Hola!
¿Qué debo hacer para que la foto principal - horizontal de mi página de inicio se adapte a dispositivos móviles? Para tableta queda bien, peor en teléfono móvil solo se ve la parte derecha de la foto ( mostrándose solo el ordenador).
Adjunto el enlace: http://almatour-cp726.wordpresstemporal.com
¡Muchas gracias por vuestra ayuda!
Saludos, Ana
Hola ana.
Prueba añadiendo lo siguiente al archivo style.css que encontrarás en la carpeta de la plantilla:
@media only screen and (max-width: 600px) {
div.et_pb_section.et_pb_section_0 {
background-size: contain!important;
background-position: top!important;
}
.et_builder_inner_content {
height: 300px!important;
}
.et_pb_text_inner h1 {
font-size:1em;
}
}
Un saludo
Hola Pepe,
muchas gracias por tu respuesta. ¿Podrías decirme dónde está exactamente esa carpeta? Gracias, Ana
Hola Ana,
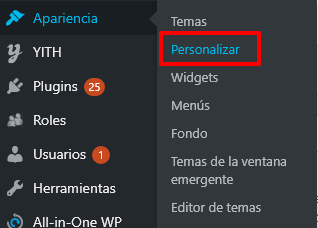
Otra forma de modificar esto es agregar el código pero directamente entre las opciones del wordpress, para ello debes ingresar entre los paneles laterales de tu escritorio al que se llama Apariencias y luego a Personalizar te adjunto captura:
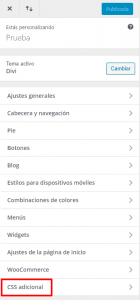
Una vez te encuentras en esta página de edición entre las opciones, nuevamente del lado izquierdo veras una que se llama Css adicional.
Aca puedes colocar el texto que te compartió Pepe, nos comentas si con esto te funciona o si tienes algún problema en el camino
Saludos 🖐️
Hola Argenis,
muchas gracias por la rápida respuesta. Ahora sí que se ve la foto entera, pero cuando lo veo desde mi samsung, me aparecen las letras por debajo de la foto y un fondo gris con mucha separación al siguiente texto. ¿Cómo soluciono esto? Mil gracias
Te quería enviar un pantallazo, pero el sistema no me deja.
Hola Ana,
Puedes verificar sustituyendo por completo el código suministrado anteriormente por este:
@media only screen and (max-width: 600px) {
div.et_pb_section.et_pb_section_0 {
background-size: contain!important;
background-position: top!important;
}
.et_pb_text_inner h1 {
font-size:1em;
}
.et_pb_row.et_pb_row_0 {
height: 145px !important;
}
}
Nos comentas si con este logras lo que necesitabas, sin problemas de barras debajo de la imagen
Saludos 🖐️