Hola,
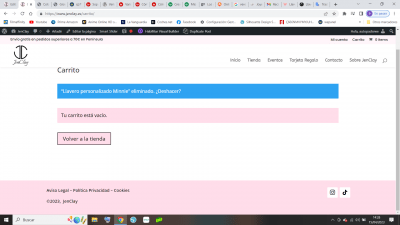
los mensajes en mi tienda me aparecen en color azul y me gustaria cambiarlos a mi color corporativo rosa, FFDDEA
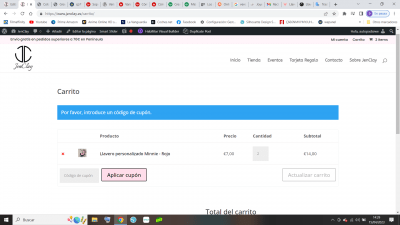
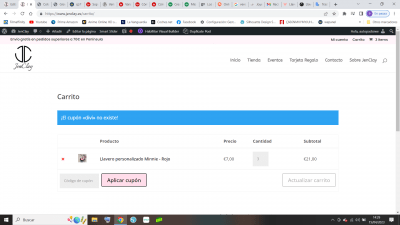
pongo ejemplos de los mensajes que digo, pero seria cambiar todos los que puedan aparecer en las diferentes paginas de mi tienda
Gracias
Contenido solo visible a usuarios registrados
Hola Jenniffer.
.- Añade lo siguiente en apariencia -> Personalizar -> CSS Adicional
.woocommerce .woocommerce-error, .woocommerce .woocommerce-info, .woocommerce .woocommerce-message {
background-color: #ffddea!important;
color: #181818!important;
}
Un saludo
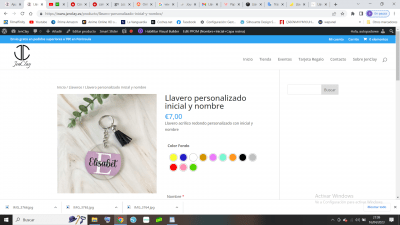
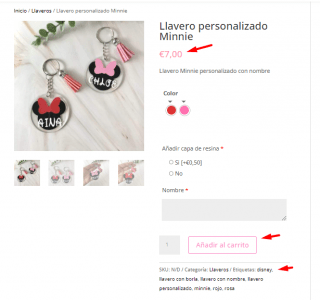
@pepesoler muchas gracias. Acabo de ver que en la pestaña de tienda, cuando entro a un producto en concreto me aparecen el precio, añadir al carrito y las etiquetas en azul, así:
y quiero cambiarlos de color. En un producto ya lo he hecho individualmente pero me gustaría saber si se puede cambiar globalmente para no estar cambiandolo cada vez que añada un producto nuevo.
Los colores serían los siguientes:
Para el precio: #ff96ae
Para añadir al carrito: #f40082
Para las etiquetas: negro
Muchas gracias,
@bruno-vichetti hola bruno, justo ese artículo es el que comento que cambié manualmente, y lo que quisiera es que esos cambios se hicieran automaticamente cada vez que añado un nuevo producto. Porque he añadido uno nuevo y me aparece así:
Los colores que quiero que aparezcan serían los siguientes:
Para el precio: #ff96ae
Para el botón añadir al carrito: #f40082
Para las etiquetas: negro
Gracias,
Hola Jennifer.
Las clases son globales para todos los productos.
Para el precio puedes utilizar:
p.price {
color: #ff96ae!important;
}
Para el botón:
button.single_add_to_cart_button.button.alt.wp-element-button.disabled.wc-variation-selection-needed {
color:#f40082!important
}
Un Saludo
@pepesoler vale, ahora ya me aparece bien el precio y el botón añadir al carrito pero se me ha desconfigurado y vuelto al azul otros elementos, como el color en la barra superior, el marcado de la palabra tienda y el texto en la barra inferior. Ahora me sale así en la página tienda:
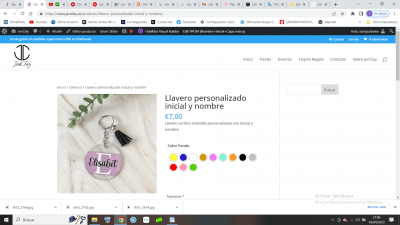
en las otras páginas me sale bien:
un saludo,
Hola Jenniffer.
Prueba con esto:
div#top-header {
background-color: #fff5fa!important;
color: #181818;
}
#top-header a, #top-header a {
color: #181818;
}
Tienes un curso de CSS que te ayudará para poder hacer todas esas modificaciones:
-> https://www.webempresa.com/university/curso-css-wordpress/
Un saludo
Hola Jennifer,
Enhorabuena te ha funcionado, es un placer para nosotros siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊