Hola necesito cambiar el color de la cabecera para que valla en la gama de colores que estoy montando la web, ninguna de las opciones que viene dentro de
ajuste<personalizar<combinacion de colores< azul-rojo-naranja-rosa(que morado)-verde. ¿ esposible añadir algun otro color?
Gracias
Contenido solo visible a usuarios registrados
Hola Charo,
Puedes enviarnos una captura de la sección en especifico? veo que tienes varios elementos en la cabecera y no se muy bien cual es el que quieres modificar el color.
Un saludo 🖐️
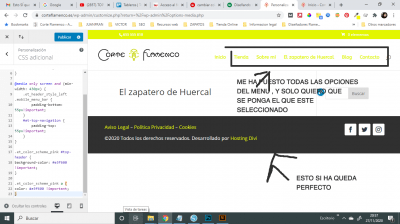
@argenis claro que si , es la parte de arriba donde esta el curso en la captura que te he hecho , se ve en tono malva aunque seleccione rosa
Hola Charo,
Manten seleccionada la opción de Rosa y agrega el siguiente código css en Apariencias > Personalizar > Css Adicional:
.et_color_scheme_pink #top-header {
background-color: #c8d610 !important;
}
Con esto debería modificarse al verde que tienes en tu logo 😀
Un saludo 🖐️
@argenis Ey ha quedado perfecto GRACIAS!!!! 😀 , PERO ME sigue saliendo la letra en el tono de antes, te paso captura tambien me refiero al color de INICIO, y en el foother POLITICA DE EMPRESA , AVISO LEGAL... como lo puedo poner también en el mismo color y quetar el malva
GRACIAS DE ANTEMANO
?
Hola Charo,
Para cambiar todos los colores de los links debes ingresar a Apariencia > Personalizar > Ajustes Generales > Ajustes de formato > COLOR DE ÉNFASIS DEL TEMA,
Esta opción te habilita un selector en el que puedes elegir el color que necesitas para estos botones.
Un saludo 😀 🖐️
Hola Charo,
Es extraño lo qu ecomentas igualmente agrega este código:
.et_color_scheme_pink a {
color: #e3f600 !important;
}
Nos comentas como te va, un saludo 🖐️
@argenis Caliente caliente 😉 estamos cerca pero ahora me ha cambiado todos los colores del menu , la idea es que lo deja todo en negro y solo cambien el seleccionado osea en la ventana que este, el foother si que ha quedado ya perfecto.
ay pongo una velita a ver si lo pudiera conseguir . ❤️
Hola
Prueba agregar el siguiente código CSS:
#top-menu-nav .current-menu-item a{
color: blue!important;
}
Cambia "blue" por algún código de color diferente
Saludos.
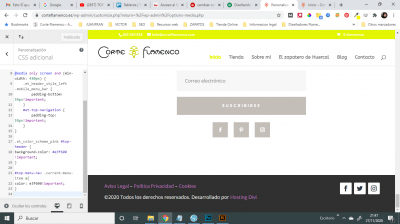
@jmarreros estamos mas cerca solo falta ahora el foother mira sigue saliendo morado ( gracias infinitas por tu ayuda por adelantado)
una cosa mas en personalizar se ven los cambios perfectamente pero despues cuando salgo y entro en la pagina sigue saliendo el color morado ¿porque no se cambia?
Hola Charo,
¿De qué color quieres el footer? ¿Del mismo que el top-header?
Prueba insertando el siguiente CSS:
.et_pb_section_0_tb_footer{
background-color: #c8d610 !important;
}
Los elementos a los que se han aplicado estilos mediante código CSS (Apariencia -> Personalizar -> CSS Adicional) seguramente no podrás modificarlos desde Apariencia -> Personalizar, si tienes problemas para modificar elementos que no has modificado desde código puede ser que algún otro plugin este modificando estos elementos o a algún problema de codificación en el template, por lo que te sugiero contactar con el desarrollador del mismo e informarle para que haga los ajustes pertinentes.
Saludos 🙂
@bulmaro-webempresa Gracias bulmaro pero no quiero cambiar el color de foother me parece bien asi, lo quiero cambiar es el color de la fuente que se ve morada ponerla en el mismo color del resto . 😉 gracias