Hola equipo,
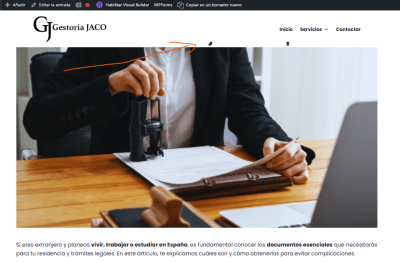
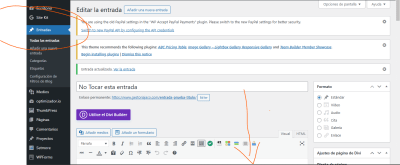
Estoy intentando crear entradas desde el maquetador de wordpress (no desde el visor de DIVI) y me estoy encontrando, como era de esperar, con varias limitaciones. Con CSS he conseguido poner estilo a la tipografía y a los títulos, pero me encuentro con varios problemas: uno de ellos es que no se ve el título y otro que no consigo cambiar el tamaño de la imagen. Se ve súper grande y el título queda tapado por el menú.
El motivo por le que no uso el constructor de DIVI, es porque el cliente para el que he creado esta web dice no aclararse (a pesar de que le hice varias plantillas) y ve esta forma más fácil para él poder subir las entradas.
Aquí podéis ver la entrada que se está construyendo: https://www.gestoriajaco.com/blog-prueba-1/
Hay solución? Conocéis una forma más fácil de poder construir las entradas? Mato al cliente? jajja
Gracias !
Contenido solo visible a usuarios registrados
Hola, Maria L.
No carga el link que facilitas, posiblemente porque has eliminado la entrada "blog-prueba-1" o porque has cambiado el "slug", no puedo saberlo desde fuera de la web.
Me queda la duda de si lo que estás generando es una "Entrada" o una "Página".
Si es una "Entrada" y es para un blog, deberías crear la "Página" blog para que sea la que muestre las entradas, como lo hace la plantilla original que usas para tu web y con una URL tipo Contenido solo visible a usuarios registrados
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊
@alejo Hola Luis,
Disculpa, aquí la URL: https://www.gestoriajaco.com/entrada-prueba-titulo/
Es una entrada y la estoy intentando trabajar desde el maquetador que sale directamente
Gracias
Hola, Maria L.
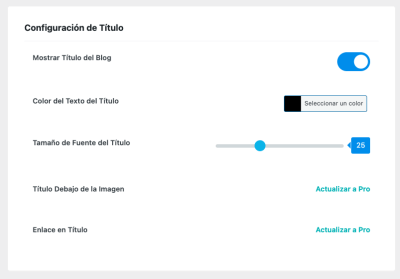
Comprueba que en los ajustes del plugin "Blog Filter – Advanced Post Filtering with Categories Or Tags" no tengas activada alguna opción de filtro que provoque que no se muestre el título de las entradas en la vista de "Entrada".
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊
@alejo EL título si se está viendo, pero queda tapado por el menú. Necesitaría poner más espacio . Y el tema de la foto hacerla más pequeña.
Gracias
Hola Maria,
Con respecto al título puedes verificar con este css:
.et_post_meta_wrapper h1.entry-title {
margin-top: 60px !important;
}
Puedes cambiar el número a mayor o menor para que suba o baje más el título. Con respecto a la imagen puedes verificar con este:
.et_post_meta_wrapper img {
width: 50% !important;
display: block;
margin-left: auto;
margin-right: auto;
}
Verifica y nos comentas.
Un saludo 🖐️
@argenis Hola,
Si, el CSS que me has pasado funciona, pero ahora habría que adaptarlo a mobile. Además centrar el título, separarlo un pco de la imagen...No existe una forma para maquetar entradas más facil y sin necesidad de conocer CSS? Solo para conseguir publicar una entrada llevo ya muchísmo metido en CSS, tipo de letra, tamaño, títulos, justificación...versión desk, mobile... Creo que se me está escapando algo. No creo que todo el mundo que hace blog sepa CSS no ? Por favor si conocéis una manera más fácil os lo agradecería.
https://www.gestoriajaco.com/entrada-prueba-titulo/
Gracias
Hola Maria.
centrar el título, separarlo un pco de la imagen...
Puedes probar con esto:
body.single .et_post_meta_wrapper h1 {
text-align: -webkit-center;
margin-bottom:1em
}
pero ahora habría que adaptarlo a mobile
Como quieres que se muestre en la versión móvil, esto es lo que veo ahora:
Cuando añadas el código anterior se centrará también el título en la versión de Móvil.
No existe una forma para maquetar entradas más facil y sin necesidad de conocer CSS?
Con maquetadores como puede ser Divi o Elementor se puede hacer visualmente pero con el editor clasico de WordPress no se puede ya que todos los estilos se hacen desde CSS.
Ten en cuenta que lo que hagas será común para todas las entradas, es decir, cuando crees una nueva entrada del blog cogerá por defecto los códigos de CSS que ya tienes añadidos.
Si quiere profundizar un poco sobre CSS puedes realizar el siguiente curso que tienes en Webempresa University:
-> https://www.webempresa.com/university/curso-css-wordpress/
CSS es un lenguaje de estilos muy sencillo y con el inspector del navegador puedes encontrar muy fácil las clases para poder modificar cualquier cosa que necesites..
Un Saludo
@pepesoler Hola Pepe,
Gracias, apliqué el código y quedó bien.
Una última pregunta: ¿existe alguna opción más amigable y sin necesidad de CSS para maquetar entradas, compatible con el tema DIVI que usa est a web?
El tema es que le vendí a cliente que DIVI era muy fácil pero ahora no se encuentra cómodo con divi y depende de CSS para hacer cualqueir cambio en el maquetador clásico de wordpress.
Muchas gracias pro vuestra ayuda.
Saludos !
Hola María,
Una alternativa sería que tú crees una plantilla personalizada con Divi para tus entradas, de forma que todo el diseño esté en la sección de las plantillas y no se tenga que añadir estilos adicionales de CSS, esto permitirá que cualquier entrada que se añada con el constructor clasico se ven con el diseño que ya creamos.
Puedes revisar como crear una plantilla personalizada de Divi en el siguiente artículo que tenemos disponible → https://www.webempresa.com/blog/plantilla-post-entradas-divi.html
Revísalo y nos comentas como va todo.
Un Saludo