Hola buenos días el otro día estuve haciendo modificaciones en la página y se desconfiguró el carrito
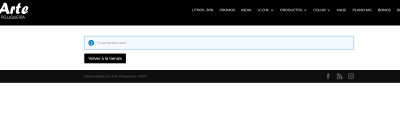
esta imagen es del carrito sin productos. lo que aparece en azul con una señal antes no estaba así. No recuerdo muy bien si el carrito aparecía así tan cual sin productos pero me parece que queda muy frío. No se si se puede arreglar
Contenido solo visible a usuarios registrados
Hola Marta.
Son los avisos por defecto de WooCommerce, es la forma que tiene de mostrarlos.
Como querrías mostrarlo ? quieres modificar texto ? Colores ? Quieres ocultarlo ?
Puedes personalizar un poco esa página con una función.
.- Añade lo siguiente en el archivo functions.php o si utilizas algún plugin para añadir código como puede ser Code Snippets:
/* Custom Divi cart page */
function we_divi_custom_cart()
{
ob_start();?>
<div class="empty-cart-header">
<?php woocommerce_breadcrumb(); ?>
</div>
<div class="empty-cart">
<span class="empty-cart-icon"></span>
<h2>¡SU CARRITO ESTÁ VACÍO!</h2>
<p> ¿Aún no te has decidido? Tenemos servicios y productos que te encantarán, consulta el menú de arriba o ve a la página de la tienda para verlo.</p>
<p>Si no sabes por dónde empezar, te recomiendo <a href="https://www.artepeluqueria.com/pack-ahorro/">la pagina de las promociones</a></p>
</div>
<?php
$output = ob_get_clean();
ob_flush();
echo et_core_intentionally_unescaped($output, 'html');
}
remove_action( 'woocommerce_cart_is_empty', 'wc_empty_cart_message', 10 );
add_filter('woocommerce_cart_is_empty', 'we_divi_custom_cart', 20 );
Una vez añadido el código:
.- Añade lo siguiente en apariencia -> Personalizar -> CSS Adicional:
/* Estilos para el carrito de Divi personalizado */
.empty-cart h2 {
line-height: 2em;
font-weight: 700;
text-transform: uppercase;
letter-spacing: 0.1em;
}
.empty-cart p {
line-height: 2em;
max-width: 600px;
margin: auto;
}
.empty-cart {
text-align: center;
padding-bottom: 10vw;
}
.container p.return-to-shop {
text-align: center ;
padding-bottom: 80px;
}
.empty-cart-header {
float: right;
margin-top: -50px;
position: relative;
}
.empty-cart-icon {
display: inline-block;
line-height: initial;
font-family: ETmodules;
font-size: 40px;
color: #2ea3f3;
border: 2px solid #2ea3f3;
border-radius: 50%;
padding: 30px;
margin-bottom: 20px;
}
Guardas los cambios y lo revisas.
Esto es un ejemplo, a partir de ahí con HTML y CSS lo podrás adaptar.
Un saludo
Vale ya lo hice mejor así, al hacer click en volver a tienda va a una página vacía.
Como hago para que este icono me aparezca en negro al igual que toda la página
y como hago para que el cupón de descuento aparezca con el mismo tamaño que el botón de al lado. En el móvil se nota muchísimo
Hola Marta.
al hacer click en volver a tienda va a una página vacía
Añade lo siguiente en el plugin Code Snippets:
/**
*Cambia la URL de redirección para el botón Volver a la tienda en el carrito.
*/
function we_empty_cart_redirect_url() {
return 'https://www.artepeluqueria.com/';
}
add_filter( 'woocommerce_return_to_shop_redirect', 'we_empty_cart_redirect_url' );
Como hago para que este icono me aparezca en negro
Añade lo siguiente en Apariencia -> Personalizar -> CSS Adicional.
.wc-block-components-notice-banner.is-info>svg {
background-color:#181818!important;
}
el cupón de descuento aparezca con el mismo tamaño
.button.button {
height:50px;
}
Puedes añadirlo en el mismo sitio que el anterior.
Un saludo
Genial todo listo! Muchas gracias!
De todas formas algo hice que no esta como antes, para la configuración que tenía antes como puedo volver a atrás si me vuelve a ocurrir?
por ejemplo:
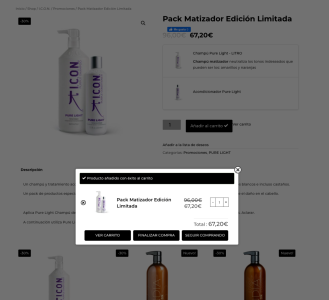
al añadir un producto con varios artículos me aparece así
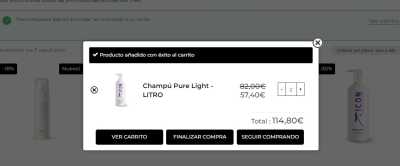
sin embargo al añadir un producto solo pasa esto:
me gusta más la segunda opción
esto antes no pasaba
Vale ahora con tu imagen me acabo de fijar que el tamaño de los botones de cantidad y carrito también se han desconfigurado! Antes estaban al mismo tamaño!!
No entiendo porque pasa esto!
Hola Marta,
Puedes indicarnos que tiene que estar al mismo tamaño? Si te es posible envíanos una captura indicándonos o bien un video:
https://chromewebstore.google.com/detail/loom-–-screen-recorder-sc/liecbddmkiiihnedobmlmillhodjkdmb
Con esta extensión puedes hacerlo, si nos indicas que es lo que quieres, porque no tenemos constancia de como estaba antes según nos comentas.
Esperamos para poder verificar como ayudarte.
Un saludo 🖐️