Buenos días:
Estoy creando un sitio web en WordPress con la plantilla DIVI. Me surge una duda: he creado una sección que tiene una fila con dos columnas, en la columna de la izda hay un módulo imagen y en el de la derecha un modulo de Llamada a la acción. Quiero alinear el modulo de Llamada a la acción verticalmente, pero no lo consigo. He probado con las opciones de Separación (Margen Superior y Base). La de Margen Superior si que veo que me funciona, pero en escritorio se ve bien, pero al cambiar a tablet o móvil, no me queda bien cuadrado. La de Margen Base no veo que haga nada. Entonces, ¿cómo puedo alinear verticalmente, respecto de la imagen, el modulo que os muestro a continuación para todos los dispositivos?
Muchas gracias de antemano. Un saludo:
Eva
Contenido solo visible a usuarios registrados
Hola Eva.
Quiero alinear el modulo de Llamada a la acción verticalmente
Disculpa si no entendí bien, ¿ Quieres que se muestre dentro de la imagen ?
Podrías añadir un modulo deslizador que ocupe toda la columna y añadir ese boton en el modulo.
Seria algo parecido a esto:
Un saludo
Hola Pepe:
No quiero hacer lo que has entendido, sino que el modulo de llamada a la acción aparezca donde está pero centrado verticalmente entre la altura de la imagen, y no se como hacerlo. Veo que se pueden poner márgenes, pero no encuentro opción de alinear verticalmente automáticamente, para que quede bien en cada tipo de dispositivo.
También he probado la opción de Sticky Positicion de la ficha Avanzado en este modulo, pero no me sale, ¿por qué puede ser?
Un saludo y muchas gracias de antemano:
Eva
Hola Eva.
Ok prueba con lo siguiente:
.et_pb_cta_0.et_pb_promo {
margin-top:5px!important
}
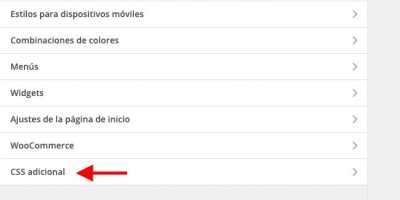
Puedes añadirlo en Apariencia -> Personalizar -> CSS Adicional.
Un saludo
Buenos días Pepe:
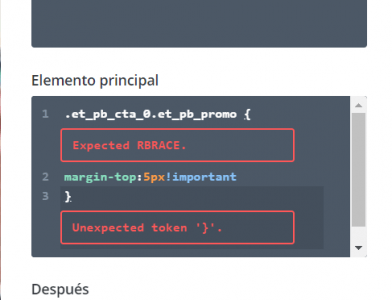
He pegado el código en la caja de "Elemento Principal", pero supongo que me da un error, pues aparece esto:
y no ha cambiado nada.
Como te digo también quería añadir Posiciones Fijas con la opción de Sticky Positicion de la ficha Avanzado en este modulo, pero no me sale, ¿por qué puede ser?.
Un saludo:
Eva
Hola Eva.
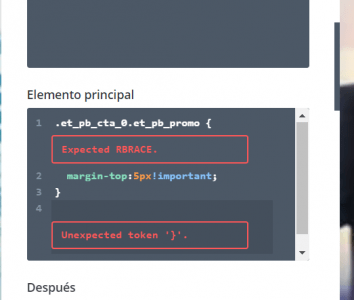
Perdón me falto un " ; "
Añade el código en apariencia -> Personalizar -> CSS Adicional
.et_pb_cta_0.et_pb_promo {
margin-top:5px!important;
}
Un saludo
¿Desde el escritorio de WordPress quieres decir, no en las opciones del modulo? ¿Qué indica ese código? ¿Y el tema de que no va las Posiciones Fijas?
Un saludo:
Eva
Hola Eva.
¿Desde el escritorio de WordPress quieres decir, no en las opciones del modulo?
Exacto desde el menu apariencia
¿Qué indica ese código?
La etiqueta margin-top lo que le indica es que realice un margen en la parte superior del elemento, puedes variar " 5px " subiendo o bajando el valor paar ajustarlo.
Si quieres añadirlo en la caja del elemento principal no hace falta que añadas la clase solo el código de la etiqueta " margin-top:5px!important; "
¿Y el tema de que no va las Posiciones Fijas?
Para dejarlo fijo puedes utilizar lo siguiente:
.et_pb_with_border.et_pb_module.et_pb_cta_0.et_pb_promo.et_pb_text_align_center.et_pb_bg_layout_dark {
position: fixed;
}
Ten en cuenta que si lo dejas fijo se superpondrá con los elemento que tienes en la pagina cuando se desplace por la pagina
Un saludo
Muchas gracias Pepe, pero necesito aclararme:
Una pregunta Pepe, para aclararme yo, si escribo margin-top:5px!important; en la caja del elemento principal del modulo en concreto, ¿no es como indicarle la opción Margen=5px en la ficha Diseño?
El tema de la posición fija con el código que me has dado, lo que ocurre es que pone el "cuadro de llamada a la acción" totalmente en horizontal y parte de él no se ve, ¿por qué no me funciona indicándolo a partir de las opciones del modulo estando en el Constructor Visual?
Un saludo
Hola Eva.
¿no es como indicarle la opción Margen=5px en la ficha Diseño?
El problema esta en que hay unas clases declaradas en CSS y lo mas seguro que tome por defecto las clases que ya hay declaradas para ese elemento. por eso el tema de realizar la modificación por CSS.
lo que ocurre es que pone el "cuadro de llamada a la acción" totalmente en horizontal y parte de él no se ve,
Ok vamos a crear una clase solo para ese elemento.
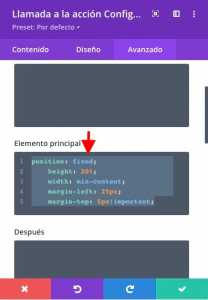
.- Edita el modulo
.- Selecciona la pestaña " Avanzado "
.- En la opción " CSS personalizado " añade lo siguiente:
position: fixed;
height: 20%;
width: min-content;
margin-left: 25px;
margin-top: 5px!important;
Comprueba si con eso se muestra como quieres.
Un saludo
Hola Eva,
Puedes aumentar el valor de " margin-left: 25px; " por ejemplo a 30px, cuanto mas le aumentes mayor será el espacio.
Un saludo
Gracias Pepe por todas tus aclaraciones, pero el margen izquierdo da igual el valor que ponga, tanto px como en %, en todos los navegadores se me pone a la izda pegado a la imagen, ¿qué puede ser?
Muchas gracias de antemano y un saludo:
Eva