Hola,
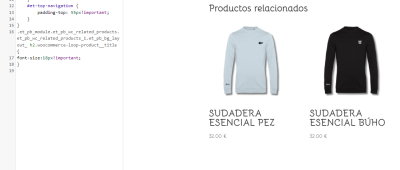
Cuando abro un articulo del ecommerce divi con woocomerce enbla parte inferior donde aparecen los productos relacionados, me aparecen los productos con el titulo delasiado grande. Alguien me puede decir si hay algun modo de cambiar el tamaño y q se haga global?
Contenido solo visible a usuarios registrados
Que tal Laura,
Tal parece que tienes unos estilos CSS que hacen que todo lo que se encuentre en productos relacionados tenga un tamaño de letra en especifico
Podemos intentar revertir esto por medio de otros estilos CSS, por ejemplo
.related products .woocommerce-loop-product__title{
font-size: 18px !important;
}
De esta forma podremos controlar el tamaño solo de los titulos de los productos relacionados
Si no sabes donde agregar estos estilos puedes hacerlo desde el apartado de Apariencia -> Personalizar -> CSS agregado
Saludos!
Buenos días @bruno-vichetti, gracias por la respuesta.
He realizado lo que me dices y sigue igual. 😥
Hola Laura.
Elimina el código anterior y prueba con los siguiente:
.et_pb_module.et_pb_wc_related_products.et_pb_wc_related_products_1.et_pb_bg_layout_ h2.woocommerce-loop-product__title {
font-size:18px!important;
}
Un saludo
Hola Laura.
Ok, parece que utilizan clases distintas en los productos relacionados, lo probé en esta URL y veo que si que funciona:
-> https://simplestyle.es/producto/gorra-vintage-black/
Vamos a ver si podemos solucionarlo para todos los productos:
.- Elimina el código anterior y añade este:
.et-db #et-boc .et-l .et_pb_wc_related_products ul.products.columns-4 li.product h2 {
font-size:18px!important;
}
Un Saludo
@pepesoler, RECTIFICO... En versión PC si q hace el cambio. Donde veo el texto demasiado grande es en la adaptación para el móvil.
@pepesoler hemos escrito a la vez!!! 😎
Con este último código parece que todo sale bien!!
Muchas gracias, buen trabajo!! 🍻
Hola Laura.
Nada, gracias a ti 😀
Cualquier consulta que tengas no dudes en comunicarlo.
Un Saludo y buen dia.....
Hola Laura.
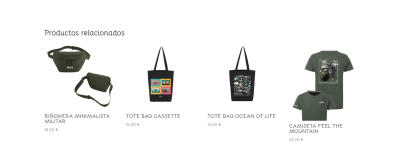
Por lo que veo en la captura, parece que la imagen de la camiseta tiene un tamaño más grande pero no consigo encontrar un producto que tenga ese efecto, por favor adjunta una URL donde podamos comprobarlo.
Un saludo
@pepesoler, ahora sale bien 😓 ya que te tengo he visto esto en la versión móvil a ver si puedo reducir ese espacio...
Hola Laura.
Prueba con esto:
@media (max-width: 767px) {
.et-db #et-boc .et-l .et_pb_wc_title_0 {
margin-top: 0px !important;
}
}
Un saludo
@pepesoler SUPER!!!
Sigo viendo cositas...
Ejemplo productos TODO EN VERSIÓN MOVIL
Ejemplo 1 https://simplestyle.es/producto/gorra-vintage-bottle-green/
TITULO, BOTÓN AÑADIR CARRITO Y DESCRIPCIÓN A PANTALLA COMPLETA QUE ES LO QUE QUIERO....
Pero en mucho artículos me salen esos datos reducidos... https://simplestyle.es/producto/gorra-vintage-black/
no entiendo pq cambia si al crearlos duplique los productos y fui cambiando imágenes y textos...
Hola Laura,
En este caso lo que veo es que se asigna un padding left a tu columna en los productos que genera todos los elementos se muestren de esta forma:
Puedes revisar si tienes algún padding añadido al constructor para móvil y eliminarlos, también puedes revisar si añadiendo el siguiente código CSS se soluciona
@media (max-width: 500px) {
.et-db #et-boc .et-l .et_pb_column_6 {
padding-top: 0px;
padding-right: 10px;
padding-left: 10px;
}
body.et-db #page-container #et-boc .et-l .et_pb_section .et_pb_wc_add_to_cart_1 .button {
margin-top: 0px !important;
}
}
Verifícalo y nos comentas como va todo
Un Saludo