Avisos
Vaciar todo
Hola Roberto,
En este caso puedes enviarnos la URL donde se encuentra el formulario donde deseas añadir estas lineas?, de esta forma podemos revisarlo con mayor detalle.
Un Saludo
Respondido : 19/10/2023 6:17 pm
Hola @karen, es para la pagina de contacto : https://venemoto.es/contacto/ quiero que salga una linea debajo de cada campo como separación.
Respondido : 19/10/2023 6:23 pm
Hola Roberto,
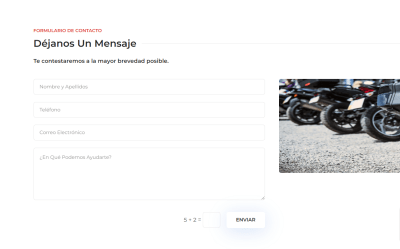
Si ingreso a tu sitio web actualmente veo que muestra la línea pero en todo el input
Si deseas que sea en este para ello puedes probar añadir el siguiente código CSS en el apartado de Apariencia → Personalizar → CSS Adicional
.dsdep-contact-form input, .dsdep-contact-form p input, .et-db #et-boc .et-l .dsdep-contact-form input, .et-db #et-boc .et-l .dsdep-contact-form p input {
border: 0px !important;
border-bottom: 1px solid #757575 !important;
border-radius: 0px !important;
}
.dsdep-contact-form textarea, .dsdep-contact-form p textarea, .et-db #et-boc .et-l .dsdep-contact-form textarea, .et-db #et-boc .et-l .dsdep-contact-form p textarea {
border: 0px !important;
border-bottom: 1px solid #757575 !important;
border-radius: 0px !important;
}
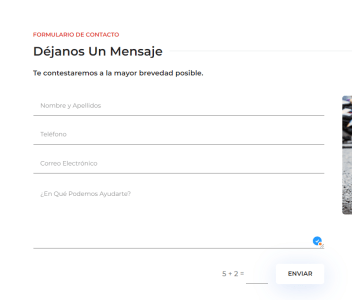
Con este código debe mostrarse de la siguiente forma
Verifícalo y nos comentas como va todo
Un Saludo
Respondido : 19/10/2023 6:36 pm
Roberto me gusta