Buenas tardes.
Me gustaría cambiar el tamaño del widget lateral a 300x250 píxeles.
¿Pueden indicarme una forma para hacerlo? Si es posible que sea muy concreto y fácil de implementar. ¿Dónde y qué debo poner en el código?
Muchas gracias. Saludos
Hola Justo,
¿Puedes indicarnos cual es la URL de tu consulta? de esta forma podremos verificar de forma mas detallada lo que nos comentas.
Si es posible envíanos la URL donde aparece el widget que necesitas modificar su tamaño
Un Saludo
Son los widgtes laterales de los artículos del blog. Los de la publicidad The Moneytizer se cortan y quiero cambiar el tamaño.
https://soymatematicas.com/numero-e/
Gracias Karen!!
Hola Justo,
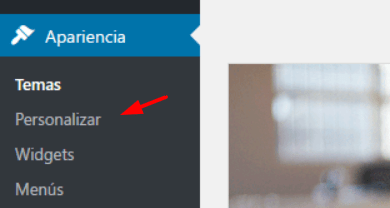
Entiendo veo que usas Divi para tu sitio web, estas opciones puedes modificarlas desde el Apartado Apariencia -> Personaliza
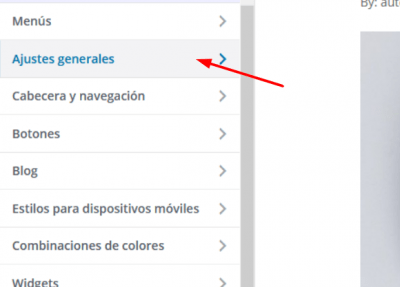
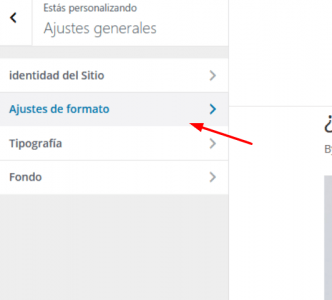
Una vez dentro de esta sección pulsa la opción de Ajustes Generales -> Ajustes de Formato
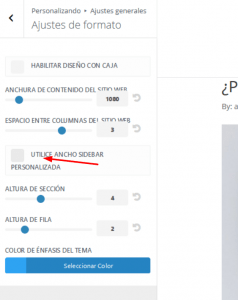
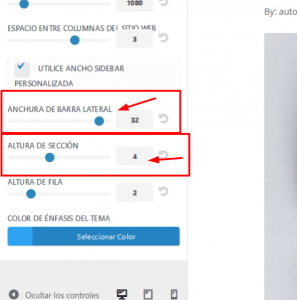
En esta opción activa la casilla que indica Utiliza Ancho de sidebar personalizado
Cuando la actives veras las opciones disponibles donde puedes ajustar el ancho y algo de la sección de tus widgets
Comprueba si desde estas opciones puede modificar el ancho de tus widgets
Un Saludo
Muchisimas gracias Karen! Tú si que vales!
Saludos!
Hola Justo,
Gracias a ti, estamos encantados de poder ayudarte.
Con esto podemos dar el tema como solucionado.
Escríbenos si tienes otras consultas
Un Saludo 😊