Buenas 😀
Sé que estoy cerca de mi objective pero le doy vueltas y más vueltas y no termino de encontrar 😆
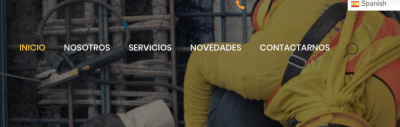
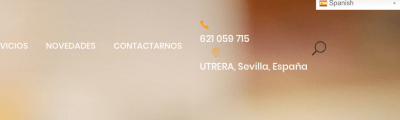
Quiero poner arriba de mi menú el número de teléfono y la dirección de la empresa.
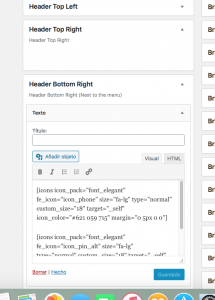
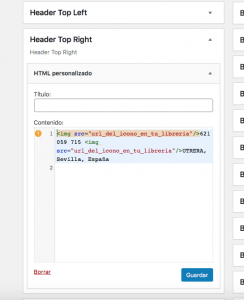
Lo he entonces añadido al Header Top Right, pero me sale esto
He intentado ponerlo en Header Bottom Right y ahora me sale esto
He intentado cambiar los datos en Qode Options tanto en las fuentes, Header... pero no se me pone con el resultado final de estar puesto número de teléfono con dirección en una sola línea arriba del menú.
A ver si me podéis ayudar como siempre😀
Un saludo
Bueno, la mañana empieza mal 🙄
Estoy trabajando con google chrome. Estoy intentando poner el icon del teléfono y de la localización arriba a la derecha. Me fui a flaticon.com y puesto los url pero sigue sin aparecer los iconos.
Y la verdad es que no entiendo porque en el safari veo mi pagina como la quiero editar y vosotros y en chrome se ve una cagada 😣
Ya no sé por donde preguntaros las cosas.
Hola Francisco Javier.
¿Qué navegador me aconsejáis para trabajar con mi wordpress y ver el buen resultado final?
Puedes trabajar con el que quieras, Chrome, firefox, cualquier navegador te sirve paar trabajar.
Si alguna vez ves que los cambios no se muestran accede con el navegador en Privado:
-> https://support.google.com/chrome/answer/95464?co=GENIE.Platform%3DDesktop&hl=es
Los navegador muestra la caché que tienen guardada y si estamos trabajando constantemente en la web haciendo modificaciones y revisando, es posible que la cache del navegador no termine de descargarse para cargar la nueva cache y por eso no se muestran los resultados.
Un saludo
Entonces me puedo quedar en Safari si entiendo bien.
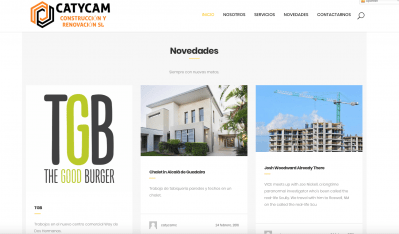
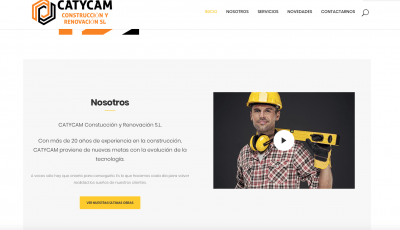
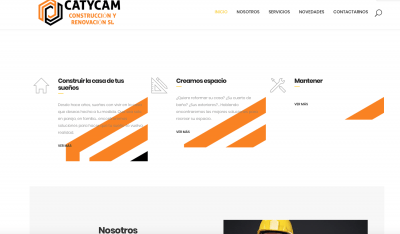
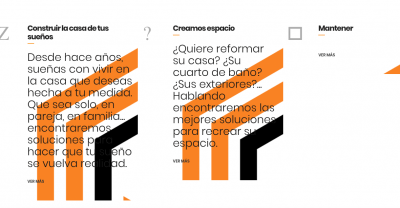
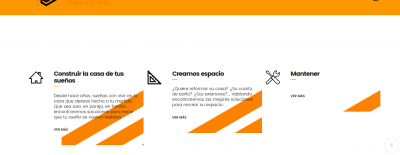
Pero lo que no entiendo es porqué a mi me sale bien en Safari como las siguientes capturas
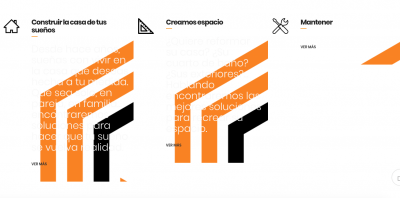
y a vosotros os sale lo que me habéis mandado ayer 🙄 Estoy perdido 😫
Hola Francisco.
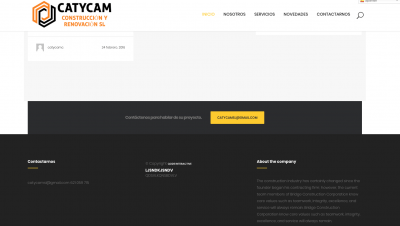
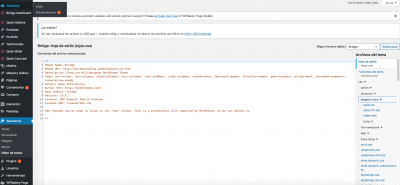
ok, veo que los textos no se muestran bien:
El color del texto es blanco y no se distingue.
Añade lo siguiente al archivo de estilos .css
p, body.qode-overridden-elementors-fonts .elementor-widget-heading p.elementor-heading-title {
color:#181818!important
}
Ten en cuenta que las modificaciones que realices de CSS pueden afectar también a otras partes de la web 😉
Un saludo
Tiene pinta de ser más por aquí ¿no?
Pero en qué apartado precisamente... para no liarla más 🙄
Hola Francisco.
Tiene pinta de ser más por aquí ¿no?
Yes, Exacto es ahí, tienes que añadirlo en la siguiente línea donde no tienes texto:
Un saludo
Perfecto entonces ya se ha cambiado para que se vea algo 😋 Muchísimas gracias 😊
¿Para cambiar el tamaño también lo tengo que poner aquí o en otro sitio?
Y ya que estoy ¿me podrías explicar como van los iconos?
Porque ayer me habéis aconsejado de poner los url de flaticon.com pero no he logrado entender donde encuentro en el url en flaticon tras haber descargado la imagen. 🙄
Hola Francisco,
Para modificar el tamaño de la fuentes tendrías que sustituir el código actual por este
p, body.qode-overridden-elementors-fonts .elementor-widget-heading p.elementor-heading-title {
color:#181818!important
font-size: 16px !important;
line-height: 20px !important;
}
Si analizas el código te darás cuenta que es el mismo que te ha enviado Pepe solo que hemos añadido las propiedades de font-size y line-height con la cual puedes modificar los tamaños e interlineados de tus textos.
font-size: Modifica el tamaño de tu fuente
line-height: Modifica el interlineado de la fuente
Con respecto a los iconos si es posible envíanos una captura de la sección cuando la estas editando para identificar que ocurre.
Un Saludo
Hola Francisco,
Gracias por tu paciencia, lo que sucede es que le ha faltado un signo (;) para cerrar un atributo 😨
Puedes corregir el código y añadir el siguiente, es el mismo pero corregido
p, body.qode-overridden-elementors-fonts .elementor-widget-heading p.elementor-heading-title {
color: #181818 !important;
line-height: 20px !important;
font-size: 16px !important;
}
Un Saludo 😊
😆 😆 la que nos ha liado este ";"
Muchísimas gracias 😊 😊 😊 😊
Hola Francisco,
Gracias a ti, nos encanta poder ayudarte.
Ya puedo ver el cambio en tu sitio web
Coméntanos si con esto podemos dar el tema como solucionado?
Un Saludo 😊
Quería saber ¿donde encuentro los url en flaticon para poder incorporarlos en este tipo de espacio?
Hola
Puedes usar Chrome, pero también ir probando en Firefox
Saludos.