Hola Tomas,
Como estas intentando añadir esta opción, puedes indicarnos que temas estas usando o constructor? si es posible envíanos una captura como estas intentando añadirlo de esta forma podemos verificar con mayor detalle lo que nos comentas
Un Saludo
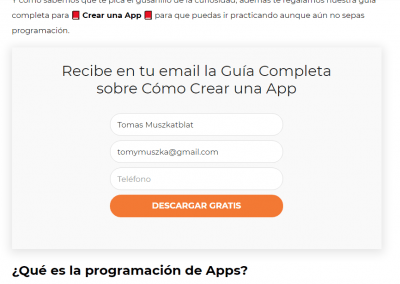
@karen Por supuesto, estoy usando el tema divi. Estoy siguiendo la guia https://www.webempresa.com/blog/mailchimp-wordpress-capturando-suscriptores.html#_Formularios_de_Suscripcion_en_WordPress para saber como implementarlo, pero mi situación es lo que aparece en el titulo "Activación del widget en Temas con Gantry 5" por lo que para utilizarlo, necesito incluir un layout en la mitad de la pagina pero no se como se puede hacer.
Hola Tomas,
Entiendo, en este caso una opción mas sencilla es usar la integración de mailchimp con Divi con el modulo de suscripción. Para usarlo lo primero que tienes que hacer es crear una Api Key en cuenta de mailchimp.
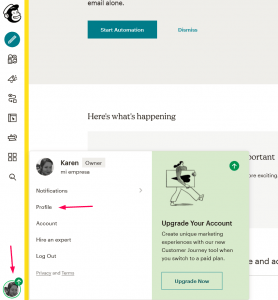
Para ello ingresa a tu cuenta y pulsa en la opción perfil que se encuentra en la parte inferior izquierda
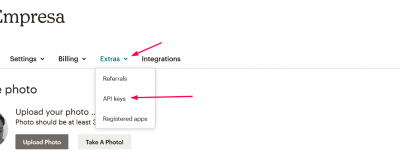
Una vez dentro pulsa en la opción que indica Extras -> Api Keys
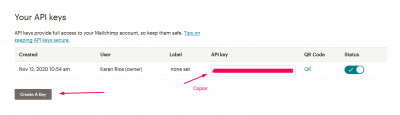
En este apartado pulsa sobre la opción «crear una API key» y copia la clave para que la configures en Divi
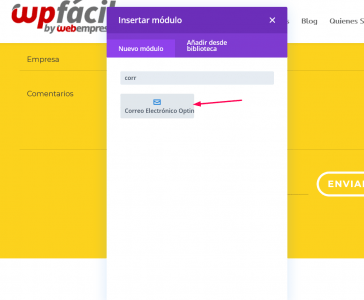
Una vez que tienes la Api Key debes integrarlo en Divi, para ello edita la pagina donde deseas introducir el formulario y añade el modulo de Correo Electrónico Option
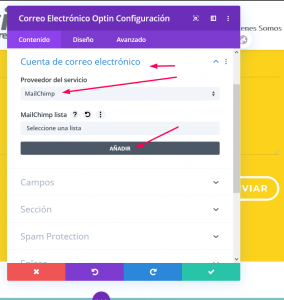
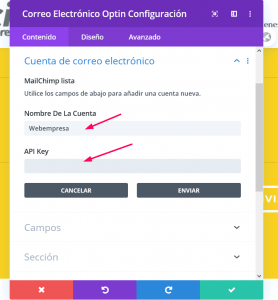
En las opciones de configuración del modulo, ve a la sección correo electronico y selecciona mailchimp como proveedor. Una vez estés en esta sección pulsa añadir y pega la Api key que creaste en mailchimp
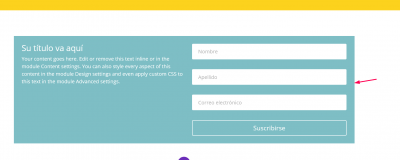
Guarda los cambios, de esta forma debes ver el formulario para suscripción y estara conectado a tu cuenta de mailchimp
Verifica esto y nos comentas
Un Saludo