Hola Alexandra,
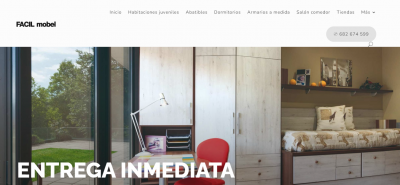
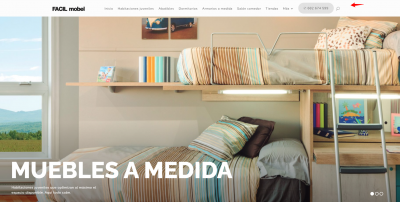
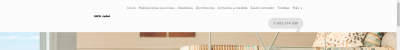
Veo que actualmente tienes muchos elementos en el menú por lo que en algunas resoluciones estos se reubican para acomodarse de acuerdo a su contenedor, por ejemplo yo puedo verlos de la siguiente forma
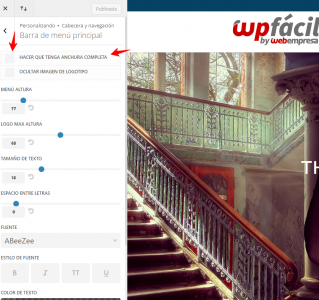
Para mejorar esto podrías aumentar el tamaño de contenedor en Divi para que los elementos no queden tan juntos o asignar tu menú principal para que tenga ancho completo, para asignar tu menú de ancho completo puedes hacerlo desde Apariencia -> Personalizar -> Cabecera y navegación -> Barra de menu princiapl
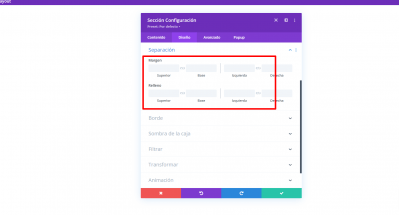
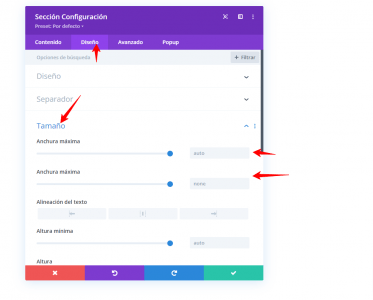
Si tu cabecera la tienes creada con el generador de temas necesitas revisar los ajustes del tamaño donde estás añadiendo los elementos de tu cabecera como el logo y menú.
Verifica estas opciones y nos comentas como ha ido todo
Un Saludo
@karen está creada con el generador de temas. Entonces entiendo que es ir probando hasta que de en el clavo.
Estoy probando con tamaños, separación, anchura, logo, menu, todo. Y sigue igual, no sé porqué..
Que tal Alexandra,
está creada con el generador de temas. Entonces entiendo que es ir probando hasta que de en el clavo.
Es correcto, dependiendo de como hayas maquetado la cabecera es necesario que vayas ajustando la disposicion de los elementos
Si te sirve de ayuda puedes reducir el padding entre los elementos del menu por medio de CSS
.et_pb_menu .et-menu>li {
padding-left: 7px;
padding-right: 7px;
}
Recuerda que puedes agregar estos estilos CSS desde las opciones de tema de Divi o desde las opciones apariencia-> personalizar-> CSS agregado
Saludos!
@bruno-vichetti no sé que he tocado que ahora tampoco se ve bien en las pantallas grandes.... help... ahora pongo lo del css
Ya lo he conseguido.
Hola Alexandra,
Enhorabuena has logrado modificar lo que necesitabas, es un placer para nosotros siempre poder ayudarte
No dudes en escribirnos si tienes cualquier otra consulta
Un Saludo 😊
Que tal Alexandra,
Esta consulta ya fue marcada como resuelta, te invito a que abras una nueva para que podamos ver de cerca lo que sucede
Saludos!