Buenos días, me gustaría cambiar la vista principal de web.
Me gustaría que el formato que tenga mi web sea algo parecido a esto:
Un buscador grande arriba fijo y las categorías en un lateral.
Habría alguna forma sencilla de hacerse?
Contenido solo visible a usuarios registrados
Hola Pepe, ya tengo casi acoplado. Pero creo que la zona donde quería poner esa barra era más arriba. ¿Se puede poner en la zona que coloreo en amarillo?
Creo que he hecho mal, la imagen del banner se me ha desplazado
Hola Jose,
En este caso aplica casi lo mismo que los márgenes que previamente te compartió pepe:
Simplemente tomas con el mouse y quitas este margen superior para que el contenido quede pegado a la parte superior de la web.
Un saludo 🖐️
Hola, ya he conseguido ponerlo más arriba, pero dime qué ha podido pasar desde el móvil o tablet la imagen del banner está de
plazada
Hola Jose Luis,
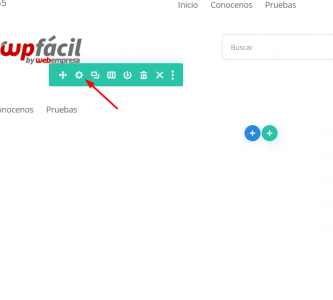
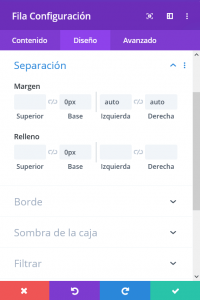
Es posible que la separación que estas asignando en la columna donde tienes el menú este añadiendo este comportamiento a la columna donde tienes el slider. Verifica dentro de la plantilla de encabezado que estas generando que espacios tienes asignado y prueba disminuirlos, selecciona la configuración de la columna donde tienes el menú y comprueba las opciones de separación asignado por ejemplo
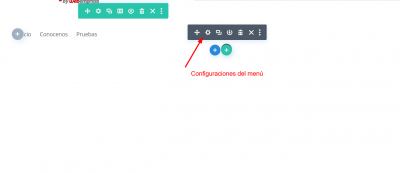
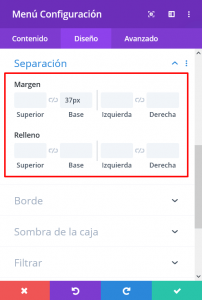
Luego verifica la separación que estas asignado a tu menú principal y asigna estos valores
Verifica si con esto se soluciona el espacio que se añade en el slider
Un Saludo
Hola, ya he cambiado la separación. He dejado esto:
Pero me queda mucha distancia entre los menús y el banner
Con estos parámetros en el móvil se ve bien
He comprobado que con menos de este tamaño
en el móvil se así
¿Qué tengo que hacer para que en el móvil se vea bien y en el ordenador no haya tanta sepación entre el menú y el móvil?
Hola Jose Luis,
Comprueba si con el siguiente codigo CSS puedes modificar el alto de la sección para tu versión de escritorio, debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
/* Altura cabecera escritorio*/
@media only screen and (min-width: 978px) {
.et_pb_section_0_tb_header {
min-height: 196px!important;
}
Comprueba si con ello logras modificar la sección, si con esto no funciona es posible que debas contactar con nuestro directorio de colaboradores quienes pueden ayudarte a configurar lo que necesitas
Un Saludo
Hola Jose luis,
Encantados de poder ayudarte, nos comentas si ya podemos cerrar el tema para que no se haga tan largo y dar paso a nuevas consultas que hagas en otro tema diferente.
Un saludo 🖐️
Hola de nuevo, podéis hacer una comprobación vosotros y me desís como lo veis en un móvil y en una tablet?
Yo desde el ordenador cuando minimizo y lo veo a tamaño tablet o móvil lo veo bien, pero ahora lo he probado desde una tablet y se va fatal. Se ve el logo a la derecha y la imagen del banner recortada hacia la derecha
Y desde el móvil no se ve la imagen bien
Hola Jose Luis,
En el siguiente enlace se puede ver toda las versiones disponibles para tu sitio web -> Contenido solo visible a usuarios registrados
En este caso para la versión de tablet en landscape debes ir probando modificar algunos elementos de tu sitio web para que estos se adapten de forma correcta, ten en cuenta que estos cambios afectarán todo el diseño de las versiones por lo que debes ir verificando que los cambios ese ajusten de forma correcta a las diferentes versiones de los dispositivos.
Ten en cuenta que los diferentes elementos que tienes ahora en la versión de escritorio se están agrupando y por ello toma un ancho mas alto la cabecera en la versión de tablet landscape
Si continuas con este error de visualización te recomiendo contactes con nuestro directorio de colaboradores quienes pueden ayudarte a ajustar todo de forma correcta
Un Saludo