Hola,
Quiero que mi página sea del tipo One-page y que mi menú se ancle a las distintas secciones de la página. El proceso que he seguido para hacer esto es el siguiente:
- Pinchar en la configuración del módulo en cuestión y en "ID y clases de CSS", darle el nombre (ej. servicios) en "Identificador CSS"
- Después, desde el administrador de Wordpress, en Apariencia > Menús, he creado un enlace personalizado con la URL: #servicios y lo he añadido al menú.
Después de guardar los cambios, veo que aparece en el menú del sitio, pero al pinchar sobre el enlace no me lleva a la sección anclada. ¿Cuál puede ser el problema?
Gracias de antemano.
Contenido solo visible a usuarios registrados
Hola Saray,
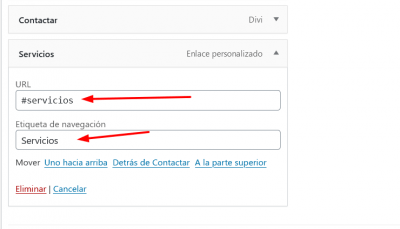
Puedes indicarnos como estas añadiendo los enlaces en el menú? ten en cuenta que la forma correcta de añadirlos es de la siguiente forma
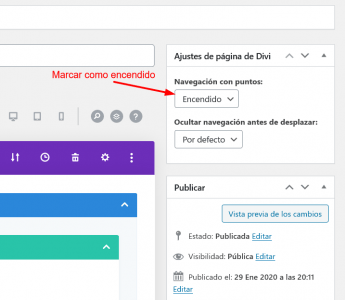
De igual forma prueba activar las opciones de navegación por punto de Divi desde tu pagina principal, para ello solo debes editar la pagina y ubicar la opción en la parte superior derecha
Así mismo veo que tienes la versión reciente de wordpress 5.6, comprueba si no tienes alguna actualización del tema Divi y prueba actualizarlos. Luego comprueba si con ello ya los enlaces anclas funcionan de forma correcta
PD: Antes de realizar cualquier cambio o actualización realiza una copia de seguridad de tu sitio web, de esta forma si se genera algun error puedes restaurarla, te comparto este articulo donde mencionan como realizar una copia de seguridad de forma rápida -> https://www.webempresa.com/blog/backups-wordpress-en-2-minutos-con-all-in-one-migration.html
Un Saludo