Buenos días.
Llevo unos días trabajando con wordpress y me he encontrado dos problemas con las imágenes, aunque les de el mismo tamaño cuando leo el blog con el móvil quedan demasiado grandes y no se ven. No pasa con todas por eso no entiendo cual es la razón. Les doy a todas el mismo tamaño.
Se ven un poco mejor si configuro la visualización del móvil en modo pantalla.
También me ocurre que no he conseguido poner una imagen en el título del blog sin que se vea borrosa, la plantilla que uso es Blocksy y no encuentro qué tamaño tengo que darle a la imagen para que se vea bien.
Gracias, un saludo.
Contenido solo visible a usuarios registrados
Hola Marta.
Si reviso el código veo que estas asignando un tamaño de ancho a las imágenes y ese es el error:
<figure id="attachment_701" aria-describedby="caption-attachment-701" style="width: 1000px"
Prueba añadiendo lo siguiente en Apariencia -> Personalizar -> CSS Adicional:
@media (max-width: 780px) {
article>.entry-content>*:not(.alignfull):not(.alignleft):not(.alignright) {
width: var(--default-editor, var(--block-width))!important;
}
figure {
width: var(--default-editor, var(--block-width))!important;
}
}
no he conseguido poner una imagen en el título del blog sin que se vea borrosa
No conseguí ver lo que indicas, si puedes añade una imagen lo revisamos.
Un saludo
@pepesoler muchísimas gracias, solucionado el primer problema. Tendré especial atención ahora al editar el ancho de las fotografías.
El segundo error lo puedes ver ahora, quiero colocar una imagen en el "título del blog", he probado muchísimos tamaños de imágenes, pero no consigo que se vea lo que quiero. Ahora está tan grande que no se ve casi nada, si lo hago pequeño se ve borroso...
Muchísimas gracias de nuevo
Hola Marta.
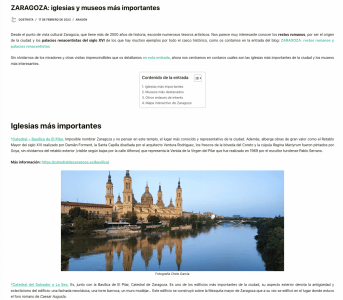
Esto es lo que veo yo:
No veo las imágenes borrosas, si puedes adjuntar una captura para que veamos exactamente a qué te refieres seria de ayuda para poder identificarlo.
-> subir imagenes a consultas en foro
Un saludo
@pepesoler, perdona que no me he explicado bien. No me refiero a las fotos de las entradas ni a las fotos de las miniaturas.
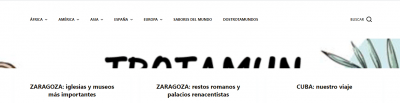
La foto que no consigo adaptar al tamaño que me pide el blog es la que corresponde al título general del blog. Este tema blocksy me permite o poner un título escrito o añadir una imagen.
Me gustaría subir esta foto, pero no consigo adivinar qué tamaño necesita, si la subo muy grande no se ve, si la subo pequeña se ve borrosa.
Gracias.
Que tal Marta.
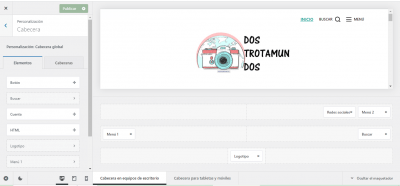
El problema que puedo visualizar es que estas colocando una imagen de fondo en una posicion la cual parece que corresponde al logo que debería ir en la cabecera
Echale un vistazo a la documentacion de tu tema activo y verifica como puedes agregar la imagen de la forma en la que deseas
https://creativethemes.com/blocksy/docs/header-elements/header-builder-elements/
Saludos!
@bruno-vichetti buenas tardes
he corregido el problema de la imagen, tal y como me comentasteis, he puesto la imagen en el logo.
he añadido el logo a las cabeceras, lo curioso es que edito la cabecera de la visualización en ordenador y veo el logo, pero cuando publico, el logo ha desaparecido.
en el teléfono se ve correctamente.
gracias, un saludo.
Hola Marta,
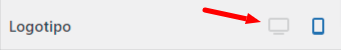
Verifica que tengas asignado el logo tanto para la versión de teléfono como para la de escritorio, una vez que ingresas por ejemplo al logo vez estos botones:
Haz clic en el de la pc para que cambie la vista y allí insertas nuevamente la imagen del logo.
Un saludo 🖐️