Quisiera agregar contenido de mis enlaces de mi pie de encabezado ya se encuentra en espanol en el front de mi pagina , pero cuando me voy a divi builder veo solo la opcion en ingles, me podrian guiar para agregar a cada enlace su respectivo contenido, adicional a ello quisiera cambiar TERMS Y ABOUT eso falta cambiar al espanol
Contenido solo visible a usuarios registrados
Hola Yesenia,
Posiblemente tu pie de pagina este maquetado desde la opcion de Divi, Theme builder por ello no puedes traducir su contenido de forma simple como si se tratase de widgets.
Sin embargo hay un truco que puede aplicarse con CSS para ello es necesario que dupliques el contenido de tu footer para que tengas dos versiones, una en ingles y una en español.
Cuando termines debes asignarle a cada sección una clase que la identifique y difiera una de la otra, luego aplicaríamos los estilos CSS haciendo que cuando el usuario vea el sitio en ingles se muestre solo el pie de pagina en ingles ocultando la sección en español y viceversa.
Las clases a aplicar serian por ejemplo:
-Seccion en Ingles: .hide-en
-Seccion en Español: .hide-es
Y este seria un ejemplo del código CSS en accion
:lang(en).hide-es {
display: none;
}
:lang(es).hide-en {
display: none;
}
Saludos!
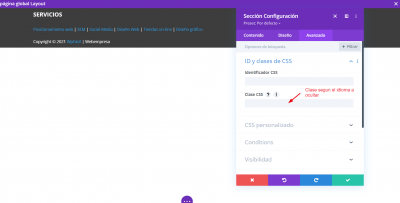
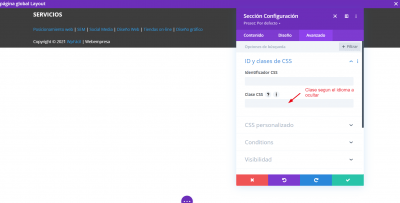
@bruno-vichett Hola Bruno gracias por la guia , cabe resaltar que en el primer adjunto estoy en la seccion de los enlac
es en ingles a la hora que agrego el CSS hide-en se borra el enlace TERMS en el primero se ve porque no escribo todo "hide-en" en el segundo adjunto podras apreciar que ya no aparece TERMS, ayudame please.
Thank you,
Hola Yesenia,
Hay varias cosas a destacar para lograr lo que te comente en mensajes anteriores
-Las clases deben ser añadidas a las secciones, no a un elemento aislado como a un texto, si lo haces con elementos específicos puede funcionar pero debes tener en cuenta cual corresponde a la version en ingles y cual es la version en español y aplicar las respectivas clases
-En el apartado de asignación de clases no deberías de tener ninguna limitante para colocar "hide-es" o "hide-en" no hay limite de caracteres, verifica si es que estas haciendo copy/paste
Si gustas puedes restablecer los ajustes que hiciste y recuerda queremos es tener dos secciones identicas donde cambiemos el contenido acorde al idioma.
Saludos!
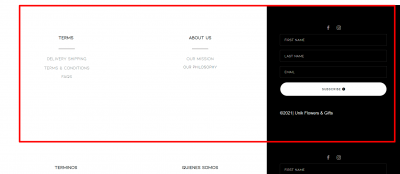
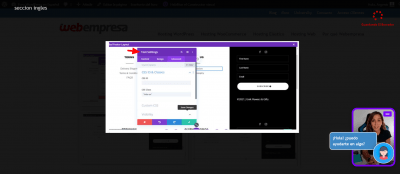
@bruno-vichetti Hola Bruno en el primero adjunto podras apreciar el vinculo que me hiciste referencia, en el segiundo es la seccion en ingles que aparece los enlaces en espanol y en el tercer adjunto es la seccion en espanol donde aparece el enlace TERMS Y ABOUT "en ingles" y APARECEN AMBOS IDIOMAS cuando debe prevalecer el espanol.
Eso es lo que aparece en mi front de mi page
Quedo a la espera de tu respuesta.
Gracias,
Hola Yesenia,
Puedes indicarnos como estas añadiendo las clases dentro de cada sección para el idioma, ten en cuenta que debes añadirla a la sección correspondiente para que esta se pueda ocultar
Debes añadir la clase según la sección inglés o español para que el código CSS se aplique de forma correcta
Verifica esto y nos comentas como ha ido todo
Un Saludo
@karen Hola Karen en el primer adjunto es lo que he puesto para la seccion de ingles y en el segundo ajdunto es lo que he puesto para la seccion en espanol
@argenis Hola si ya lo hice como podras apreciar en los adjuntos, igual sigue apareciendo doble en mi front page, y por ultimo adjunto el css que tu companero me facilito para que introduciera.
Hola Yesenia,
Veo lo siguiente:
Esta es la sección que se repite, entonces no comprendo por que estas aplicando el cambio de css en el texto
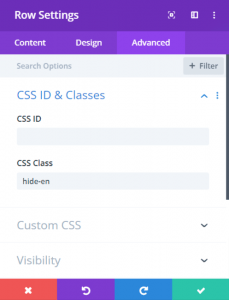
Si deseas que se oculte la sección completa no puedes colocarlo en el texto, debes agregarlo al div superior es decir el Row Setting, o en otras palabras el recuadro verde para el editor de divi. Abre este y en el ajuste escribes lo siguiente:
Para inglés y el contrario para espanol.
Un saludo 🖐️
@argenis Muchas gracias Argenis eres un capo, por otro lado quiero agregar contenido a cada uno de mis enlaces en espanol, me podrias guiar por facvor.
Te agradezco de antemano, ustedes son de gran ayuda.
Hola Yesenia,
Veo que has podido hacer funcionar el cambio de secciones en el pie de pagina, Enhorabuena!
Ahora bien, que contenido en especifico deseas cambiar? recuerda como ya te hemos mencionado antes, todas las modificaciones debes hacerlas directamente desde la edición de tu pie de pagina en el Theme builder.
En el lugar donde cambia el contenido del pie de pagina en ingles es el mismo en donde se cambia en español.
Saludos!
@bruno-vichetti quiero agregar contenido a mis enlaces del pie de pagina, como por ejemplo : envio entrega, mi filosofia, terminos condiciones etc
Que tal Yesenia,
Sabes como modificar, agregar y eliminar elementos desde el editor visual de Divi?
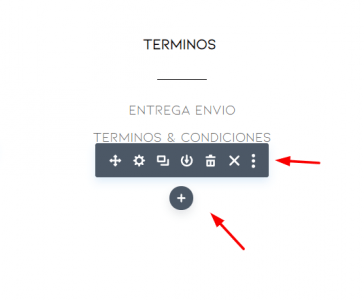
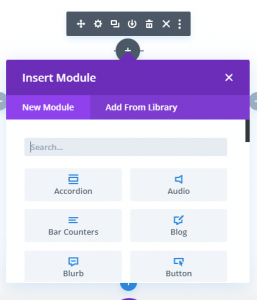
Desde el editor cada elemento puede gestionarse con solo posicionar el cursor sobre el y darle clic, lo que nos va a desplegar una barrita de opciones que corresponden a dicho elemento, esas opciones nos permiten en el orden de visualización
-Mover
-Editar
-Duplicar
-Salvar en la librería de elementos
-Eliminar
-Salir de la selección del elemento
-Por ultimo los 3 puntitos despliegas aun mas opciones
A su vez podrás ver un símbolo de mas (+) debajo del elemento que nos permite agregar otros elementos
Te recomiendo que si no conoces mucho al respecto de como editar en Divi le eches un vistazo al siguiente curso https://www.webempresa.com/university/curso-divi-4-basico/
También siempre es importante tener en cuenta la documentación propia de Divi, es de gran ayuda https://www.elegantthemes.com/documentation/divi/basics/
Saludos!