Hola Jonathan,
Veo que tienes el botón de añadir al carrito en color de letra blanco y con un fondo, si colocas la letra en blanco no se va a ver, puedes indicarnos si también quieres el recuadro azul? Y exactamente en que pedazo del texto lo quieres?
Un saludo 🖐️
@argenis hola el texto ya esta puesto lo que quiero es ponerle el color al texto que esta abajo de añadir al carrito del mismo color que esta el boton de ( Añadir al carrito )
Hola Jonathan,
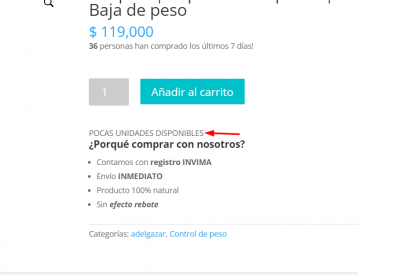
En este caso te refieres a este texto?
Si es así, para modificarlos puedes probar el siguiente código CSS que puedes añadir en el apartado de Apariencia -> Personalizar -> CSS Adicional
.few-available-container {
color: #00c2cb;
}
Verifica si con ello logras modificar lo que necesitas
Un Saludo
@karen hola tambien me gustaria cambiar el color de las de abajo las que dicen
Por que comprar con nosotros
registro invima
efecto rebote
Hola Jonathan.
Prueba con esto:
.woocommerce div.product div.summary h4 {
color:#00c2cb;
}
.woocommerce div.product div.summary ul.usp {
color:#00c2cb;
}
Tienes un curso de CSS que te ayudaría en estas tareas:
-> https://www.webempresa.com/university/curso-css-wordpress/
Un saludo
Hola Jonathan,
Nos comentas si podemos cerrar el tema.
Un saludo 🖐️