Hola hay 2 cosas que me gustaria hacer en el check out la
1 Quitar la opción enviar a una dirección diferente
2 poner esa pagina en 2 columnas osea que la parte donde se ve el pedido y los medios de pago queden al lado de donde uno pone los datos.
gracias.
Contenido solo visible a usuarios registrados
Hola Jonathan,
Con respecto a la primera duda, esto se utiliza cuando la opción de envío no es la misma de facturación, es decir puede estar comprando un producto una persona de un lugar y ser un regalo para otra persona es por esto que se suele dejar esta opción activa.
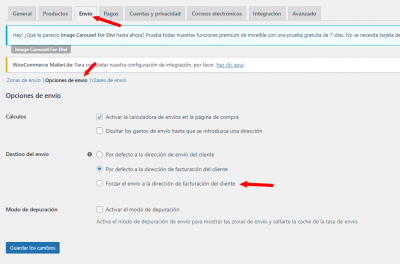
Igualmente, para desactivarlo ingresa a:
Woocommerce > Ajustes > Envios > opciones de envío
Con respecto a tu segunda duda, puedes implementar este css agregándolo en Apariencias > Personalizar > Css adicional, al final del todo:
/* Dos culumnas finalizar comprar */
@media (min-width: 993px) {
body .woocommerce .col2-set .col-1{
width:100%;}
.woocommerce-billing-fields h3{
margin-top:40px;}
.woocommerce .col2-set, .woocommerce-page .col2-set{
width:48%;float:left;}
#order_review_heading, .woocommerce #order_review, .woocommerce-page #order_review{
float:left;width:48%;margin-left:2%;}
.woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2 {
float: right;
width: 100%;
}
}
Verifica y nos comentas.
Un saludo 🖐️
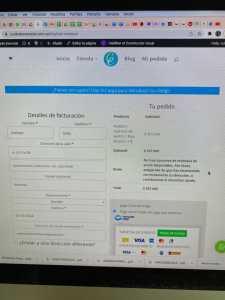
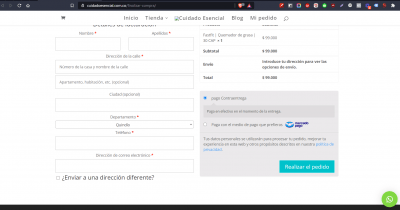
@argenis gracias implemente el cogido y si quedo la columna al lado pero mira que se desconfiguro la vista en movil en la seccion donde esta el codigo de de descuento y en la parte de abajo donde esta pagar quedo montado con los metodos de pago
@argenis que pena cuando vi el error lo quite por que la pagina esta operando y no queria que se viera con esos errores pero ya lo puse otra ves
igual que las capturas que envie se ve en este momento
Tambien me gustaria que me ayudaras en el formato cambiando los textos a la izquierda no en el centro
gracias.
Hola Jonathan,
Para solucionar el error sobre la superposición de los textos y el botón en finalizar compra prueba el siguiente código CSS
.woocommerce-terms-and-conditions-wrapper {
margin-bottom: 30px;
}
.woocommerce-privacy-policy-text {
line-height: 20px;
text-align: left;
}
Verifica si con ello se muestra de forma correcta esta sección
Un Saludo
Hola No se sigue viendo igual esta superpuesto
Hola Jonathan,
Envíanos una captura de donde estás añadiendo en CSS y como se muestra, actualmente si ingreso a tu sitio web lo veo de la siguiente manera
Verífica borrar la cache de tu sitio web y navegador y comprueba si logras ver los cambio.
Revisa esto y nos comentas como ha ido todo
Un Saludo
Hola Jonathan,
En este caso verifica si el siguiente código CSS te muestra de forma correcta la versión móvil
@media only screen and (max-width: 767px) {
.woocommerce-terms-and-conditions-wrapper {
margin-bottom: 20px;
line-height: 20px;
}
}
Verifica esto y nos comentas como ha ido todo
Un Saludo
@karen garcias ya se soluciono el del boton del pago pero en la parte de arriba donde va lo del cupon sigue montado
me ayudas gracias.
Hola Jonathan,
Para este apartado prueba añadir en el media query anterior el siguiente código,
.woocommerce-info {
line-height: 20px;
}
Quedaría así
@media only screen and (max-width: 767px) {
.woocommerce-terms-and-conditions-wrapper {
margin-bottom: 20px;
line-height: 20px;
}
.woocommerce-info {
line-height: 20px;
}
}
Verifica si con ello se soluciona esta sección
Un Saludo
@karen muchas gracias ya quedo bien ahora una ultima cosa como puedo hacer para que nos nombres en el formulario de checkout queden al lado izquierdo osea
los que dicen Nombre direccion ciudad telefono email etc? gracias.
Hola Jonathan,
Para alinear estos textos puedes probar con el siguiente código CSS
.woocommerce form .form-row label {
text-align: left;
}
Verifica esto y nos comentas como ha ido todo
Un Saludo