Hola, estoy haciendo una home con un slider de ancho completo que cubre el menú. Quisiera hacer que el texto del menú se vea en letras blancas para que se lea bien sobre las fotos del slider, pero que en el resto de páginas, se vea en letras negras. ¿Es esto posible?
Contenido solo visible a usuarios registrados
Hola Pascal,
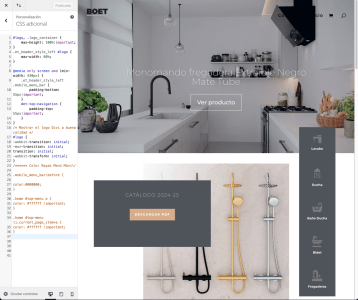
En este caso puedes probar si añadiendo el siguiente código CSS en el apartado de Apariencia → Personalizar → CSS Adicional se cambia solo el color del menú en el home
.home #top-menu a {
color: #ffffff;
}
.home #top-menu li.current_page_item>a {
color: #ffffff;
}
Verifícalo y nos comentas como va todo
Un Saludo
@karen Hola Karen,
lo he probado pero no me ha dado resultado. El texto del menú sigue en color negro como en las otras páginas.
Saludos,
Hola Pascal,
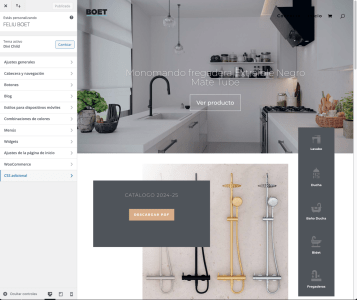
Si es posible envíanos algunas capturas como lo añades en tu sitio web, de igual forma prueba con el siguiente código y revisa si funciona.
.home #top-menu a {
color: #ffffff !important;
}
.home #top-menu li.current_page_item>a {
color: #ffffff !important;
}
Verifícalo y nos comentas cómo va todo.
Un saludo
Hola Pascal,
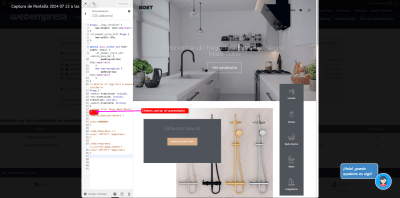
No está funcionando porque tienes un comentario abierto y este desactiva todas las reglas CSS que añadas debajo, debes cerrarlo añadiendo algo como */ o eliminar todo este comentario
Revisa esto, guarda los cambios y comprueba si con ello se aplica el cambio.
Un Saludo
@karen Hola Karen, ha funcionado, muchas gracias!!
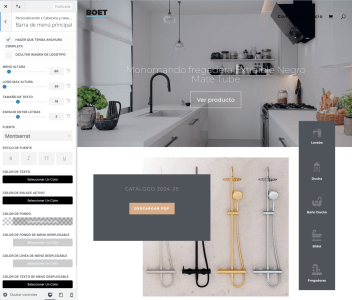
Los textos han cambiado a blanco en la home, pero el carrito y la lupa de búsqueda siguen en color negro.
Es posible cambiarlos tambien?
Saludos
Hola Pascal,
Para el icono del carrito y la lupa puedes probar el siguiente código CSS
.home #et-top-navigation .et-cart-info {
color: #ffffff !important;
}
.home #et_search_icon:before {
color: #ffffff !important;
}
Verifícalo y nos comentas como va todo
Un Saludo
Hola Pascal,
Enhorabuena funciona como necesitas, es un placer siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊