Buenas tardes,
tengo un cliente de un restaurante el cual genera su carta en pages (editor de texto de Mac) y quiere poder subir este archivo a una página de wordpress y que se pueda visualizar. Su idea es modificar cuando sea necesario este archivo y reemplazarlo por el que se encuentre en la biblioteca de medios y así que las modificaciones se visualicen automáticamente en la página. ¿Se puede hacer esto a través de algún plugin?. He estado investigando y no veo ningún plugin que me permita visualizar automáticamente un archivo de texto. Sino se pudiera en .pages, en .doc me valdría.
Un saludo,
Israel
Hola Israel,
Entiendo que lo que deseas es mostrar un documento en una pagina de wordpress, para ello puedes usar este plugin
-> https://es.wordpress.org/plugins/advanced-iframe/
Te permite insertar a través de un iFrame un documento, en este caso debes convertirlo en PDF para que puedas usarlo como necesitas.
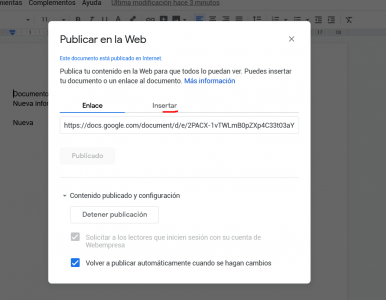
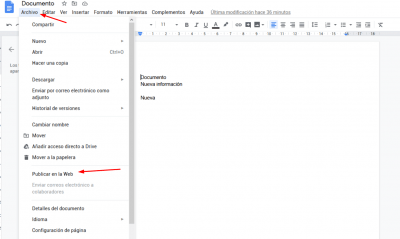
Otra opción es que subas este documento en google y lo compartas desde allí, luego tienes que publicar el documento en la web y insertar el código dentro de la pagina que necesitas en tu sitio web.
Comprueba cual de las opciones funciona mejor para lo que deseas hacer.
Un Saludo
Gracias por tu respuesta. El plugin no me sirve porque no me deja incluir .pages o .doc. Y la opción de Google no se como hacer que el link del archivo en drive se vea en la página de Wordpress.
Ok. Gracias. Entendido. Intentaré apañarme con la opción de Google, aunque si sabéis de algún plugin para hacer esto mismo pero que soporte un documento de Pages, lo agradezco.
Un saludo,
Israel
Hola Isrrael,
De acuerdo, nos comentas como ha ido todo con la opción de google.
Un Saludo.
Buenos días,
finalmente he subido el documento en .doc a Google Drive y he colocado el Iframe en una página. Todo va bien excepto en móviles que no el contenido no se ve. Me marca como Cargando pero no se visualiza. Sin embargo en sobremesa sí. ¿cómo puedo solucionarlo?
el código que he puesto es:
<div id="Iframe-Liason-Sheet" class="iframe-border center-block-horiz">
<div class="responsive-wrapper responsive-wrapper-wxh-760x1200">
<iframe src="https://docs.google.com/document/d/e/2PACX-1vS0JR35_HVI0YwcLfM-cXM_WmKWfhSvwVfWnd1wjnx7jsVEBzpupvuo5I3Rfv1oFQ/pub?embedded=true">Cargando...</iframe>
</div>
</div>
#Iframe-Liason-Sheet {
max-width: 760px;
max-height: 1200px;
overflow: hidden;
}
/* inner wrapper: make responsive */
.responsive-wrapper {
position: relative;
height: 0; /* gets height from padding-bottom setting */
-webkit-overflow-scrolling: touch;
overflow: auto;
}
.responsive-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
border: none;
}
/* padding-bottom = h/w as a % */
.responsive-wrapper-wxh-760x1200 {
padding-bottom: 363.6364%;
}
.iframe-border {
border: 1px solid #000;
}
.center-block-horiz {
margin-left: auto !important;
margin-right: auto !important;
}
Gracias y un saludo,
Israel
Hola Israel.
Puedes indicarnos la URl de la web para que podamos revisarlo ?
Un saludo
Claro!. Es https://restauranteelolivo.com/ carta/
YA he conseguido que se vea pero en la versión móvil se ve muy mal y descarado. ¿Es posible mejorar esta visualización?
Gracias!
quería decir descuadrado 😀
Hola Israel,
Veo que los DNS del dominio apunta a otro hosting, en este caso no podremos indicarte que sucede con precisión ya que solo podemos verificar las URL que se encuentren bajo un hosting de webempresa.
Un Saludo