Buenas noches!
Estoy intentando modificar la cabecera de la web para que se vea correctamente en los móviles, pero no lo consigo.
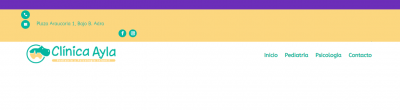
En la versión de PC la parte naranja sale como una sola fila, y así me gustaría en el móvil también. Entiendo que aunque no se use el espacio, está reservado para las 3 columnas (el teléfono y la dirección son Anuncios, y las redes es el módulo de Redes Sociales). Se me ocurren dos posibles soluciones, que no sé si serán posibles:
- Poner todo en una fila. Quitando la dirección si fuera necesario, pero me gustaría tener los iconos de redes sociales y el teléfono en una sola fila.
- Modificar el módulo de Redes Sociales para incluir el teléfono (cambiando el logo de alguna de la redes que vienen incluidas por el icono del teléfono). No sé si esto es posible, pero así quedaría todo integrado dentro del módulo.
Muchas gracias!
Contenido solo visible a usuarios registrados
Hola Jose,
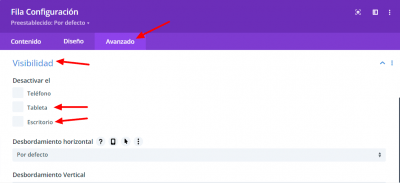
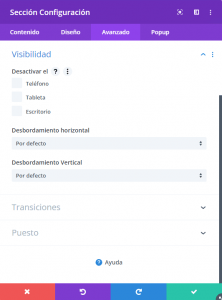
Puedes crear una sección en divi que sea solo para versión de teléfono y que se adapte a lo que estás buscando, directamente puedes duplicar la sección del header, y luego le asignas que solo se vea en teléfono desactivando las demás:
De esta forma la versión que generes para móvil será única.
Un saludo 🖐️
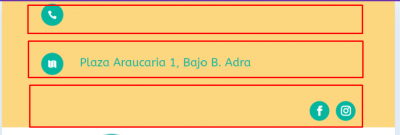
Muchas gracias Argenis. Pero aún con eso tengo el problema de que me aparece la cabecera móvil en dos filas: una la del Anuncio del teléfono y la otra con el módulo de Redes Sociales. Habría alguna forma para que aparezcan las dos en una sola línea?
Hola Jose Antonio,
En este caso necesitamos abras el sitio web para porque revisarlo, ya que lo tienes en mantenimiento, ábrelo y cuando los tengas nos avisas para que podamos comprobar el código.
Un Saludo
@karen Perdona, pero no sé a que te refieres con mantenimiento 😥 😥
@karen Ah sí perdona, puedes ver la página en https://clinicaayla.com/inicio
Que tal Jose Antonio
Lo que sucede es que tienes una estructura personalizada y esta estructura tiene una fila con 3 columnas estas columnas se alinean una debajo de la otra cuando se adapta a dispositivos moviles
Para evitar esto podría recomendarte dos cosas
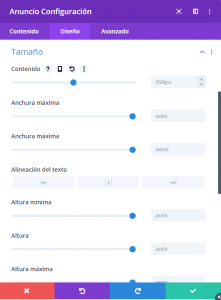
1-colocar todos los elementos en una sola columna y jugar con los anchos de cada modulo para hacerlos encajar
Recordemos que puedes disponer del ancho de cada modulo en sus opciones, dicho ancho debería ser en porcentajes
2-puedes hacer una versión del menu solo para movil tal como te mostró mi compañero en comentarios anteriores, puedes disponer que sección se ve en escritorio y cual se ve en movil
Espero estas opciones te den una idea de como ajustar la estructura de tu menu
Saludos!
@bruno-vichetti Gracias Bruno. He cambiado la estructura de 3 columnas por una de 1 columna, pero sigue mostrando los elementos uno debajo de otro, en lugar de disponerlos a lo largo de toda la fila.
Hola Jose Antonio,
En este caso has probado la segunda opción que comenta Bruno, crear una cabecera para móvil que te permite configurar los elementos como deseas.
Otra opción que puedes intentar es revisar si con un código CSS estos elementos se adapta como desea, para ello puedes probar el siguiente código que debes añadir en el aparato de Divi -> Opciones del tema -> General -> CSS personalizado
@media only screen and (max-width: 600px) {
.et_pb_row_0_tb_header.et_pb_row {
display: flex;
justify-content: space-around;
}
}
Guarda los cambios y revisa como se muestra esta opción en tu móvil.
Un Saludo
Gracias a todos por vuestra ayuda. Finalmente ha quedado como necesitaba. Muchas gracias!
Hola Jose,
Encantados de poder ayudar, si tienes alguna otra duda recuerda que puedes crear un nuevo tema y con gusto lo vemos.
Un saludo 🖐️