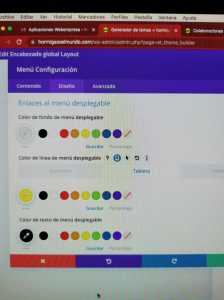
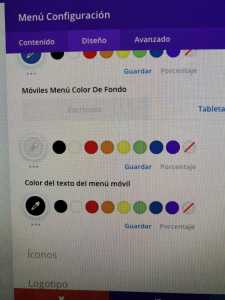
Buenos días, he creado una nueva página, y al entrar al menú desplegable tanto con en móvil, como con una tablet, se ha desconfigurado el color de fondo.
Sin embargo, si miramos las imágenes adjuntas, debería ser de color gris, tal como está marcado.
¿Por qué se ha desconfigurado esto al crear una página nueva?
Contenido solo visible a usuarios registrados
Hoa Stephanie.
No son los códigos que añadimos anteriormente son los códigos que te indico en mi ultima respuesta, esos códigos los tenias ya añadidos.
Los que yo te pase tiene un background con el color en Gris " background:#ededed!important; " y tienes otras clases añadidas que muestran el background en el color Amarillo " background-color: #edf000!important; " que son los ultimo que te pegue, esos códigos son los que tienes que eliminar o eliminar la etiqueta de !important
Un saludo
@pepesoler tal como me has dicho, he eliminado el último código que me habías enviado. Pero recordemos que me lo enviaste pq el menú se seguía viendo con los colores al revés.
Por lo tanto sigo con el mismo problema. Tras crear una página nueva, se me ha desconfigurado el color del menú desplegable, y lo que se ve amarillo (que te deja ciego) debería ser gris, y lo gris debería ser amarillo.
Llevo todo el día con este tema, me pueden decir qué es lo que provoca este fallo tras crear una simple página? Y cómo puedo arreglarlo?
Sigo con el primer código que me has enviado, que de momento no lo he eliminado... Ya no sé si debo eliminarlo y poner otra cosa, dejarlo así... Pero me gustaría dejar solucionado este tema. Gracias.
@pepesoler he releído todos los mensajes. Estoy buscando el código que dices que entra en conflicto para eliminarlo. Te había entendido mal.
De momento no lo encuentro, a ver si lo veo y te digo si se ha conseguido el cambio
Hola Stephanie,
Inicialmente como tienes creada la cabecera en tu sitio web, si usas el generador de tema debes verificar las cabeceras que tienes añadidas y en que páginas se configuran si es de forma global o en alguna en especifico.
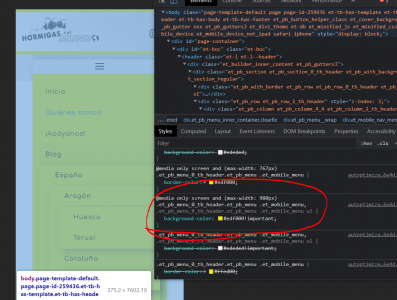
De manera general aún sigo viendo un código que está añadiendo este fondo en una regla CSS
Es posible que alguna cabecera que tengas creada esté añadiendo esta color a las páginas de tu sitio web y por eso no se aplican las reglas CSS que se envían.
Una opción que puedes probar es desactivar las cabeceras personalizadas o dejar solo una (si tienes varias añadidas) y verificar si con eso se muestra de forma correcta
Un Saludo
@karen tenemos encabezado global. Y luego, el código que me dices que entra en conflicto, no lo encuentro por ninguna parte.
Como no veo solución al tema, crees que es conveniente eliminar el encabezado que tengo global, y volver a hacerlo? O no servirá de nada?
@karen igualmente, no tiene sentido que sí despliegas el menú desde la página de inicio, éste se vea bien, con los colores adecuados, y en cuanto vas a otra página, el menú desplegable se ve en amarillo, cosa que no debería.
Teniendo la cabecera global para todas las páginas, como es que el código que en teoría da problemas afecta a unas si y otras no?
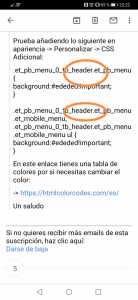
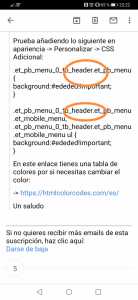
@karen Karen, me acabo de dar cuenta de una cosa importante. Te envío un pantallazo del código que me envió Pepe.
Donde pone "header" no debería poner "submenu"? O algo así? Pq al pegar este código, el color del menú principal cambió de color, pero el submenú se quedó igual...
Que tal Stephanie,
A lo que hace referencia mi compañera es que existe un estilo CSS asignado que es el causante de la discrepancia de color en las internas, es necesario desactivar las demas cabeceras si existen, de no ser asi toca validar si hay un codigo personalizado que se haya incluido o de forma general o en alguna pagina interna.
Saludos!
@bruno-vichetti este código es correcto? "header"? Pq el header tiene el color correcto. El que no lo tiene es el submenú. A ver si es que ha habido un error en el código inicial...
Gracias por vuestra paciencia
Hola Stephanie,
Efectivamente el código que te comparte Pepe se aplica al header, has verificado lo que comenta Karen, si tienes más de un elemento creado para el header (incluido menus) es posible que esté interfiriendo unos con otros, verifica realizar lo siguiente tal como te lo coloco a continuación:
1) Ingresa en Apariencias > Personalizar > Css adicional y agrega el siguiente código:
@media only screen and (max-width: 767px){
.et_pb_menu_0_tb_header.et_pb_menu .et_mobile_menu, .et_pb_menu_0_tb_header.et_pb_menu .et_mobile_menu ul {
background-color: #ededed !important;
}}
Si no se visualiza ningún cambio (posiblemente no lo haga), realizas lo siguiente:
Una vez realices esto que te envió en video de mi instalación verifica si se ve el código que te compartí en el primer paso, nos comentas que tal te va.
Un saludo 🖐️
@argenis bueno, lo digo pq buscando en Google, veo que el header afecta a la barra principal de menú, y que para el submenú debería poner "sub.menu" en el código.... No sea que haya un error desde el principio, y nos estamos volviendo locos buscando lo que no es.
Hola Stephanie,
Es correcto, el header es la cabecera inicial de tu sitio web y sobre esta el tema Divi crea clases con CSS para añadir reglas especificas que permitan incorporar la apariencia o cambios que se le añaden.
Sin embargo estas reglas cuando realizamos múltiples cambios se comienzan a superponer unas encima de otras haciendo asi que se apliquen algunos de ellos sobre otros sin importar el cambio que realicemos, en este caso al crear cabeceras como comenta Argenis es muy posible que esta regla este tomando importancia sobre cualquier otra que se añada y por ello se esté mostrando el fondo del color que no deseas.
Comprueba si con lo que ha comentado anteriormente Argenis las cabeceras funcionan nuevamente con las reglas que deseas, antes de realizar esta prueba si no deseas perder ningún cambio realiza una copia de seguridad de tu sitio web de esta forma si se genera algún error puedes restaurarla -> https://www.webempresa.com/blog/backups-wordpress-en-2-minutos-con-all-in-one-migration.html
Un Saludo
@karen Hemos realizado lo que ha indicado Argenis. Primero añadiendo el primer paso de CSS (no funcionó), y luego haciendo lo que explica en el video (eliminar todas los encabezados globales, excepto el de la plantilla predeterminada > guardar cambios > copiar el encabezado de la plantilla predeterminada al resto de plantillas > guardar cambios)
Cuando añadimos el CSS, SOLO en la página de INICIO, funcionó (se ve el fondo de la hamburguesa en amarillo, y el resto del menú que aparece en el gris que toca). Sin embargo el resto (entra en 'quiénes somos', y allí el menú se desplega totalmente en amarillo..sniff...lo mismo en cualquiera de las otras páginas, dando igual si es de menú o de submenú).
Hicimos lo que explicó Argenis en el video, y sigue en el mismo estado que lo explicado en el anterior párrafo..ninguna mejora, ni desmejora ;)...pero snif.
¿Por qué funciona estando en INICIO, y no estando en cualquiera de los otros apartados..cuando se trata de un encabezado global??
RECORDAD, ésto pasa en tablet y móvil. En el ordenador se ve perfectamente con los colores que tocan. Para que no haya confusión adjuntamos 2 pantallazos del movil...(gris en desplegado = correcto / amarillo en desplegado = incorrecto)
Hola Stephanie,
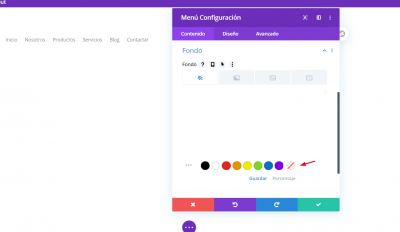
En tus cabeceras que tienes creadas, elimina el color de fondo de todas las cabeceras
Luego verifica si se muestra el color de forma correcta en todas las páginas, si es así coméntanos para verificar el código de color que podamos añadir
Verifica esto y nos comentas
Un Saludo
@karen Hola. Hice lo siguiente:
> pasé el color de fondo del MENU a transparente
> Efectivamente el fondo de la barra del menú principal / hamburguesa pasa en todos los dispositivos a transparente ...
> PERO el menú colapsable que se despliega en el caso de desktop solo en BLOG, y en el caso de tablet/movil a partir de la hamburguesa, es distinto:
en desktop respeta lo configurado en el encabezado global que es el color de menú desplegable gris (#ededed), pero en tablet/MOVIL no lo respeta, coge el transparente marcado en el menú principal/hamburguesa.
Veo que aqui es donde está el problema, en MOVIL se impone el color del menú principal al menu desplegable aunque el encabezado global diga otro color (sin embargo en desktop lo respeta).
..solución??