hola,
me gustaría añadir un contador de unidades a la cesta de compra.
estoy siguiendo este tutorial, pero me da error.
https://woocommerce.com/document/show-cart-contents-total/
<a class="cart-customlocation" href="<?php echo wc_get_cart_url(); ?>" title="<?php _e( 'View your shopping cart' ); ?>"><?php echo sprintf ( _n( '%d item', '%d items', WC()->cart->get_cart_contents_count() ), WC()->cart->get_cart_contents_count() ); ?> – <?php echo WC()->cart->get_cart_total(); ?></a>
ese código en concreto.
No sé qué estoy haciendo mal, o directamente no sirve.
Contenido solo visible a usuarios registrados
Hola,
Disculpa si no comprendo bien la consulta, en este caso deseas mostrar el contador de los items del carrito en tu cabecera u otra opción adicional en el carrito? si es posible envíanos algunas capturas de lo que deseas realizar de esta forma podemos verificar con mayor detalle.
De manera general si estás siguiente el articulo ten en cuenta que debes añadir el código completo en tu archivo function.php
add_filter( 'woocommerce_add_to_cart_fragments', 'woocommerce_header_add_to_cart_fragment' );
function woocommerce_header_add_to_cart_fragment( $fragments ) {
global $woocommerce;
ob_start();
?>
<a class="cart-customlocation" href="<?php echo esc_url(wc_get_cart_url()); ?>" title="<?php _e('View your shopping cart', 'woothemes'); ?>"><?php echo sprintf(_n('%d item', '%d items', $woocommerce->cart->cart_contents_count, 'woothemes'), $woocommerce->cart->cart_contents_count);?> – <?php echo $woocommerce->cart->get_cart_total(); ?></a>
<?php
$fragments['a.cart-customlocation'] = ob_get_clean();
return $fragments;
}
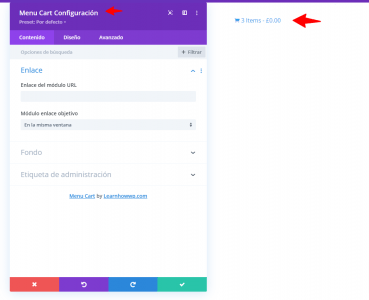
De igual forma ten en cuenta que esta opción puedes añadirla en Divi con el siguiente plugin -> https://wordpress.org/plugins/menu-cart-divi/
Un Saludo
hola, me refería donde añado esto?
<a class="cart-customlocation" href="<?php echo wc_get_cart_url(); ?>" title="<?php _e( 'View your shopping cart' ); ?>"><?php echo sprintf ( _n( '%d item', '%d items', WC()->cart->get_cart_contents_count() ), WC()->cart->get_cart_contents_count() ); ?> – <?php echo WC()->cart->get_cart_total(); ?></a>
porque me sale error de sintaxis
y el plugin tiene buena pinta.
Hola,
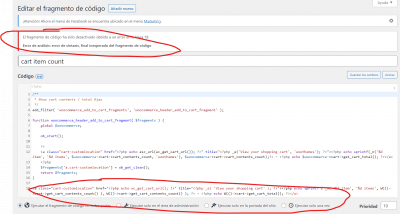
Como comenta el enlace debes añadir todo el código en el archivo function.php de tu tema (preferiblemente un tema hijo) o a través de un plugin como code snippets
Revisa esto y nos comentas como ha ido todo
Un Saludo
Que tal,
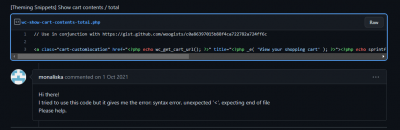
Al parecer los snippets de codigo que deseas agregar estan desactualizados ya que el primero marca error tambien desde su repositorio
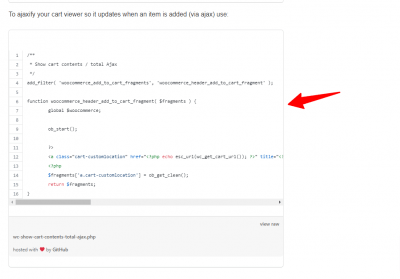
Y con el segundo si que lo han modificado sin embargo no podemos validar la veracidad de su funcionamiento
Intenta probando solo el codigo correspondiente a ajax ya que el primero de entrada usuarios ya lo han marcado de que causa error
Saludos!
No me funcionan para nada, hay códigos de dan error, y otro que no sé donde ponerlos.
Gracias, lo dejamos
Hola,
En este caso como comenta Bruno intenta solo con el código que se menciona en el articulo en la segunda parte del mismo.
Otra opción como te mencione anteriormente es utilizar el plugin disponible para divi que te permite añadir este módulo
De igual forma ten en cuenta que esta opción puedes añadirla en Divi con el siguiente plugin -> https://wordpress.org/plugins/menu-cart-divi/
Ten en cuenta que es posible el código no funcione de forma correcta con Divi, ya que cada tema es distinto y en alguno de ellos aplicarlo puede generar conflicto.
Revisa esto y nos comentas como ha ido todo
Un Saludo
Hola, el plugin funciona bien, pero hace un salto de linea del menú o header principal en tablet y móviles.
Como puede colocarlo justo al lado izquierdo de la "hamburguesa" menú desplegable de la vista móvil o tablet?
Hola,
Lo mejor es que no lo pegues tanto al menú hamburguesa, sobre todo porque google luego te indicara que tienes problemas de elementos en responsive, al estar tan pegado uno del otro, igualmente verifica agregar este código:
@media screen and (max-width: 770px){
a.et_pb_menu__icon.et_pb_menu__cart-button {
margin-right: 0px !important;
margin-top: -2px !important;
}}
En Apariencias > Personalizar > Css adicional, agregalo al final del todo y nos comentas.
Un saludo 🖐️