Buenas tardes.
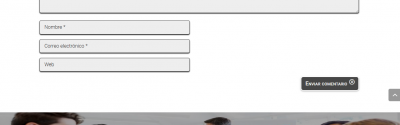
Al configurar el Botón Enviar en Comentarios + Icono, en un articulo del blog, este no esta alineado cómo se muestra en la imagen, me podrían indicar la configuración en el modulo. Los demás están alineados.
Gracias. 
 
Contenido solo visible a usuarios registrados
Hola Edwin, 
En este caso puedes indicarnos cu√°l es el modulo que est√°s utilizando y cu√°les son las configuraciones que tienes a√Īadidas. De igual forma necesitamos la URL donde se muestra el bot√≥n actualmente si ingreso a la p√°gina que nos compartes veo solamente la p√°gina en mantenimiento.¬†
Un Saludo 
Saludos, el modulo es: Comentarios y esta global para todos los artículos que se están actualizando: Documentar una no conformidad | Cemiot Internacional 
Hola Edwin, 
Por lo que veo esto se puede modificar con CSS; sin embargo, como te comento necesitamos verlo y acceder a la URL donde se muestra para verificarlo con detalle. 
Un Saludo 
Karen, te adjunto:
1. Clip de v
ideo.
2. Url, de una entrada al final esta el botón: Documentar una no conformidad | Cemiot Internacional
Gracias de antemano.
Al modificar, queda igual es decir no alineado al icono, Karen url, ya te la mande.
El botón "responder" si esta alineado al icono y si modifico sigue alineado, el que no se alinea al icono es el de "enviar comentario".
Hola Edwin,
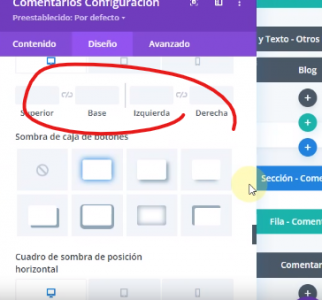
Entiendo, prueba alinearlo con el siguiente código CSS.
.et_button_custom_icon .et_pb_button:hover:after {
margin-top: 6px;
}
Debes a√Īadirlo en el apartado de Apariencia ‚Üí Personalizar ‚Üí CSS Adicional
Verifícalo y nos comentas como va todo
Un Saludo 
Verificado, pero desconfigura los dem√°s botones, y el de "enviar comentarios" queda muy brusco no sutil.
Hola Edwin, 
En este caso prueba si el siguiente código CSS te permite mostrarlo solo al botón de cometarios. 
body.et_button_custom_icon #page-container .et_pb_comments_0_tb_body.et_pb_comments_module .et_pb_button:after {
font-size: 18px;
margin-top: 5px;
}
Un Saludo
Hola Edwin, 
Enhorabuena has logrado solucionarlo, es un placer para nosotros siempre poder ayudarte. 
No dudes en escribirnos si tienes cualquier otra consulta. 
Un Saludo 😊¬†