Buenos días, he creado una nueva página, y al entrar al menú desplegable tanto con en móvil, como con una tablet, se ha desconfigurado el color de fondo.
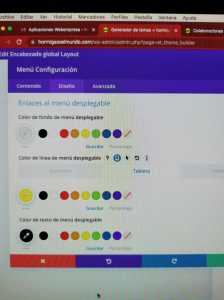
Sin embargo, si miramos las imágenes adjuntas, debería ser de color gris, tal como está marcado.
¿Por qué se ha desconfigurado esto al crear una página nueva?
Contenido solo visible a usuarios registrados
Hola Stephanie.
Vamos aprobar algo:
.- Accede Divi -> Generador de temas.
.- Edita " Encabezado global "
.- Edita el menu en version Móvil, pestaña " Diseño " y despliega " enlaces al menu desplegable "
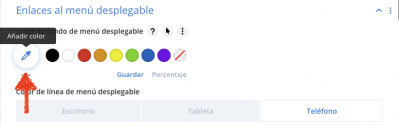
.- Selecciona " Añadir Color " de la opción " Color de fondo del menu desplegable "
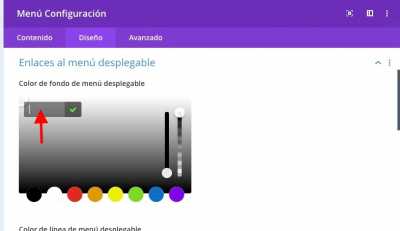
.- Elimina el código de color y lo dejas sin ningún color
.- Guarda los cambios y realiza lo mismo para todas las cabeceras que tienes creadas
.- Accede a Divi -> Opciones del tema -> CSS Personalizado.
.- Añade lo siguiente:
ul#mobile_menu1 {
background-color: #6b6b6b!important;
}
Guarda los cambios y revisa si se soluciona muestra el color del fondo.
Un saludo
@pepesoler ok, parece que ahora sí funciona y coge el color gris.
Mi pregunta es: qué hacemos con los códigos iniciales que nos habéis dado? creo que son 3. Debemos mantenerlos aunque no hayan funcionado? más que nada para que no interfieran con algo más adelante.
Muchas gracias.
Hola Stephanie.
Mi pregunta es: qué hacemos con los códigos iniciales que nos habéis dado?
Si funciona bien los eliminas, no hacen falta.
Un saludo
@pepesoler perfecto, ha costado pero se ha conseguido. Muchas gracias por todo.
Hola Stephanie.
Nada, Gracias ti 😍
Sí la verdad que costo, revisando toda la consulta me di cuenta que tenias varias cabeceras y lo primero que me vino a la cabeza es que tendrían diferentes colores en cada cabecera y Divi cuando añades un color en algún modulo suele poner la etiqueta important lo que hace que ese código sea el que se muestre por defecto.
Lo mejor es que soluciono 😀
Cualquier consulta que tengas no dudes en comunicarlo.
Cerramos el tema.
Un saludo