Tengo un problema con Wordpress y el tema Divi. Los botones añadidos, en formato web funcionan correctamente pero en versión móvil/tablet no.
¿Podéis ayudarme con este tema? La web es eva0.es
Muchas gracias!
Contenido solo visible a usuarios registrados
Hola Nuria.
Prueba añadiendo lo siguiente en Aparienci -> Personalizar -> CSS Adicional:
.et_builder_inner_content {
z-index: 4!important;
}
Revisa si con eso se soluciona y nos comentas.
Un Saludo
El código proporcionado funciona correctamente para los botones. Sin embargo, al aplicarlo, el menú superior de la página ha dejado de verse correctamente.
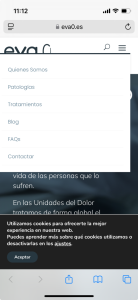
Al hacer scroll y abrir el menú hamburguesa, todas las opciones quedan por debajo del contenido (tanto en web como en móvil).
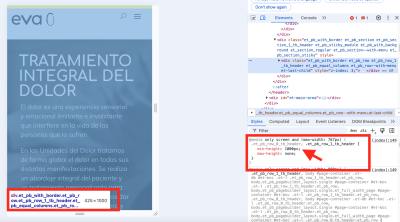
Adjunto imágenes.
¿Cómo puedo solucionar esto ahora?
Muchas gracias de antemano
Hola Nuria,
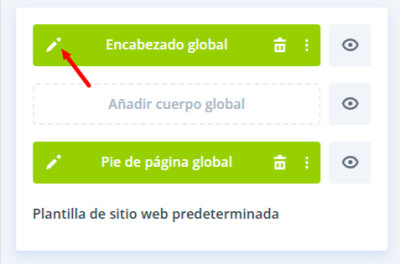
El problema proviene de la altura mínima que le estás dando a tu menú y se superpone al resto de opciones, primero elimina el código que te compartió Pepe, luego ingresa en Divi > theme builder > editar plantilla de encabezado:
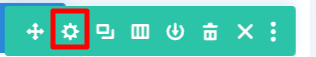
Luego ingresas a tu plantilla general, por lo que veo en el código tienes dos, uno para escritorio y el otro para móvil, para poder ver el del problema (móvil) haz clic en la parte inferior a los 3 puntos:
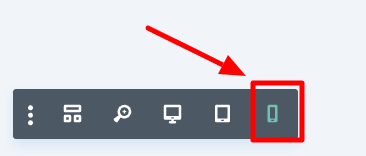
Luego haces clic en la parte izquierda al botón del teléfono:
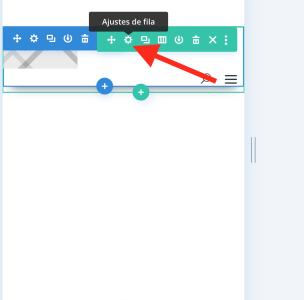
Luego haces clic en la sección que esté en verde:
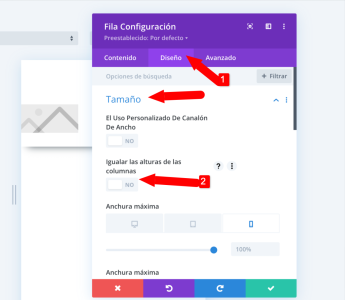
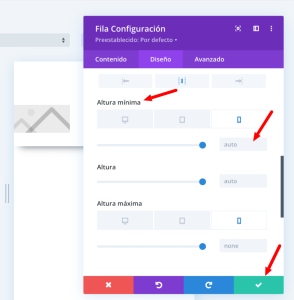
Luego ingresas en Diseño > tamaño, aquí verificas que las alturas estén en blanco:
Una vez que veas esto guarda los cambios y verifica.
Un saludo 🖐️
Haciendo los cambios que mencionas, el encabezado de navegación ya queda por encima, pero el menú desplegable sigue quedando por debajo.
Eliminando el código que me ha proporcionado Pepe, los botones en versión móvil dejan de funcionar.
Me gustaría poder aplicar el código de Pepe (o el necesario) para que los botones en versión móvil funcionen pero que esto no rompa el encabezado de navegación.
Muchas gracias!
Hola @pepesoler
Se despliega bien porque quite el código que me proporcionaste al inicio.
Los botones en la versión móvil ahora siguen sin funcionar. 🙁
Se puede solucionar de otra manera, ya que el primer código, me rompe el menú?
Muchas gracias!!
Hola Nuria,
Los botones siguen sin funciona porque tienes un error en la asignación del alto de la columna principal para el header móvil en la plantilla de Divi.
Para solucionarlo con CSS puede traerte más conflicto con otros elementos, lo que necesitas hacer es editar la plantilla de encabezado global y seleccionar la columna principal de tu cabecera móvil
Dentro de este ajuste debes asegurarte de tener la opción de igual columnas desactivado y la altura mínima por defecto
Guarda todos los cambios y revisa si con ello se soluciona.
Un Saludo
Hola Nuria,
Encantados de poder ayudar, si tienes alguna otra duda estaremos por aqui.
Un saludo 🖐️