Hola Fabiana,
En este caso prueba añadir el siguiente código en el apartado de Divi -> Opciones del tema -> Integración
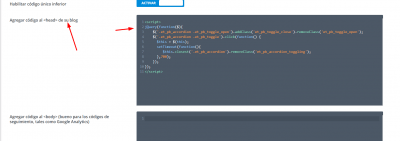
<script>
jQuery(function($){
$('.et_pb_accordion .et_pb_toggle_open').addClass('et_pb_toggle_close').removeClass('et_pb_toggle_open');
$('.et_pb_accordion .et_pb_toggle').click(function() {
$this = $(this);
setTimeout(function(){
$this.closest('.et_pb_accordion').removeClass('et_pb_accordion_toggling');
},700);
});
});
</script>
Debes añadirlo en la sección que indica "Agregar código al <head> de su blog"
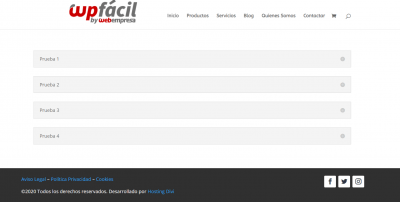
El resultado debe ser por ejemplo
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola Fabiana,
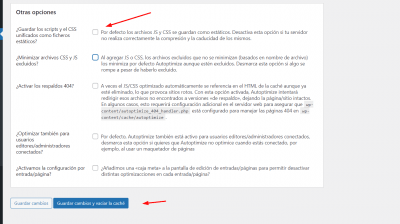
Es posible que algún plugin esté evitando que se ejecute el código, por ejemplo veo que tienes instalado Autoptimize, verifica tener desactiva la opción que indica, ¿Guardar los scripts y el CSS unificados como ficheros estáticos que se encuentra en Otras opciones?
Si lo tienes activo, prueba desactivarlo y pulsar en el botón guardar cambios y borrar la cache, verifica si con ello el código funciona de forma correcta
Un Saludo
Hola Fabiana,
En este caso prueba desactivar cualquier opción que tengas activa de comprensión de los JS y borra la cache, verifica si con ello se muestra de forma correcta la opción del código
De igual forma puedes verificar desactivar el plugin y comprobar si este es el que esta ocasionando el conflicto
Un Saludo