Hola. Me gustaría cambiar el color a 4 botones que están en blanco.
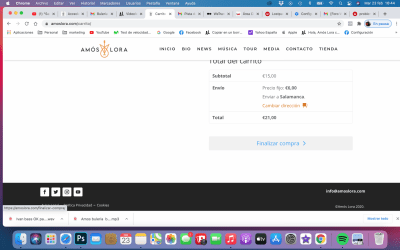
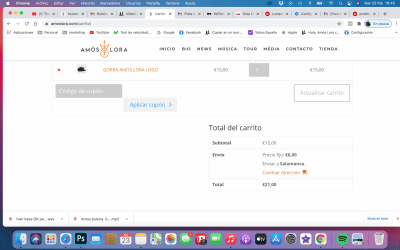
- 2 están en la página de "carrito" ("finalizar compra" y "aplicar cupón")
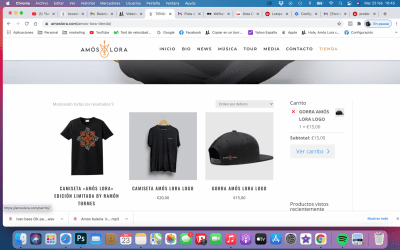
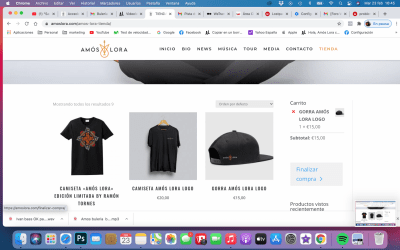
- 2 en la página de tienda en la barra lateral ("ver carrito" y "finalizar compra")
Quiero aplicar el color #e08f3e mezclado con algún gris que destaque del blanco. Me es indiferente la combinación de los colores entre el texto y botón.
Adjunto 4 capturas de lo descrito.
Muchas gracias por la ayuda
👋🏻
Contenido solo visible a usuarios registrados
Hola Manuel,
Verifica agregando el siguiente código css en Apariencias > Personalizar > Css adicional:
button.button {
background-color: #e08f3e !important;
color: white !important;
}
a.checkout-button.button.alt.wc-forward {
background-color: #e08f3e !important;
color: white !important;
}
a.button.wc-forward {
background-color: #e08f3e !important;
color: white !important;
font-size:0.99em !important;
}
Adicional a lo que comentas he bajado un poco el tamaño del texto en el botón de la barra lateral ya que queda muy grande al momento de cambiarle el color se ve un poco descuadrado, igualmente puedes verlo y si no lo quieres eliminas del código donde dice font-size:0.99em !important;.
Un saludo 🖐️
@argenis, Hola. He agregado lo que me has pasado y está todo genial. Muchas gracias por la mejora que has incluído además del tamaño del texto 🙂🙏
Por último, había detectado ya antes de indicarte estos cambios un parpadeo al pasar el cursor sobre el botón de "aplicar cupón". te paso un mini video para que veas.
Si me indicas algo al respecto estupendo.
Muchas gracias por tu ayuda
👋🏻
video con el problema
Hola Manuel,
No nos ha llegado el video, lo que veo es que tiene un efecto hover:
Es esto lo que comentas? qué planeas hacer con este efecto? eliminarlo o cambiar algo de el?
Comentanos para poder verificar, un saludo 🖐️
@argenis Hola Argenis,
No, no es efecto hover. Lo que le pasa es que vibra mucho tanto el botón como el texto que hay por debajo a la derecha. Vuelvo a enviarte el video. espero que llegue y así lo verás claro. Gracias
Saludos
Hola,
Inserta el siguiente CSS desde Apariencia -> Personalizar -> CSS Adicional:
table.woocommerce-cart-form__contents tbody td.actions div.coupon{
width: 43%;
}
Saludos 🙂
@bulmaro-webempresa Hola Bulmaro, genial!! muchas gracias 🙏 🙌🏻 Al final voy a acabar aprendiendo y todo.
Saludos!🙂👋🏻
Hola Manuel,
Gracias a ti, siempre encantados en poder ayudarte 😀 . Estamos muy contentos que nuestra ayuda te sirva de tanto 🤩
¿Te importaría dedicarle un minuto a dejarnos una reseña / opinión en TrustPilot, Facebook o Google, lo que te vaya mejor?
TrustPilot: https://es.trustpilot.com/evaluate/webempresa.com
Facebook: https://www.webempresa.com/testimonio-facebook
Google: https://www.webempresa.com/testimonio-google
Nos ayudaría a que otr@s usuarios se decidan por nosotr@s si saben lo que nos decís.
Gracias de parte de todo el equipo
Un Saludo 🤗