Avisos
Vaciar todo

Soporte Divi en español - WPFácil
2
Respuestas
2
Usuarios
0
Reactions
8
Visitas
Hola Yesenia,
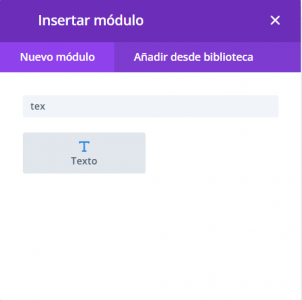
En este caso puedes agregarlo como una lista ordenada en tu texto, para ello ingresas el modulo usual de texto en divi:
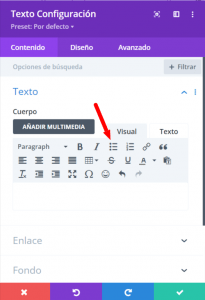
luego agregas los bullets:
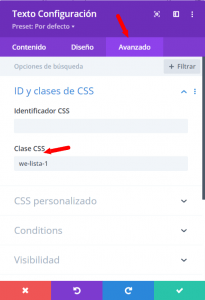
Cuando ya tengas todo creado puedes ingresar a:
Haces ese cambio incluyendo la clase que he marcado, luego de ello ingresas a Apariencias > Personalizar > Css adicional y agregas al final del todo lo siguiente:
.we-lista-1 ul {
list-style-type: none!important;
}
.we-lista-1 ul li:before {
content: '\e052'!important;
color: #2cba6c;
font-family: 'ETMODULES'!important;
margin-right: 10px;
margin-left: -14px;
font-size: 1.2em!important;
}
Ya con esto estarías cambiando el icono solo tendrías que adaptar según el contenido y el icono que deseas sustituyendo donde indica content: '\e052'!important; por el icono que desees, aquí puedes ver una lista de los códigos para cada icono permitido por divi:
https://www.elegantthemes.com/blog/resources/elegant-icon-font
Un saludo 🖐️
Respondido : 16/01/2022 1:15 am