Buenos días, me gustaría cambiar la vista principal de web.
Me gustaría que el formato que tenga mi web sea algo parecido a esto:
Un buscador grande arriba fijo y las categorías en un lateral.
Habría alguna forma sencilla de hacerse?
Contenido solo visible a usuarios registrados
Hola
Podrías probar con algún theme que tenga un diseño similar, eso te ayudará a ralizar el sitio más rápido, al menos que tenga posiciones similares en donde poner los widgets de búsqueda y catálogo. Revisa por ejemplo los basados en el theme Storefront: https://woocommerce.com/product-category/themes/storefront-child-theme-themes/
Sin embargo la otra opción es usar algún constructor, de manera que puedas poner los elementos como los desees.
Puedes evaluar usar Divi o usar Elementor por ejemplo.
Saludos.
Hola Jose Luis.
Lo que muestras en el lateral forma parte del menú pero supongo que lo que quieres es que en vez de formar parte del menú lo tengas en un lateral.
vamos a ir por parte
Un buscador grande arriba fijo
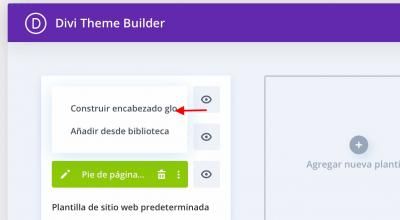
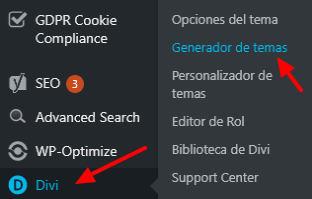
.- Accede a Divi -> Generador de temas.
.- Selecciona Agregar encabezado Global y selecciona la opción Construir encabezado global
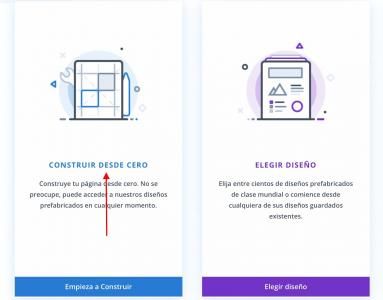
Selecciona construir desde cero
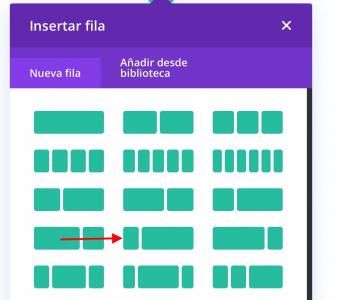
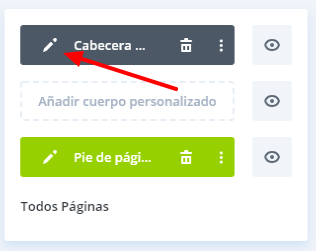
.- Añade una nueva fila con dos bloques, añade la que te marcó en la captura:
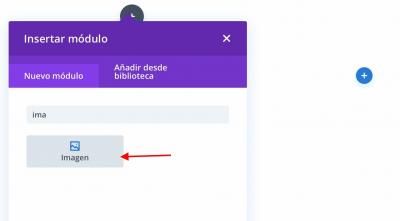
.- En la primera columna añade un módulo Imagen y añades el logo:
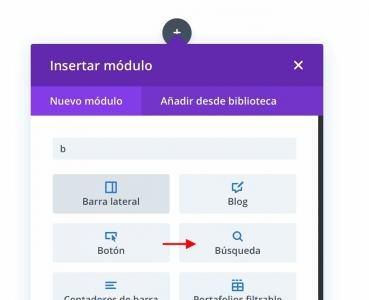
.- selecciona el Icono + de la segunda columna y añade el buscador
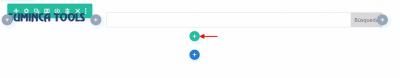
.- Añade una nueva fila seleccionado el botón +
.- Selecciona el Ancho Completo
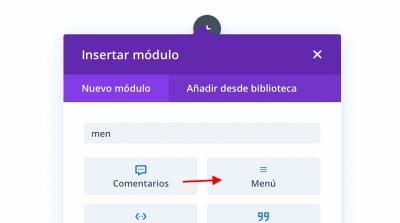
.- Añade un modulo " Menu "
Guarda los cambios.
el resultado sería este:
Una vez tengamos eso crearemos un menú con las categorias de WooCommerce para añadirlo al sidebar de la web.
Primero vemos esto y después pasamos a lo del menú lateral.
Un saludo
Buenos días Pepe, agradecería continuar este tema contigo, no es que no no esté contenta con la ayuda que tus compañeros me han dado otras veces, pero cuando el hilo es con varias personas distintas me pierdo, que no se moleste nadie, sois fantásticos todos.
Ya he hecho lo que me has dicho y el resultado es este:
Le he dado a guardar pero no he visto cambios, la vista del encabezado es la de antes. Algo he hecho mal.
Hola Jose Luis.
Ok, seguimos.
Lo primero actualiza todos los plugins que tienes pendientes de actualizar.
Una vez todo actualizado elimina los plugin que no utilices que veo que tienes muchos desactivados.
Cuando tengas esto realizado:
.- Accede Varnish Cache y lo desactivas momentaneamente, limpias tambien la cache una vez desactivado:
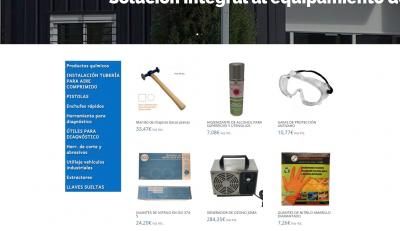
Estoy replicando lo que tienes en tu web con una web de pruebas y el resultado sería este:
Todo el tema de diseño y colores ya lo veríamos al final.
Una vez eso pasaremos al menú del sidebar.
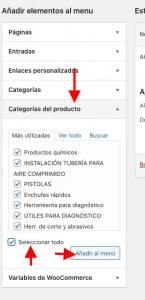
.- Accede apariencia -> menús
.- Pulsa en Crear nuevo menú
.- En nombre de menú añades " menú sidebar " y pulsa en " Crear "
.- Selecciona en la parte superior " Opciones de pantalla "
.- selecciona " Categoría de Productos "
.- Despliega " Categoria de productos " y selecciona todas las categorias o las que quieres que se muestren:
Ya tendríamos un menú con las categorías de WooCommerce.
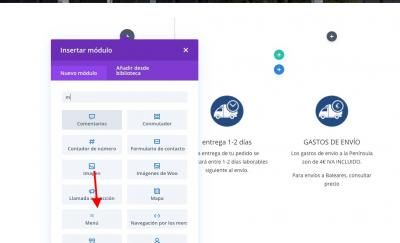
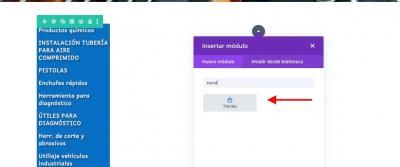
. Edita la página de inicio y en al primera Sección Añade un bloque con sidebar
.- En el primer bloque añade un modulo de Menu
.- selecciona el menú Sidebar y creas el menu:
.- En el siguiente bloque añade un Módulo " tienda "
Guarda los cambios y el resultado tendría que ser el siguiente:
Si no quieres hacer esto en la web que tienes en producción, puedes clonar la web e ir haciendo las pruebas en ese clon.
Un saludo
@pepesoler Hola Pepe!
He actualizado los plugins y borrado los que sé que no uso, he dejado alguno que podría utilizar en un futuro como es el de "Faceboock". He vaciado la caché:
He borrado los datos de navegador del ordenador, y no se que hago mal que la vista de la web a mí no me cambia.
Hola jose Luis.
Estoy revisando y no veo que tengas guardado el encabezado.
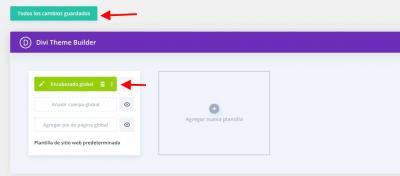
.- Accede a Divi -> Generador de temas y adjunta una captura, tienes que tener algo como esto:
Recuerda que tienes que guardar las opciones en el generador de temas pulsando en el botón superior.
Un saludo
Hola Jose Luis,
Te comento que puedes agregar la barra siguiendo un poco lo que hiciste en el generador de temas,
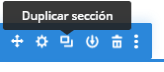
Primero ingresas al que tienes creado y puedes duplicar el que elaboraste si se et es mas facil que partir de 0 puedes hacerlo haciendo click en el botón de clonar:
ubicado en tu sección de color azul, que contiene todo. Luego de que se duplique debes eliminar todos los márgenes, para ello la forma mas sencilla seria posicionar el mouse sobre las zonas que te detallo a continuación:
Al posicionar el mouse sobre estas secciones verás lo que te comparto en las capturas luego achicas este espacio haciendo clic y arrastras hasta que se eliminen los espacios.
Por último puedes ir agregando los elementos, en el lateral derecho puedes agregar un nuevo menú y crear este nuevo con los datos que tenias anteriormente ¿Quiénes somos?, Mi cuenta, Finalizar compra, Carrito.
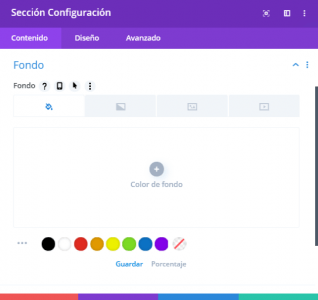
Y del lado izquierdo puedes agregar un un cuadro de texto, que se representa bajo el módulo de texto, luego de esto haces clic en la configuración del espacio azul:
y en la solapa de fondo dentro del contenido seleccionas el color que tenias previamente:
Un saludo 🖐️
Lo siento, pero no entiendo lo que tengo que hacer. Yo quiero que vuelva a aparecer la barra que tenia arriba.
Agradecería que retomase el tema Pepe. Soy poco experto y cuando empiezo con las indicaciones de una persona y luego sigo con las de otra no soy capaz de entender y seguir.
Hola Jose Luis.
veo que ya se muestra:
me gustaria quitar el buscador amarillo
.- Accede a Divi -> Opciones del tema
.- En la pestaña General, al final tienes el bloque " CSS personalizado " añade lo siguiente al final de ese archivo:
div#et_top_search {
display: none;
}
poner la barra azul
.- edita el encabezado.
.- Añade una nueva fila de tres elementos:
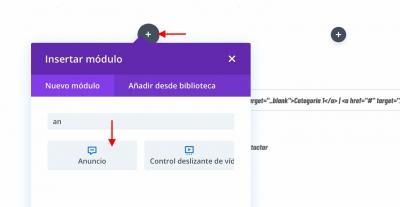
.- En el primer bloque añades un módulo Anuncio:
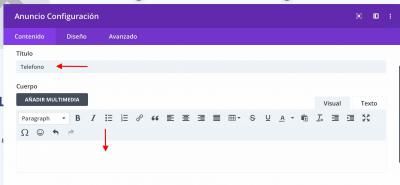
.- En el título añade el numero de telefono , elimina el texto que hay en el cuerpo del mensaje
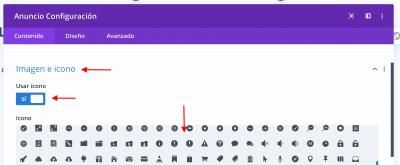
.- Despliega Imagen e icono y selecciona " Usar icono " y eliges el icono del teléfono
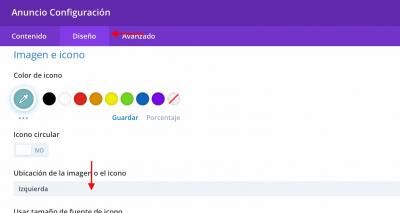
.- En al pestaña Diseño selecciona la opción Izquierda " en " ubicación de la imagen y diseño "
.- Guarda ese bloque.
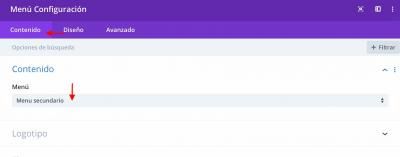
.- En el bloque de enmedio añade un módulo " Menu "
.- Selecciona " Menú Secundario " y guarda ese bloque
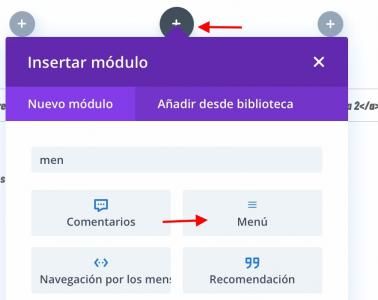
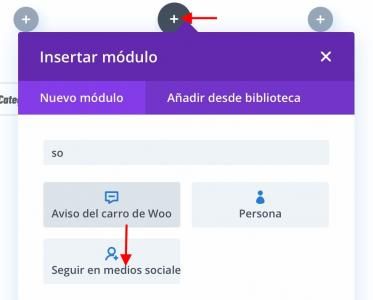
.- En el ultimo bloque añade un modulo " Seguir en Redes Sociales " y guardas ese bloque
Guarda todos los Cambios y lo revisas.
Un saludo
Hola Pepe, La barra amarilla ya ha desaparecido. Gracias
He editado la página de inicio y claro está que no era esa la página que tenía que editar.
Pues cómo ves lo he puesto al final de la página.
Llámame tonto, pero dime por favor, los paso para entrar a editar con DIVI la cabecera y colocar eso que he colocado al final de la página en la barra azul de arriba
Buenos días!! Ok Ya tengo toda la información arriba, ahora ¿Cómo hago para que sea una barra estrechita y azul?
Hola Jose Luis.
Puedes hacer la barra más estrecha arrastrado el bloque
Para añadir un color seleccionas la barra y en al opcion de Fondo eliges el color que quieres que muestre:
Un saludo