Hola!
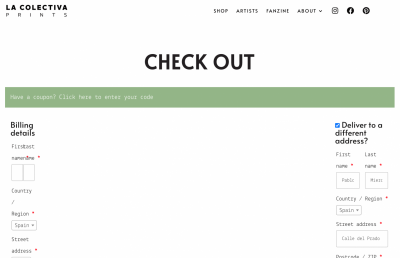
No sé qué he tocado para que la pagina de checkout se vea así, ¿Podéis echarme un cable?
Utilizo divi con woocommerce.
https://lacolectivaprints.com/
Gracias
Contenido solo visible a usuarios registrados
Hola Jose Luis,
Haz realizado algún cambio en el CSS o el código de tu sitio web? veo que las columnas están tomando un max-width de 8% y por ello se muestra de esta forma, para solucionarlo verifica si el siguiente código te los muestra de forma correcta, debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
.woocommerce .col2-set .col-1, .woocommerce-page .col2-set .col-1 {
max-width: 50% !important;
}
.woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2 {
max-width: 50% !important;
}
Un Saludo
@karen He ido realizando cambios en CSS estos días, pero no me había percatado de este error.
Con el código que me has pasado he solucionado el asunto de las dos columnas, si embargo ahora me aparecen todos los campos descolocados, sin maquetación (cómo antes.
Cómo podría volver atrás?
Hola Jose Luis,
Puedes enviarnos una captura de cuales son los campos descolocados? es posible que se realizara alguna actualización o cambio que afecte los estilos de tu pagina. Una opción que puedes evaluar es restaurar el sitio web a una fecha donde todo se encontraba de forma correcta, solo ten en cuenta que los cambios realizados hasta ahora no permanecerán.
Puedes restaurar el sitio web desde las herramienta superbackup que se encuentra en tu cPanel, te comparto la siguiente guía donde mencionan como restaurar un sitio web -> https://www.webempresa.com/blog/copias-de-seguridad-desde-el-panel-de-hosting-cpanel.html#Restaurar_Web
Un Saludo