Muy buenas en el Divi Visual Builder pongo unos colores a las letras con <span style="color: para en una frase mezclar dos colores, pero luego cuando salgo del constructor me aparecen otros ¿Cómo puedo solucionar esto?
Contenido solo visible a usuarios registrados
Hola Morales,
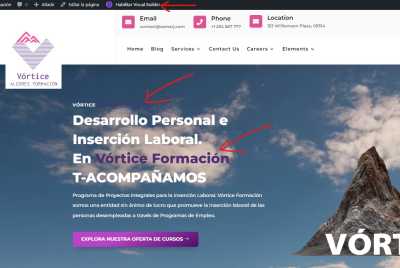
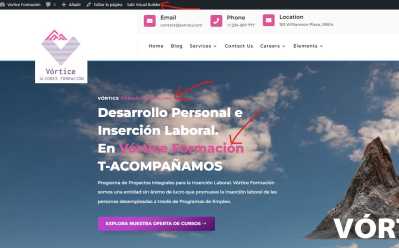
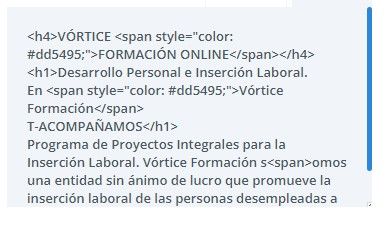
¿Puedes enviarnos algunas capturas como estas añadiendo el código del color en tu sitio web? de esta forma podemos revisar con mayor detalle lo que nos comentas.
Un Saludo 😊
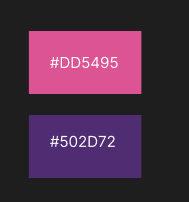
@karen el color que quiero es #dd5495 y no se por que se muestra el morado una vez que cierro el visual builder
Hola Morales.
Edita la página y comprueba si tienes algún aviso de un guardado automático más reciente.
Si tienes el aviso, restaura esa última revisión.
Un saludo
@pepesoler muy buenas Pepe no de eso no tengo nada
Tengo el plugin Learndash no sé si será por eso
Hola Morales,
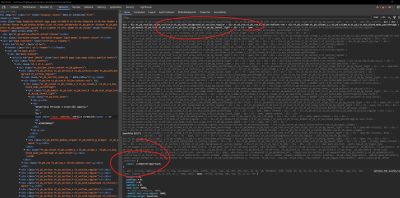
Tienes un código CSS que está superponiéndose ante cualquier estilo que añadas.
Puedes probar modificar este color global añadiendo el siguiente código CSS en Divi → Opciones del tema → Genera → CSS adicional
div > div > div > div.et_pb_section.et_pb_section_0.et_pb_with_background.et_section_regular > div.et_pb_row.et_pb_row_0.inline-buttons-row > div.et_pb_column.et_pb_column_1_2.et_pb_column_0.et_pb_css_mix_blend_mode_passthrough > div.et_pb_module.et_pb_text.et_pb_text_0.et_pb_text_align_left.et_pb_bg_layout_light > div > h1 > span, div > div > div > div.et_pb_section.et_pb_section_0.et_pb_with_background.et_section_regular > div.et_pb_row.et_pb_row_0.inline-buttons-row > div.et_pb_column.et_pb_column_1_2.et_pb_column_0.et_pb_css_mix_blend_mode_passthrough > div.et_pb_module.et_pb_text.et_pb_text_0.et_pb_text_align_left.et_pb_bg_layout_light > div > h1 > span {
color: #dd5495!important;
}
Verifícalo y nos comentas como va todo
Un Saludo