como cambio el color de los botones no me doy cuenta.... lo que dice noticias, contacto ,, live chat. pude cambiar nombre pero color no lo veo
esta es la weeb
https://santoybuenamor.com/divi/
Hola Fabiana.
Añade lo siguiente al archivo style,css que encontrarás dentro de la carpeta de la plantilla wpcontent -> Themes -> divi
body #page-container .et_pb_section .et_pb_button_0 {
background-color:#ffa727;
}
body #page-container .et_pb_section .et_pb_button_1 {
background-color:#ffa727;
}
.et_pb_blurb_0.et_pb_blurb {
background-image: linear-gradient(90deg,#ffffff 0%,#ffa727 100%);
}
En este enlace tienes una tabla de colores:
https://htmlcolorcodes.com/es/
Un saludo
pepe perdon pero soy nueva en esto, lo hago por cpanel o hay algun plugin para ver las carpets y editar el archivo y agregar el css que me pasaste?
y pude lo agregue en personlaizar css
Hola Fabiana.
No te preocupes, estamos para ayudarte en lo podamos 😉
Mejor desde cPanel.
.- Accedes a tu cuenta de cpanel -> Administrador de archivos.
.- Selecciona la Carpeta " Public_html "
.-Seleccionan la carpeta " divi "
.- seleccionas las carpetas wpcontent -> Themes -> divi
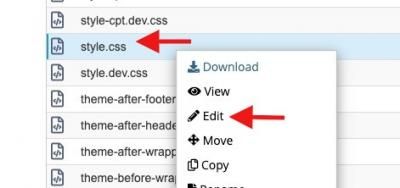
.- Edias el archivo style.css seleccionandolo con el botón de la derecha
Utilizas DIVI y este tiene una opción para poder añadir Código CSS
.- Accede a la administración de WordPress -> DIVI -> Opciones del tema
.- Selecciona la pestaña " General "
.- Al final de todas las opciones verás que tienes un bloque con el nombre " CSS personalizado "
.- Añade el código al final de ese bloque
Si ves que después de añadirlo en ese bloque no se muestra, revisalo con el navegador en incognito:
-> https://support.google.com/chrome/answer/95464?co=GENIE.Platform%3DDesktop&hl=es
Si aun en incógnito sigue sin mostrarse entonces añades el código en el archivo style.css.
Un saludo
muchas gracias
Hola Fabiana.
Nada, un placer poder ayudaros.
Cerramo el tema.
Un saludo