Buenas! tengo una plantilla en el theme builder que necesito para ciertas categorías de mi web. Lo cierto es que aquí tengo un módulo blog para las publicaciones de esas categorías. El problema es que me salen solo 3 entradas por fila y precisamente en esta plantilla necesitaría que fueran 5 ó 6, pero no encuentro la manera de hacerlo. Está en rejilla pero no me da la opción de añadir más entradas por fila. ¿Alguien podría echarme una mano?
Gracias de antemano y un saludo!
Contenido solo visible a usuarios registrados
Hola Fernando,
Indicanos como tienes las plantillas y que es lo que deseas configurar, si es posible envianos capturas como tienes estas configuraciones para verificar con mayor detalle lo que nos comentas.
Un Saludo
@karen Lo que necesito para este módulo es que en vez de mostrarme 3 entradas de esa categoría del blog por fila, me muestre 5 ó 6, pero ni idea de si es posible... llevo toda la tarde buscando por internet y no encuentro ninguna solución.
Hola Fernando
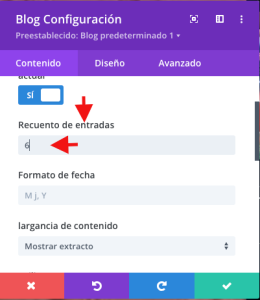
En la pestaño contenido puedes indicarle las entradas que quieres que muestre:
Para añadir más columnas:
.- Edita el módulo Blog
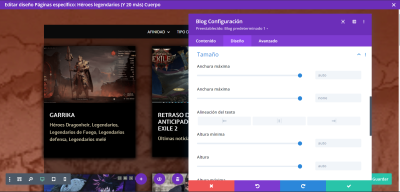
.- En la pestaña diseño selecciona " Ancho completo "
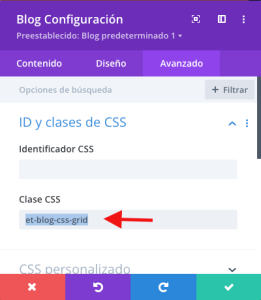
.- Selecciona la pestaña Avanzado y despliega ID y Clases CSS
.- En la celda Clase CSS añade lo siguiente:
et-blog-css-grid
.- Guarda los cambios
.- Accede a Divi -> Opciones del tema
.- En el bloque CSS personalizado añade lo siguiente:
.et-blog-css-grid > div {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));
gap: 20px;
}
Guarda los cambios, Vacía las Cachés que tengas y lo revisas.
Un Saludo
@pepesoler Muchísimas gracias Pepe, por fin lo he conseguido y lo que es más, he aprendido más del funcionamiento del módulo código!! El CSS lo tuve que modificar, porque con el que me diste me daba error con 1fr. Al final he puesto el siguiente:
/* Módulo 5 columnas blog legendarios */
.et-blog-css-grid > div {
display: grid;
grid-template-columns: repeat(5, 18%); /* Ajustado a 18% para dar margen */
gap: 20px;
justify-content: center; /* Centra el grid para dejar margen a los lados */
}
Y me ha funcionado perfectamente.
Mil gracias por la ayuda, este foro es magnífico y sois unos profesionales como la copa de un pino!!!
Saludos!!
Hola Fernando
Genial !!! me alegra que lo solucionaras y me alegra mucho más que puedas hacer ajustes a los códigos ¿ es divertido verdad ?
Nada, ya sabes que cualquier duda que tengas nos puedes encontrar por aquí
Un Saludo Amigo !!!!!!