Hola!
Una consulta enorme:
En mi tienda tengo las páginas de productos diseñado con el generador de temas de divi e instale yith-woocommerce-wishlist y la opción de añadir a la lista de deseos se agregó bien (funciona) pero... se visualiza en la parte superior y no donde debería.
¿qué podría hacer para solucionar ello?
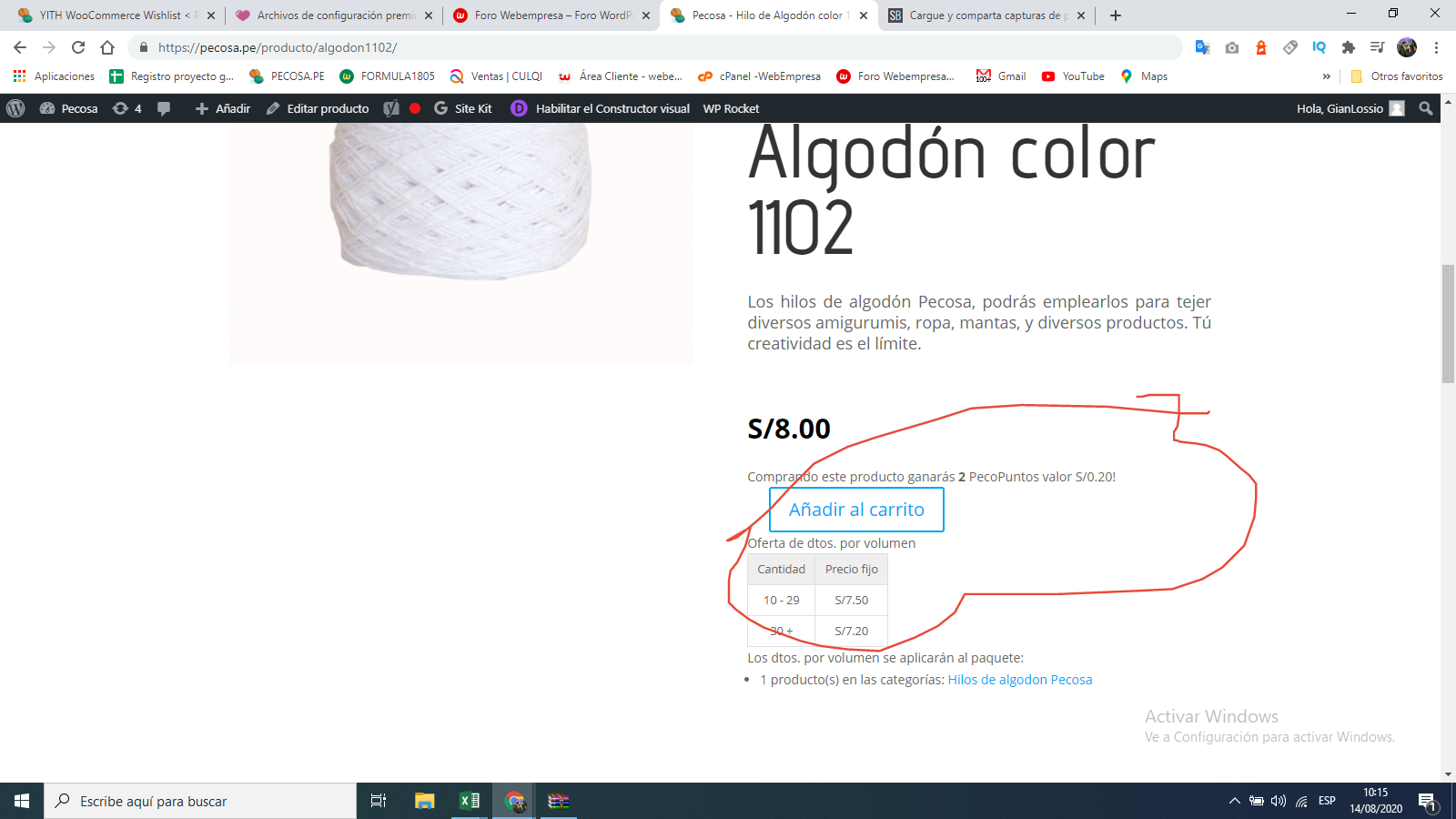
Se agregó aquí:  ( https://pecosa.pe/producto/algodon1102/ )
( https://pecosa.pe/producto/algodon1102/ )
Se debería visualizar aquí:  (bueno por ahí, tengo un pulso pésimo, lo intenté 3 veces jaja) este es un ejemplo que encontre
(bueno por ahí, tengo un pulso pésimo, lo intenté 3 veces jaja) este es un ejemplo que encontre 
Mil gracias por su apoyo. Saludos.
Hola
Entiendo que estas usando este plugin: https://es.wordpress.org/plugins/yith-woocommerce-wishlist/
Estas usando la versión de pago o la versión gratuita del plugin?
Es muy raro que te haya agregado el enlace arriba, prueba desactivar los plugins de optimización que tienes en tu sitio temporalmente y verifica si te sucede lo mismo.
Para la página de producto has usado el constructor de Divi?, evalúa usar la página de producto por defecto del theme sin usar el constructor y verifica.
Saludos.
Hola 🙂 @jmarreros
Lo hice sin usar el constructor de divi y se ve correctamente pero... el problema que así pierdo todo el estilo que estoy intentando mantener en la web.
¿sabes alguna forma de solucionar ello?
Hola,
Agrega el siguiente código agregando un Snippet mediante el plugin de Code Snippets:
add_action( 'woocommerce_after_add_to_cart_button', 'wishlist_after_add_to_cart_btn' );
function wishlist_after_add_to_cart_btn(){
echo do_shortcode('[yith_wcwl_add_to_wishlist]');
}
Posteriormente dirígete a Yith -> Lista de Deseos -> Opciones de Añadir a la lista de deseos -> AJUSTES DE PÁGINA DE PRODUCTO -> Posición de ''Añadir a la Lista de deseos'' en la página de producto -> Usar shortcode.
Saludos 🙂
Hola Bulmaro, me funciono correctamente. Muchísimas gracias (nuevamente), eres un capo!




