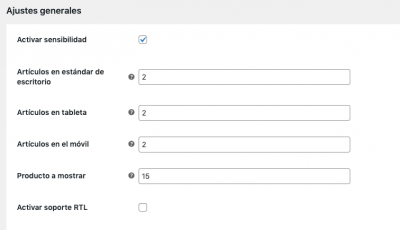
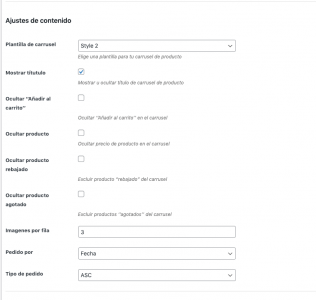
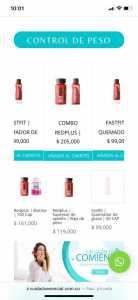
hola istale un plugin de slider y en la configuración puse movil 2 columnas y desktop 3 columnas pero en movil se muestra 3 columnas y no me gusta como se ve. me pueden recomendar un ccs que me ayuda a corregir eso gracias es de 490 para abajo que se ven las 3 columnas
Contenido solo visible a usuarios registrados
Hola Jonathan,
Antes de recurrir a la via CSS podrias mostrarnos la configuración y nombre de ese plugin al que haces referencia? quizás la solución este alli y sea mucho mas simple de lo que parece
Muéstranos y con gusto revisamos
Saludos!
Hola Jonathan,
Ya que es un plugin de pago no podemos ver porque no funciona; sin embargo, puedes probar si el siguiente código CSS te permite mostrar los productos como deseas en tu versión móvil.
@media only screen and (max-width: 500px) {
.owl-item {
width: 13.9% !important;
}
}
Verifica esto y nos comentas como ha ido todo
Un Saludo
@pepesoler hola mira que tengo un iphone 11 y un 7 y en los 2 se ve de 3 no de 2
@pepesoler ya lo puse en 489 y quedo funcionando bien ahora quiero replicar otro slider mas abajo y quiero que quede igual tengo que meterle el mismo codigo ? o ya lo coje solo con ese ccs ?
@pepesoler si señor lo baje a 489 y que funcionando me puedes ayudar con esto:
@pepesoler ya lo puse en 489 y quedo funcionando bien ahora quiero replicar otro slider mas abajo y quiero que quede igual tengo que meterle el mismo codigo ? o ya lo coje solo con ese ccs ?
Hola Jonathan,
En este caso para la sección de abajo se usa otra clase por lo que no funciona igual, en este caso para esta sección debes añadir el siguiente código en el media query donde se muestra las opciones para la resolución que deseas
.et_pb_column .woocommerce ul.products li.product:nth-child(n) {
width: 43.667%!important;
}
Un Saludo
Hola Jonathan,
No, en este caso esto se aplicará a la sección actual. Si añades otro slider igual como el de la sección de Biotin el primer código ya añadido debe funcionar de forma global.
Un Saludo
@karen mira que agregue el slider y como se ve ( no he puesto el codigo que me enviaste todavia ) lo pongo ?
@karen gracias pero se ve de 3 que tengo que hacer para corregirlo ?