Que tal Pedro,
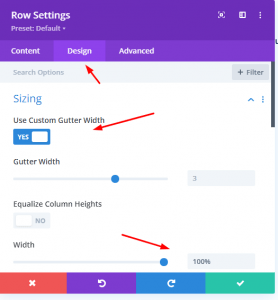
Puedo fijarme que tienes estructurado tu cabecera desde el theme builder de Divi, Puedes aplicar paddings a ambos extremos de tu cabecera o verificar los espaciados y el ancho desde la edición de la fila que contiene ambas columnas, te dejo una imagen de referencia
Saludos
Gracias Bruno. Pero no debo entenderte porque eso empeora la situación. La cabecera es global para todas las páginas
Hola Pedro,
En que sentido empeora la cabecera de forma global?, realizaste las pruebas que ha comentado Bruno?, si es posible envíanos alguna captura de lo que has configurado de esta forma podemos verificar con mayor detalle
Un Saludo
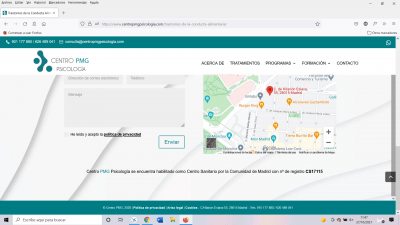
Buenos días. Sigo sin saber cómo solucionar el hecho de que el body sea más estrecho que la cabecera y el pie y que se vea gris por la parte derecha. Además ocurre en todas las páginas. Gracias
Hola Pedro,
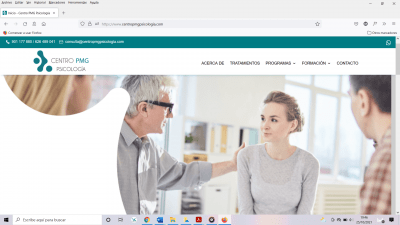
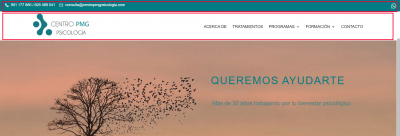
Supongo que te refieres a esta sección de tu cabecera
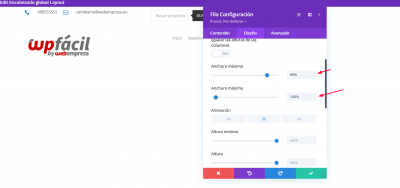
Entiendo que esta es una cabecera personalizada desde las opciones del generador de tema de Divi, si es así, es probable que estés asignado la anchura máxima de 100% de a esta columna donde tienes estos elementos, verifica editando tu cabecera y verifica que tamaño estás asignando al ancho de la columna
Debes configurar este ancho con el mismo tamaño que tu columna donde tienes tu logo y menú, de esta forma todas tendrán el mismo tamaño,
Verifica si es esta la opción que añade la anchura completa a tu cabecera
Un Saludo
He hecho un encabezado global que incluye la parte verde de arriba y la parte del logo y el menú. Está configurado igual que la página, pero siguen sin coincidir los tamaños. Tampoco coincide con el pie. Parece que el problema está en el body, pero no logro solucionarlo
Hola Pedro,
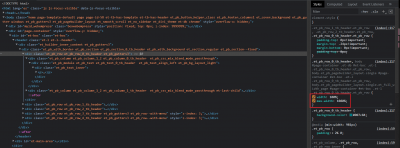
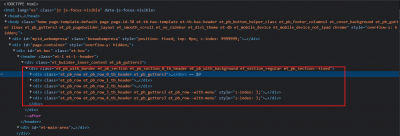
El problema no esta en el body sino en como has estructurado tu cabecera, desde el inspector de elementos del navegador pueden apreciarse
1-Has creado una section y dentro de ella estan los dos rows donde uno es la barra verde y el otro es el menu con el logo, debes independizar una seccion de la otra haciéndolas en sections diferentes, una para el topbar (barra verde) y otra para el menu con el logo
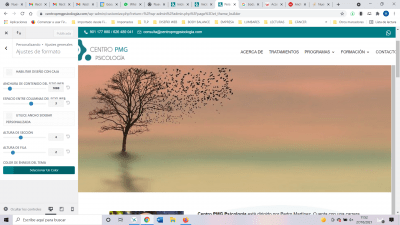
2-Aca puedo apreciar un error de sintaxis, posiblemente has colocado en las opciones de divi un ancho (width) de 1080% en vez de 1080px
Toma en cuenta nuestras sugerencias tanto la explicación de mi compañera como lo que te he comentado y seguramente podras mejorar el diseño actual de tu cabecera
Saludos!
Hola Bruno. Ya he corregido lo del 1080 y he cambiado el encabezado global, pero sigue igual: la cabecera y la barra inferior ocupan todo el ancho, como yo quiero, mientras que en el body se ve una columna gris a la derecha. Gracias
Que tal Pedro,
Lamento insistir pero puedo ver que pese a que ajustaste el error del ancho del row veo que estructuralmente no has separado los row en sections independientes, mientras no lo hagas va a persistir el error actual ya que si le defines un ancho absoluto de 1080px por ejemplo se va a ver cortado.
Si gustas envianos capturas de como esta estructurada tu cabecera desde el maquetador visual para poder orientarte en lo que debes hacer
Saludos!
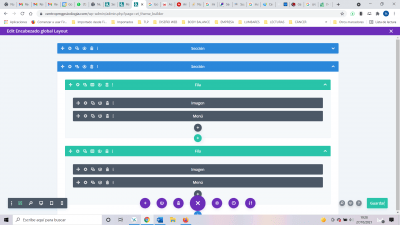
Si no te entendí mal, tenía que poner la barra verde en una sección y el menú y el logo en otra sección. Creo que eso es lo que hice. Te adjunto pantallazo. He cerrado la sección de arriba (que contiene la barra verde para escritorio, tablet y móvil) para que se pueda ver todo.
Hola Pedro,
Si no te entendí mal, tenía que poner la barra verde en una sección y el menú y el logo en otra sección.
Es precisamente eso! sin embargo al inspeccionar y revisar tu sitio me arroja algo diferente
En el codigo marcado sigue apareciendo que en una section hay varios rows y no hay dos sections, verifica como lo estas estructurando ya que tambien me pude fijar que tienes varios rows creados pero ocultos .
Mi recomendación seria limpiar un poco la estructura, tener las dos sections una para cada elemento, (barra verde y menu blanco) guardar cambios y vaciar cache del sitio
Saludos!
Pues no lo entiendo porque sí hay dos secciones. Y en cuanto a las filas ocultas, son versiones para móvil y tablet. Gracias de todas formas. Seguiré intentándolo
Hola Pedro,
Veo que tienes dos secciones, pero con diferentes elementos, cuando bruno indica sección se refiere al top header y tu menú principal
Si es posible indícanos las opciones de edición desde la parte visual y no de bloques, adicional a ello de todos los elementos que tienes añadido verificar como tienes el ancho máximo de las filas y prueba colocar el mismo ancho a todas
Un Saludo
Exacto. Tengo dos secciones: una incluye el top header y la otra el menú. He igualado al 100% las secciones y las filas correspondientes a la versión de escritorio. Las filas que son para la versión móvil no las he tocado, pero todo sigue igual. Y como digo, la barra inferior también tiene la misma anchura que el header. Gracias.
Un saludo