Hola ya duplique mi menu principal al idioma al espanol ahora mi pagina esta en dos idiomas, tengo una duda ahora como hago lo mismo para mi menu secundario del pie de encabezado y cambiar el formulario de contacto al espanol por otro lado estoy intentando cambiar el contenido de mi informacion de productodel ingles al espanol sin exito me podrian guiar con ello tambien.
Gracias,
Contenido solo visible a usuarios registrados
Hola Yesenia.
como hago lo mismo para mi menu secundario del pie de encabezado
Veo que son enlaces, no es un menu.
En este caso lo mejor es que los añadas como un menu en vez de enlaces, haces lo mismo que en el menu principal.
otra opción seria que duplicaras los elementos y ocultarlos con CSS:
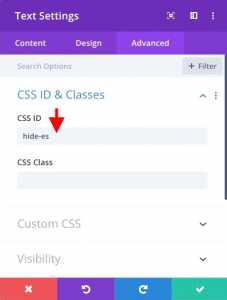
.- Editas el enlace para el idioma en Ingles y despliegas CSS ID
.- Añade un identificador " hide-es "
.- Realiza lo mismo paar tos los enlaces en Ingles.
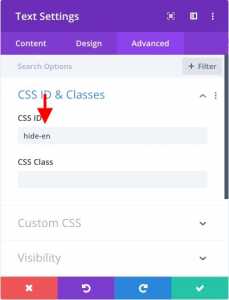
.- Edita los enlaces en Español
.- Añade un identificado " hide-en "
.- Realiza lo mismo para toso los enlaces en Español.
.- Guarda los cambios del generador de temas.
.- Accede a Divi -> Opciones del tema -> CSS personalizado.
.- Añade lo siguiente y guarda los cambios.
div#hide-en:lang(en) {
display: none;
}
div#hide-es:lang(es) {
display: none;
}
Para las demás consultas abre un entrada nueva, no es bueno realizar varias consultas en al misma entrada.
Un saludo
@pepesoler ya realice los pagos que me indicas sin embargo los enlaces no se ocultan como podran ver en el adjunto.
Hola Yesenia.
Revisando el código que genera la web veo que tienes una clase de CSS sin cerrar, es decir, el código anterior al que te pase no esta cerrado y por eso no toma el valor de los códigos.
.- Accede a Divi -> Opciones del tema -> CSS Personalizado.
.- A partir de la linea 7 tienes el siguiente código:
/ Expand the content area to fullwidth /
@media (min-width: 981px){
#left-area {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important;
div#hide-en:lang(en) {
display: none;
}
div#hide-es:lang(es) {
display: none;
}
.- Faltaría cerrar el bloque de código de " @media (min-width: 981px){ " después de " float: none !important; " y antes del código que te pase hay, que cerrar el bloque con unos " } "
.- Modifica ese bloque de código por el siguiente:
/ Expand the content area to fullwidth /
@media (min-width: 981px){
#left-area {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important;
}
}
div#hide-en:lang(en) {
display: none;
}
div#hide-es:lang(es) {
display: none;
}
Tienes un curso de CSS que podrías revisar para comprender como funciona:
-> https://www.webempresa.com/university/curso-css-wordpress/
Un saludo