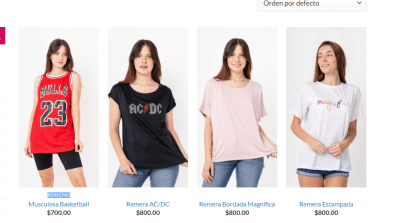
Hola que tal tengo una duda... no se porque el nombre de las categorías salen en blanco...
como puedo hacer para configurarlo? creo que esta en color blanco... 🤨
saludos
Contenido solo visible a usuarios registrados
Hola Ruben.
En la URl que indicas no veo que tengas ninguna tienda y no podemos revisarlo.
Necesitamos que nos indiques la URL de la tienda para poder revisar lo que indicas.
Un saludo
Hola, he instalado en mi web woocommerce pero tengo un problema con la pasarela paypal tengo la tienda abierta y estoy realizando prueba con un pago con paypal y al realizar el pago, el cliente (osea yo) no puede acceder al producto que en mi caso son descargables, es decir paga, se confirma el pago, y debería recibir o ir a su cuenta de pedidos realizados o descargas disponibles con el enlace para descargar el producto, y no veo nada??
me pueden decir como hago para que una vez que paguen por paypal el cliente pueda descargar el producto???
Hola silvia.
Por favor abre una nueva consulta, no es bueno seguir la consulta de otro usuario y menos si son problemas distintos.
Abre una consulta y lo revisamos 😉
Un saludo
Hola Rubén,
Agrega desde Apariencia -> Personalizar -> CSS Adicional:
.widget_product_categories span.widget-title{
color: #1e73be;
}
O si lo prefieres en negro:
.widget_product_categories span.widget-title{
color:black;
}
Saludos
Hola
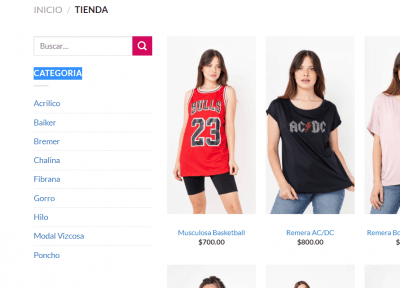
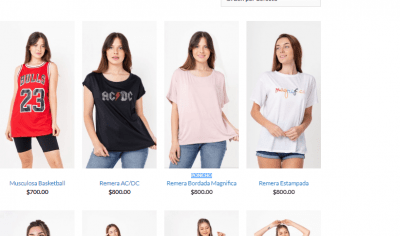
Veo que efectivamente el texto tiene color blanco, igual que el fondo.
Contenido solo visible a usuarios registrados
Puedes probar agregando el siguiente código CSS:
aside .widget-title.shop-sidebar{
color:#d4085d;
}
Para agregar código CSS en tu sitio revisa:
https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.html
Saludos.
Buenísimo pude ponerle los colores a los widget
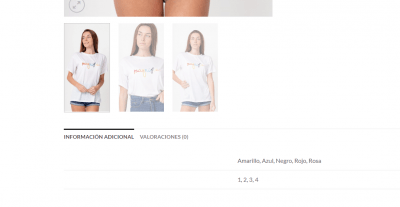
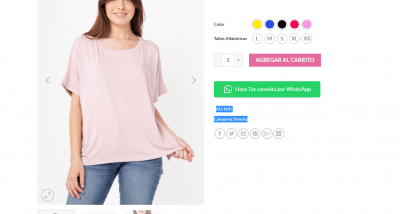
Las otras partes sigue saliendo en blanco... me parece que configure algo mal no?
se configurara en la parte de personalizar?
Saludos
Hola Rubén,
Una disculpa, creí que el problema solo era en la pagina de la tienda. Agrega los siguientes códigos:
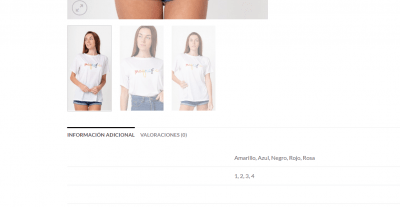
div.product-short-description, .product_meta>span, .woocommerce-product-attributes tr th {
color: black !important;
}
Hola Ruben,
Supongo que con la imagen que nos envías te refieres al color de las categorías ya que aparecen en blanco, si es asi prueba si con el siguiente código CSS logras modificar el color para que se visualicen de forma correcta
.category.uppercase.is-smaller.no-text-overflow.product-cat.op-7 {
color: #000 !important;
}
Un Saludo
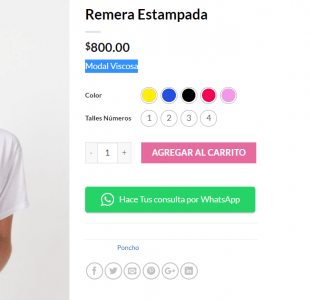
perdón me podrían genera un código Css para que la parte de descripción se vea en negro..
por favor Saludos y muchísimas Gracias
Hola Ruben, Buenos Días.
Prueba con lo siguiente:
.tab-panels p {
color: #181818;
}
Un saludo
Hola Ruben,
Prueba agregando el siguiente código:
a.page-number {
color: black !important;
}
a.page-number:hover {
color: white !important;
}
Un saludo 🖐️