
Para añadirlo a los titulares puedes utilizar lo siguiente:
h1, h2, h3, h4, h5, h6 {
font-family: 'futura-pt';
}
Un saludo