Avisos
Vaciar todo
Buenos dias,
Hace un par de dias revisamos con el foro a través de este hilo "[Resuelto] Ayuda con integración google Maps " un problema que teniamos para integrar google maps en la web y en la página de contacto.
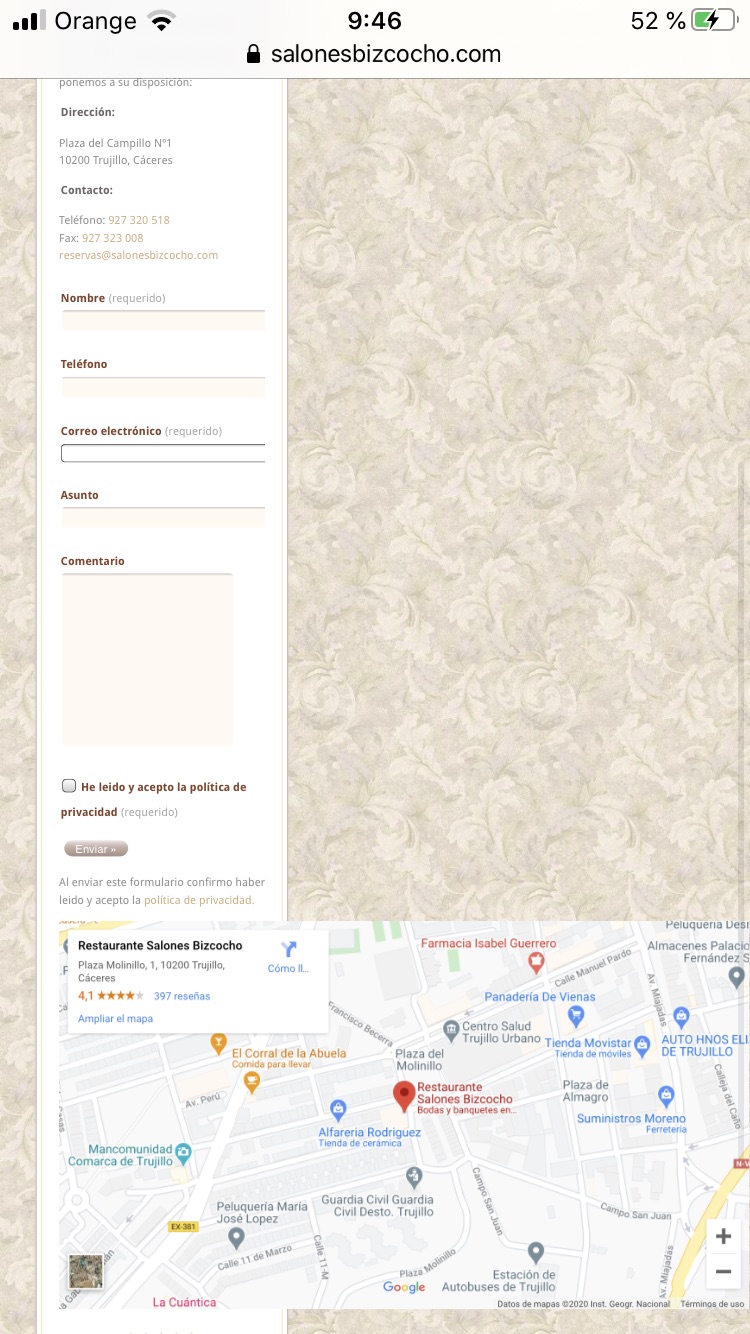
Todo funciona bien en la versión desktop, pero en la versión móvil me queda todo bastante descuadrado, os agradecería si me podeis ayudar a revisarlo para que la visualización nos quede bien.
Adjunto pantallazo
Gracias!
Respondido : 09/11/2020 8:58 am
Hola Benigno,
Inserta el mapa de la siguiente manera:
<p class="google-maps">
<iframe style="border: 0;" tabindex="0" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1831.7923553788728!2d-5.885440470308704!3d39.4536194895996!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0xd15a3246029aa65%3A0x9beab6f6c5041a41!2sRestaurante%20Salones%20Bizcocho!5e0!3m2!1ses!2ses!4v1604680703269!5m2!1ses!2ses" allowfullscreen="allowfullscreen" frameborder="0"></iframe>
</p>
Adicionalmente tendrás que agregar el CSS siguiente:
.google-maps { position: relative; padding-bottom: 75%; height: 0; overflow: hidden; } .google-maps iframe { position: absolute; top: 0; left: 0; width: 100% !important; height: 100% !important; }
Saludos
Respondido : 09/11/2020 1:25 pm
@bulmaro-webempresa Perfecto Muchas Gracias!!! funciona OK
Gracias por tu ayuda.
Respondido : 09/11/2020 3:10 pm