Buenos días.
Tengo instalado un WP facil+ DIVI, con el tema DIVI activo.
En la cabecera he puesto el teléfono y el email, a través de DIVI Personalizador de Temas>Cabecera y Navegación>Elementos de Cabecera.
Al lado del teléfono aparece un icono de un teléfono y necesitaría que fuera un icono de WhatsApp.
Muchas gracias
Hola Bernardo,
Divi dentro de las opciones de sus iconos no trae por defecto el de whatsapp sin embargo para modificarlo puedes probar lo siguiente
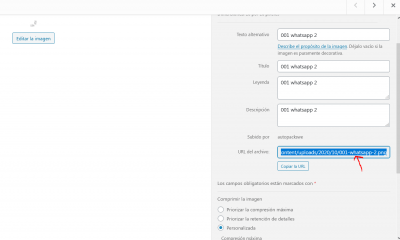
Sube a tu biblioteca de medios el icono que necesitas, en este caso del de whatsapp y copia la url que se genera.
Añade el siguiente código CSS en el apartado Apariencia -> personalizar -> CSS Adicional
/* cambiar icono del header */
span#et-info-phone:before {
content: url(PEGA LA URL DEL ICONO DE WHASTAPP AQUÍ) !important;
}
En la sección que indica pega la url del icono de whatsapp aquí debes pegar la URL que haz copiado previamente de tu imagen de whatspp
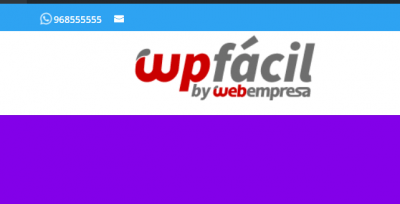
Guarda los cambios y comprueba logras ver la imagen de whatsapp en tu header, debe verse por ejemplo
Nos comentas como ha ido todo
Un Saludo
Hola
Enhorabuena ha funcionado, nos pone muy contentos que nuestr@s client@s estén felices con nuestro trabajo 😉
¿Te importaría dedicarle un minuto a dejarnos una reseña / opinión en Facebook o Google, lo que te vaya mejor?
Facebook: https://www.webempresa.com/testimonio-facebook
Google: https://www.webempresa.com/testimonio-google
Nos ayudaría a que otr@s usuarios se decidan por nosotr@s si saben lo que nos decís.
Gracias de parte de todo el equipo 😊
Un Saludo