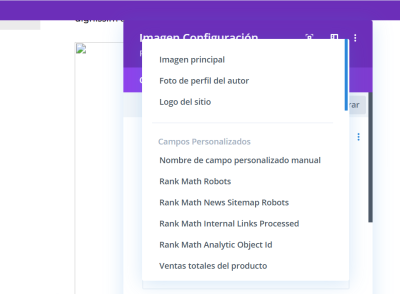
Buenas tardes equipo, no se como empezar, a ver si me explico bien para que me podáis ayudar. Realmente lo que quiero crear es una imagen segundaria o terciaria en la ficha de producto. Es una imagen donde quiero poner las dimensiones de cada producto, es decir cada producto va tener una imagen diferente. Entonces lo que he hecho ha sido en el constructor colocar la imagen con el tamaño que yo quiero y que sea una imagen dinámica. Para que cuando yo vaya a la edición del producto pueda meterle la imagen que yo quiero. Se puede añadir ese contenedor, ese elemento o como queramos llamarlo, para que en el constructor de la pagina de producto (general) en el modo dinámico pueda seleccionar esa imagen "secundaria o terciaria".
Espero haberme explicado de la forma correcta.
Muchas gracias.
Contenido solo visible a usuarios registrados
Hola, Victor
He revisado el enlace que facilitas y tengo dudas sobre qué imagen secundaria o terciaria estás queriendo mostrar en la ficha de producto.
Sobre todo, teniendo en cuenta que WooCommerce ya tiene definida cuál es una imagen principal e imágenes secundarias o de galería.
Agradecería más detalles sobre tu petición para poder entenderlo bien y ayudarte debidamente. Gracias 😊
@alejo Eso es justo donde me haces la pregunta. Es una imagen metida en el constructor de paginas para la pagina de producto. Pero esa imagen quiero que sea dinámica y que cuando vaya a la edición del producto tenga un apartado que sea ese para poder meter la imagen de cada producto. Es para meter las medidas de cada producto pero como imágenes ya que es mas intuitivo para el cliente.
Hola Victor,
Lo que buscas es algo penalizado hecho a medida, por lo que tendrías que consultar con nuestros colaboradores si quieres esta función en específico, una alternativa que tienes es agregarla directamente en las imágenes que ya tienes como secundarias y así la persona pueda ver entre la galería la imagen con las medidas.
De esta forma no necesitarías un campo personalizado y de igual forma se entendería.
Un saludo
@karen. No me convence, no es tan visual como pretendo hacerlo. Muchos clientes no pasan por la galería. Vale vamos a enforcarlo de otra manera. Yo utilizo una plantilla del constructor para todos los productos. Ahora bien cuando voy a editar de forma individual cada producto y lo hago a través de divi la configuración de los módulos no tiene nada que ver con la que utilizo para todos los productos, podría hacer tener una plantilla base y luego ir producto por producto solo modificando esa imagen?
Otra pregunta se podría crea un campo personalizado para todos los productos, donde luego en la edición de cada producto se introduzca la url de la imagen que necesito para cada producto?
Muchas gracias
Hola Victor,
Tu primera opción no sería lo mismo que manualmente agregar esta imagen en el contenido tal como lo estás haciendo? con respecto a la segunda implicaría edición personalizada de tu tema. Por lo que de nuevo te indico que forma parte de una asesoría que en foro no podemos dar, que es personalización a medida y modificación del código de tu tema.
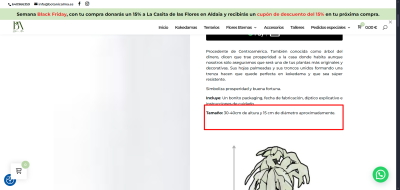
Te resultaría más sencillo agregar en la propia descripción la imagen:
Es decir, debajo en la descripción corta del producto.
Un saludo
@karen. Pues no había caído en meter la imagen dentro de la descripción que desde luego que es la manera más simple. Así lo hare y nos quitamos de problemas.
Muchas gracias.
Hola Víctor,
Enhorabuena, esta es una buena alternativa para evitar tantas configuraciones.
No dudes en escribirnos si tienes cualquier otra consulta.
Un saludo 😊