Buenos días, he creado una nueva página, y al entrar al menú desplegable tanto con en móvil, como con una tablet, se ha desconfigurado el color de fondo.
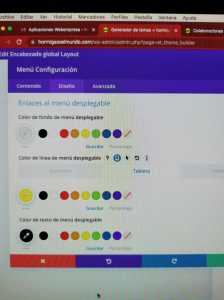
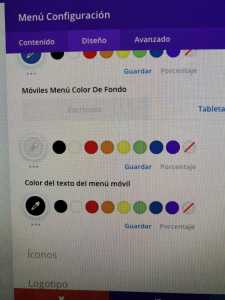
Sin embargo, si miramos las imágenes adjuntas, debería ser de color gris, tal como está marcado.
¿Por qué se ha desconfigurado esto al crear una página nueva?
Contenido solo visible a usuarios registrados
Hola Stephanie.
Los estilos estan definidos en una clase de CSS.
Prueba añadiendo lo siguiente en apariencia -> Personalizar -> CSS Adicional:
.et_pb_menu_0_tb_header.et_pb_menu {
background:#ededed!important;
}
.et_pb_menu_0_tb_header.et_pb_menu .et_mobile_menu, .et_pb_menu_0_tb_header.et_pb_menu .et_mobile_menu ul {
background:#ededed!important;
}
En este enlace tienes una tabla de colores por si necesitas cambiar el color:
-> https://htmlcolorcodes.com/es/
Un saludo
@pepesoler no funciona, solo me ha cambiado el color de la barra, pero no los submenús. Siguen saliendo amarillos.
Negra me tienen estás desconfiguraciones sin saber por qué, y sin tocar nada 🤦♀️.
@pepesoler de hecho diría que ya tiene un código metido sobre el menú... Quizás chocan el que me acabas de enviar, con el que ya estaba?
@pepesoler para que se entienda, con el código que me ha pasado, ha quedado todo al revés.
Lo que está amarillo debería verse gris, y lo que vemos gris, debería ser amarillo.
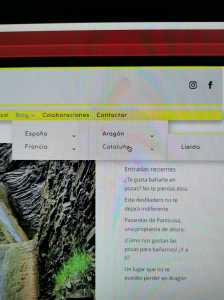
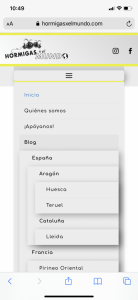
@pepesoler el inicio se ve tal como lo ves tú, pero mira los videos adjuntos ... A la que empiezas a navegar, se pone amarillo, y debería ser gris igual que en el inicio (como el pantallazo que me has enviado).
@pepesoler es decir : solo se ve bien el color del menú desplegable cuando estas en inicio. En el resto, cambia a color amarillo.
Hola Stephanie.
Ok ya veo.
Añade tambien lo siguiente:
@media only screen and (max-width: 767px) {
.et_pb_menu_0_tb_header.et_pb_menu .et_mobile_menu, .et_pb_menu_0_tb_header.et_pb_menu .et_mobile_menu ul {
background:#ededed!important;
}
Revisa si se soluciona con eso.
Un saludo
@pepesoler hola. He añadido las dos cosas que me has dicho, y sigo con el mismo problema. Se ve el menú con los colores al revés.
El amarillo en gris y el gris en amarillo.
Me tiene desesperada ya el tema.
Hola Stephanie.
Tienes varios códigos que estan afectando a lo que indicas:
media only screen and (max-width: 767px)
@media only screen and (max-width: 767px)
autoptimize…98ba.css:50
.et_pb_menu_0_tb_header.et_pb_menu .et_mobile_menu, .et_pb_menu_0_tb_header.et_pb_menu .et_mobile_menu ul {
background-color: #edf000!important;
}
media only screen and (max-width: 767px)
@media only screen and (max-width: 980px )
.et_pb_menu_0_tb_header.et_pb_menu .et_mobile_menu, .et_pb_menu_0_tb_header.et_pb_menu .et_mobile_menu ul {
background-color: #edf000!important;
}
Al tener los dos con la etiqueta !Important hace que coja esos códigos por defecto
Lo que no te puedo decir es en que archivo estan añadidos los códigos, puedes buscarlos en Divi -> Opciones del tema, Apariencias -> Personalizar -> css Adicional, en el archivo style.css....
Un saludo
@pepesoler bueno, yo al final he copiado y pegado lo que me has dicho.
Entonces no tengo ni idea de como arreglar el problema, y de qué código he de quitar, o poner... 🤦♀️.
Imagino que es ir probando a quitar unos y poner otros?
Hola Stephanie.
Hay que eliminar los códigos de mi ultima respuesta:
media only screen and (max-width: 767px)
@media only screen and (max-width: 767px)
autoptimize…98ba.css:50
.et_pb_menu_0_tb_header.et_pb_menu .et_mobile_menu, .et_pb_menu_0_tb_header.et_pb_menu .et_mobile_menu ul {
background-color: #edf000!important;
}
media only screen and (max-width: 767px)
@media only screen and (max-width: 980px )
.et_pb_menu_0_tb_header.et_pb_menu .et_mobile_menu, .et_pb_menu_0_tb_header.et_pb_menu .et_mobile_menu ul {
background-color: #edf000!important;
}
Lo que no se en que archivo se encuentra o donde esta añadido tendras que buscar en los archivos de estilos o donde te indique antes.
Un saludo
@pepesoler yo si se donde lo he pegado, por lo tanto lo eliminaré... Pero seguiré con el mismo problema. Sin solución