Hola Rafael,
El problema está en que el menú se superpone al contenido, verifica agregar este código en tu Apariencias > personalizar > css adicional:
div#et-main-area {
padding-top: 40px !important;
}
Con el se creará un espacio antes del contenido para que se pueda ver esta sección que agregaste.
Un saludo 🖐️
Me gustaría aplicar esta sección en diferentes páginas. ¿Hay una manera de gestionar sin tener que implantar una por una?
Gracias
Hola Rafael,
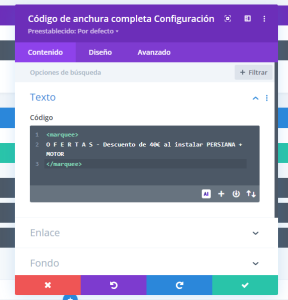
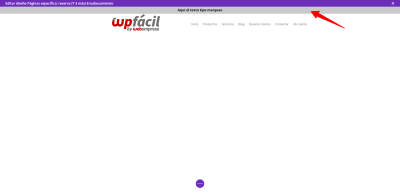
Entiendo te refieres al texto tipo marquee que tienes añadido en el video que nos compartes, si lo que quieres es añadirlo en todas tus páginas lo que puedes hacer es incluirlo en tu misma plantilla de cabecera que entiendo tienes creada.
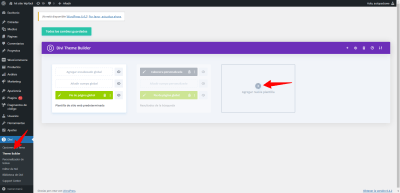
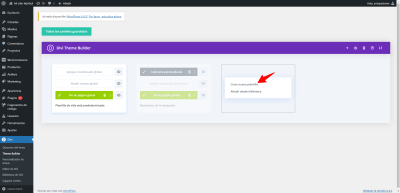
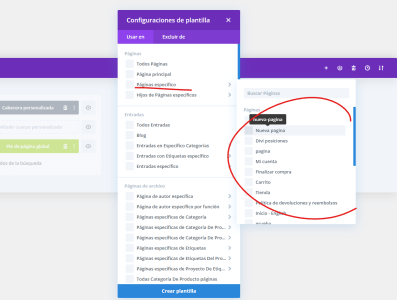
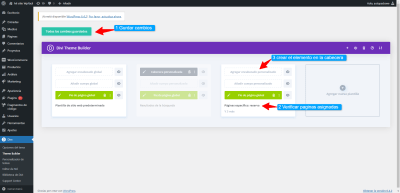
Si no tienes tenerlo allí, una opción más sencilla que se me ocurre es crear una plantilla para este tipo de elemento y luego indicarle a Divi donde mostrarla, por ejemplo
Ten en cuenta que debes verificar cuando generes esta nueva sección este tu cabecera que tienes personalizada también en la estructura
Revisa si de esta forma te permite añadir lo que necesitas
Un Saludo