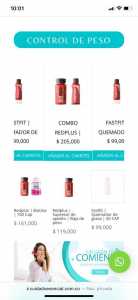
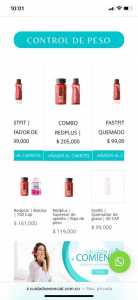
hola istale un plugin de slider y en la configuración puse movil 2 columnas y desktop 3 columnas pero en movil se muestra 3 columnas y no me gusta como se ve. me pueden recomendar un ccs que me ayuda a corregir eso gracias es de 490 para abajo que se ven las 3 columnas
Contenido solo visible a usuarios registrados
Hola Jonathan,
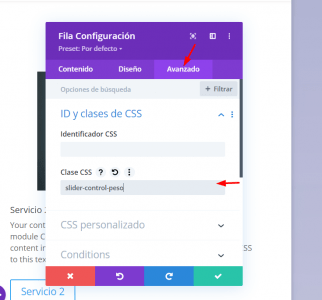
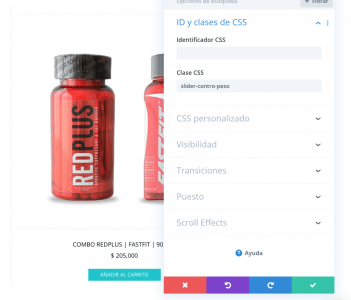
En este caso lo que veo es que tu plugin utiliza esta regla de forma diferente segun cada slider, una opción que puedes probar es añadir una clase a la columna donde los añades de forma que te permita especificar diferentes reglas para el ancho de esta sección según donde lo añadas, por ejemplo
De esta forma podrás indicarle que ancho añadir a este slider de acuerdo a la columna donde se encuentre, por ejemplo usando la clase de la columna antes del intem del slider
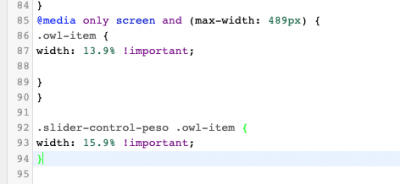
.slider-control-peso .owl-item {
width: 15.9% !important;
}
Como te comento esta es una opción, sin embargo, ya que este es un complemento de pago no podemos ver porque sucede esto, en este caso te sugiero contactes al soporte del plugin para que te indique de forma precisa como aplicar la configuración global para todos los slider que añadas en tu sitio web con este complemento
Un Saludo
@karen hola mira que no me funciona igual sigue saliendo la columna de 3 en movil
Hola Jonathan,
Puedes compartirnos capturas del proceso que estás realizando para verificar donde puede estar el error en lo que nos comentas.
Un saludo 🖐️
@karen Cual plugin me recomiendas ustedes que pueda hacer lo mismo y que ustedes me puedan ayudar ?
Hola Jonathan,
El proceso que te indica Argenis es sobre como añades la clase a tu columna y el código CSS que estás añadiendo, envíanos una capturas sobre ello.
Un Saludo
Hola Jonathan,
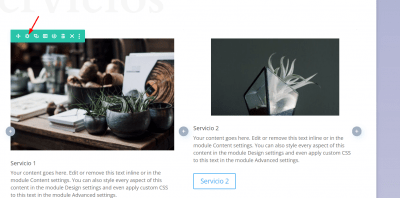
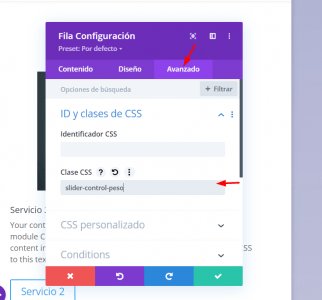
No se logra ver donde lo estas asignando, sin embargo, ten en cuenta la captura que te envió Karen, no lo debes aplicar al elemento sino a la fila:
Puedes guiarte por el color morado que debe tener el panel superior para que sepas que estás seleccionando el elemento general. Verifica y nos comentas.
Un saludo 🖐️
Hola Jonathan,
En este caso entonces al no funcionar el css que te compartimos consúltalo directamente con el desarrollador del complemento, al ser de pago no podemos verificarlo en una instalación propia.
https://support.yithemes.com/hc/en-us
Un saludo 🖐️
@argenis Gracias y que plug in como este ustedes me recomiendan para usarlo en ves de este ya escribi y no contestan
Que tal Jonathan,
Anteriormente recuerdo haberte sugerido lo siguiente https://www.elegantthemes.com/blog/divi-resources/divi-plugin-highlight-divi-product-carousel-module
Tambien estan las alternativas gratuitas como las siguientes que podrias echarle un vistazo
- https://wordpress.org/plugins/wp-tools-divi-product-carousel/
- https://wordpress.org/plugins/ultimate-carousel-for-divi/
Saludos!