Buenas tardes,
Estamos tratando de poner en marcha una tienda on-line configurando el pack WPFácil + Divi + WooCommerce.
Tenemos un problema con la cabecera en las páginas de Productos. El modo en que se muestra, y se encoge, no permite visualizar correctamente las imágenes de los productos que cargamos. Aunque el funcionamiento de la cabecera en el resto de las páginas de la web sí que es el deseado.
Creemos que la mejor solución será poder configurar el comportamiento de la cabecera, pero sólo para las páginas de Productos, por ejemplo haciendo que desaparezca por completo en cuanto se hace scroll-down, en lugar de sencillamente reducir su tamaño tal y como hace en el resto de páginas. Así, se podrían visualizar debidamente todas las fotos de los productos.
¿Cómo podemos configurar de éste modo la cabecera? Parece que todas las opciones de configuración sobre ésta se aplican irremediablemente a todas las páginas de la web, no pudiendo discriminar de ningún modo.
Un saludo y gracias!
Contenido solo visible a usuarios registrados
Como la web sigue en construcción, no se pueden ver los pocos productos con los que estamos experimentando su funcionamiento.
Dejo por lo tanto un enlace para visualizar la plantilla que estamos creando para ellos y así ver lo que sucede con la cabecera y las imágenes:
https://gobelet.es/?post_type=product&p=258922&preview=true
Hola Eduard.
No podemos ver lo que nos indicas, en al URL solo carga la cabecera del menu.
En Divi puede crear cabeceras distintas para las paginas que tu le asignes:
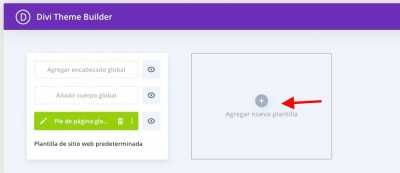
.- Accede a Divi -> Generador de temas
.- Agregas una nueva plantilla:
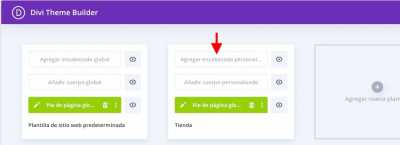
.- Puedes asignarla a una Pagina, entrada, producto..... Seleccionas donde quieres que sea visible.
.- Seleccionas " Agregar encabezado especial " y creas el encabezado que quieres mostrar.
En este enlace tienes un Curso sobre divi por si quieres hecharle un vistazo:
-> https://www.webempresa.com/university/resumen-cursos/
Un saludo