buenos días,
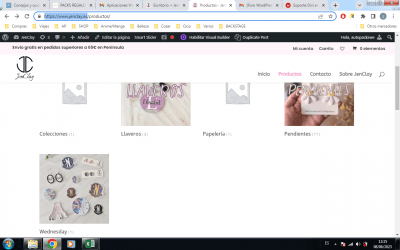
He creado una subcategoría "wednesday" que pertenece a la categoría principal "colecciones". El problema es que ahora cuando voy a la pestaña de productos me aparecen las dos categorías a primera vista, y yo lo que quiero es que solo aparezca "colecciones" y solo dentro de esta que vayan apareciendo las colecciones, como la de Wednesday. ¿se podría hacer?
Ahora aparece así:
Gracias,
Contenido solo visible a usuarios registrados
Hola Jenniffer
Veo que estas mostrando las categorías con un ShortCode.
Para no mostrar las subcategorías tienes que utilizar la etiqueta parent en el ShortCode
[product_categories parent="0"]
Si establecemos el Valor a 0 le estamos indicando que no queremos que muestre las subcategorías, si queremos que muestre alguna de las subcategorías solo tenemos que añadir el ID de la subcategoría que quieres mostrar.
Un saludo
@pepesoler asi no aparece fuera, pero tampoco me aparece la subcategoría dentro de colecciones, pone directamente el artículo y si hay varias colecciones quiero que esten diferenciadas, no los productos mezclados
Hola Jennifer.
Queres mostrar las Subcategorías ?
.- Añade lo siguiente en el archivo functions.php o si utilizas algún plugin para añadir código como puede ser Code Snippets
function we_product_cats_css() {
/* register the stylesheet */
wp_register_style( 'we_product_cats_css', plugins_url( 'css/style.css', __FILE__ ) );
/* enqueue the stylsheet */
wp_enqueue_style( 'we_product_cats_css' );
}
add_action( 'wp_enqueue_scripts', 'we_product_cats_css' );
function we_product_subcategories( $args = array() ) {
$parentid = get_queried_object_id();
$args = array(
'parent' => $parentid
);
$terms = get_terms( 'product_cat', $args );
if ( $terms ) {
echo '<ul class="product-cats">';
foreach ( $terms as $term ) {
echo '<li class="category">';
woocommerce_subcategory_thumbnail( $term );
echo '<h2>';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">';
echo $term->name;
echo '</a>';
echo '</h2>';
echo '</li>';
}
echo '</ul>';
}
}
add_action( 'woocommerce_before_shop_loop', 'we_product_subcategories', 50 );
.- Accede a Apariencia -> Personalizar -> Css adicional y añade lo siguiente:
ul.product-cats li {
list-style: none;
margin-left: 0;
margin-bottom: 4.236em;
text-align: center;
position: relative;
}
ul.product-cats li img {
margin: 0 auto;
}
@media screen and (min-width:768px) {
ul.product-cats {
margin-left: 0;
clear: both;
}
ul.product-cats li {
width: 29.4117647059%;
float: left;
margin-right: 5.8823529412%;
}
ul.product-cats li:nth-of-type(3) {
margin-right: 0;
}
}
Guardas los cambios y lo pruebas.
Un saludo