Hola equipo!
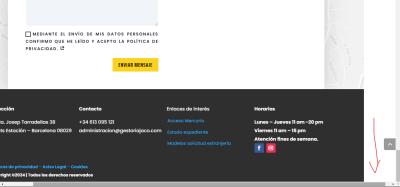
Acabo de darme cuenta quene mi web aparece una barra de scrool en el footer, pienso que debe ser porque el ancho de alguna sección sobrepasa el ancho correcto pero no logro detectar qué sección está mal. He mirado sección por sección y están al 100% y en las filas tampoco veo nada extraño. Mis conocimientos de programación son nulos, y era para ver si vosotros desde la consola o con algún otro método véis qué está mal y poder hacer desarparecer esta barra.
Mil gracias !
Saludos !
Contenido solo visible a usuarios registrados
Que tal María,
Parece ser que el responsable de este espacio lateral es el menu principal en vista de escritorio
Para no profundizar en rehacer ajustes a su estructura puedo sugerirte aplicar los siguientes estilos CSS los cuales van a resolver el problema del scroll lateral en todas las resoluciones
Recuerda que puedes agregar CSS personalizado desde las opciones del tema de Divi o desde las opciones nativas de WordPress de Apariencia -> Personalizar -> CSS agregado
html, body {
max-width: 100%;
overflow-x: hidden;
}
.et_pb_menu--style-left_aligned.et_pb_text_align_right .et_pb_menu__wrap {
justify-content: center;
}
El menu se vera centrado pero ya no tendrás el problema de scroll
Prueba y nos comentas
Saludos!
Hola María,
Excelentes noticias, es un gusto poder ayudarte, cualquier otra duda que tengas estaremos atentos
Saludos!