Hola!
Estoy trabajando en la versión móvil y tablet de mi sitio.
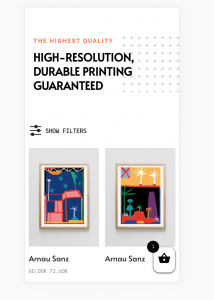
Me gustaría introducir unas líneas de CSS en el constructor de divi para que el plugin beRocket luzca mejor, de forma que cuando se despliegue las opciones de filtrado no se muestren al 100% del ancho de pantalla.
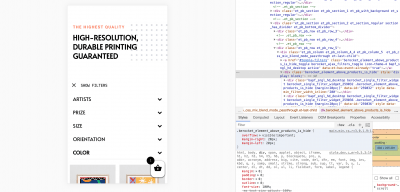
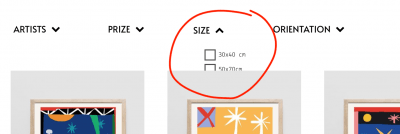
Como podéis ver ya lo tengo localizado en chrome y ajustado (me gustaría que quedase como muestra la captura), sólo tengo que pegarlo en el sitio correcto.
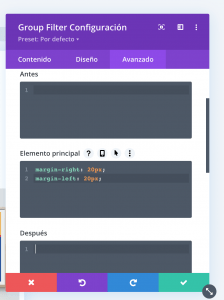
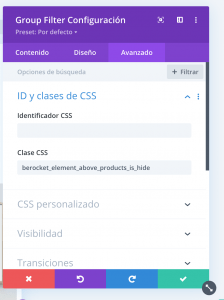
pero no consigo ubicarlo en el contructor, me pierdo un poco con las clases y los ids:
Gracias
Contenido solo visible a usuarios registrados
Hola Pablo,
Prueba si el siguiente código te permite añadir el espacio que necesitas, puedes incorporar este código en el apartado Apariencia -> Personalizar -> CSS Adicional
@media only screen and (max-width: 467px) {
.berocket_element_above_products_is_hide_toggle {
width: 100% !important;
}
.berocket_element_above_products_is_hide {
width: 100% !important;
padding-left: 20px !important;
padding-right: 20px !important;
}
}
Verifica esto y nos comentas como ha ido todo
Un Saludo
@karen Genial!
Ahora, ocurre que en la versión escritorio el contenido del filtrado se muestra debajo del módulo tienda.
Tenéis en Webempresa academy algún curso de CSS aplicado a wordpress?
Mil gracias de nuevo 🙂
Hola Pablo,
¿Podrías adjuntar una captura de pantalla donde visualicemos el problema que describes? Por favor, ya que he visitado tu sitio pero no loro identificar a qué te refieres.
En el curso de Divi Avanzado hay una sección de CSS, podría servirte -> curso-divi-4-avanzado
Saludos
@bulmaro-webempresa, cuando haces hover sobre el filtrado el módulo de tienda queda por encima. https://lacolectivaprints.com/
Hola Pablo,
Muchas gracias por la captura, por favor, agrega el siguiente código desde Apariencia -> Personalizar -> CSS Adicional:
div.et_pb_row_4{
z-index:999 !important;
}
Saludos
@bulmaro-webempresa ok pero ahora al hacer hover sobre el filtrado se produce un efecto raro, el modulo de tienda se mueve.
Hola Pablo,
Este efecto (hover) se da ya que esta indicando hay una interacción en un elemento, es decir que al seleccionarlo y pulsarlo se mostrará algo. Esto usualmente le da la sensación al usuario que esta interactuando con tu sitio web y que en un elemento especifico al pulsar sobre el o posicionar el puntero esta a punto de ejecutar una acción que busca.
Un Saludo